标签:mic export 简单 最简 uil code 查看 开始 html
从最简单的开始吧,先创建一个空文件夹,用vscode打开(其他方式也ok),在终端下运行yarn init 命令,完成就会出现package.json这个文件了。
接下来运行npm install webpack webpack-cli --save-dev命令,安装webpack和webpack-cli。
创建最简单的打包结构如下:

index.js内容
1 import HelloWorld from ‘./helloWorld.js‘; 2 document.write("easy Webpack~ <br/>"); 3 HelloWorld();
helloWorld.js内容
export default function() { document.write(‘Hello World!‘); }
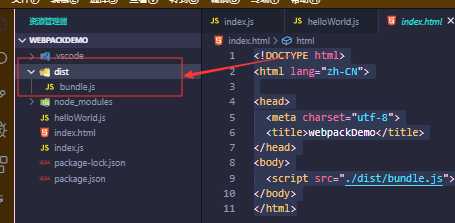
index.html内容
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <title>webpackDemo</title> </head> <body> <script src="./dist/bundle.js"></script> </body> </html>
三个文件创建了,然后再命令行执行 npx webpack --entry=./index.js --output-filename=bundle.js --mode=development,
entry表示打包入口,output-filename表示打包结果,mode是打包模式(一般设为development就可以了)
执行完可以看到生成了dist文件夹

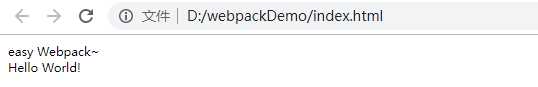
然后用浏览器打开index.html文件就可以看到下面的效果了。

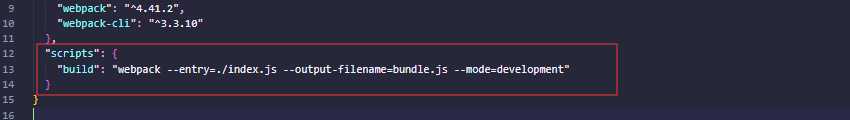
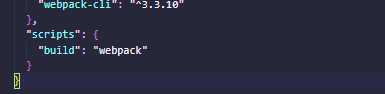
是不是觉得命令太烦锁,接下来在package,json文件中设置一个脚本命令。

这样就可以运行npm run build 进行打包了。
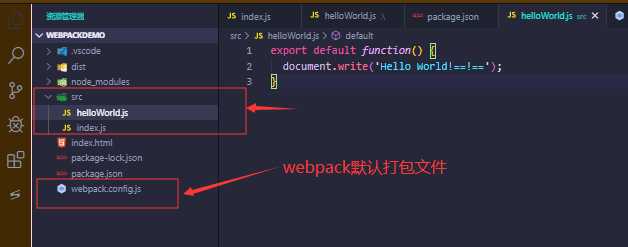
当然webpack的打包配置这么写不方便修改,改造下目录结构。

把之前的HelloWorld.js和index.js放在了新建的src文件夹下。
新建了webpack.config.js配置文件,内容如下。
module.exports = { entry: ‘./src/index.js‘, output: { filename: ‘bundle.js‘, }, mode: ‘development‘, }
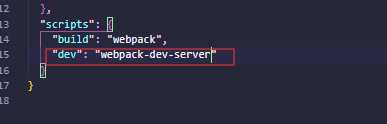
这样package.json里的脚本命令就可以修改为下面那样了,之后修改在配置文件里修改就好了。

这里是不是已经发现了,为什么我不能热加载呢?下面就来配置下webpack-dev-server吧。
先下载,运行 npm install webpack-dev-server --save-dev,下载好加个脚本命令。

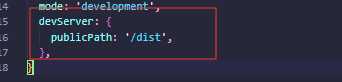
weppack配置文件新增devServer配置

使用npm run dev就可以实时更新实时查看了。
真的很基础了。
标签:mic export 简单 最简 uil code 查看 开始 html
原文地址:https://www.cnblogs.com/all1008/p/12001870.html