标签:静态类 span 介绍 模块 文件系统 blank 设计 内部实现 高级语言
近日 Mozilla、Fastly、Intel 与 Red Hat 宣布成立联合组织 Bytecode Alliance(字节码联盟),该联盟旨在通过协作实施标准和提出新标准,以完善 WebAssembly 在浏览器之外的生态。

WebAssembly 也叫 Wasm,它是为基于栈的虚拟机设计的二进制指令格式,Wasm 作为可移植目标,用于编译高级语言(如 C/C++/Rust),从而可以在 Web 上部署客户端和服务器应用。
WebAssembly 描述了一种内存安全的沙箱执行环境,该环境甚至可以在现有 JavaScript 虚拟机内部实现。当嵌入到 Web 中时,WebAssembly 将强制执行浏览器的同源和权限安全策略。
目前 1.0 版本的 Wasm 已经支持 Chrome、Firefox、Safari 与 Edge 浏览器。
此次四家公司为什么结成 Bytecode Alliance 呢?Mozilla 官网博客上 Lin Clark 作了介绍。
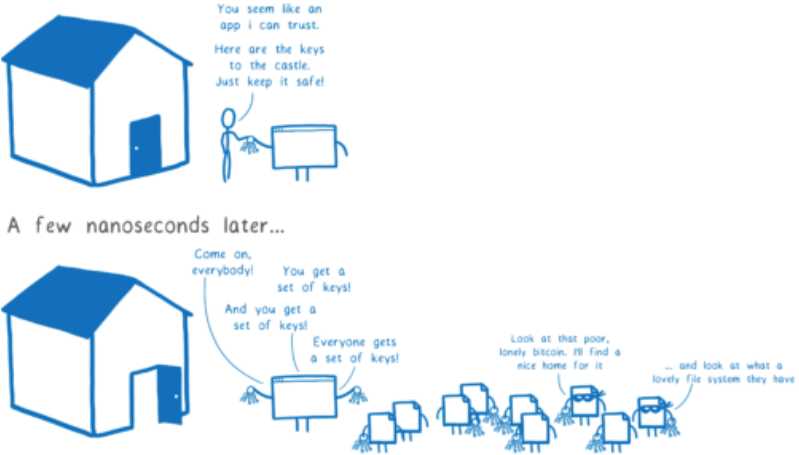
Lin 表示,当前网络用户身处越来越大的风险中,目前大家在构建大规模的模块化应用,其中 80% 的代码库来自软件包注册中心,例如 npm、PyPI 与 crates.io。这样的方式当然使得生态繁荣,但是安全问题也在极速增加。
破坏这些安全的人利用的正是用户的信任,当用户使用应用时,他们并不清楚背后这些软件依赖关系,它们之中有没有恶意代码用户根本不知道,也无法明确是否可信任。

所以联盟想通过 WebAssembly 技术来推动这一个领域的安全性。Bytecode Alliance 将建立起可靠安全的基础,无论在云中、本地桌面,还是小型 IoT 设备上,都可以安全地使用不受信任的代码。开发人员可以以相同的方式使用开源代码,而不会给用户带来风险,而这些通用的可重用基础集可以单独使用,也可以嵌入其它库和应用中。
具体来说,所有这些因为依赖项而产生的安全问题都是因为不同软件/模块/文件有权限访问到其它内容,而基于 WebAssembly 可以提供某种隔离,这样就可以安全地运行不受信任的代码。
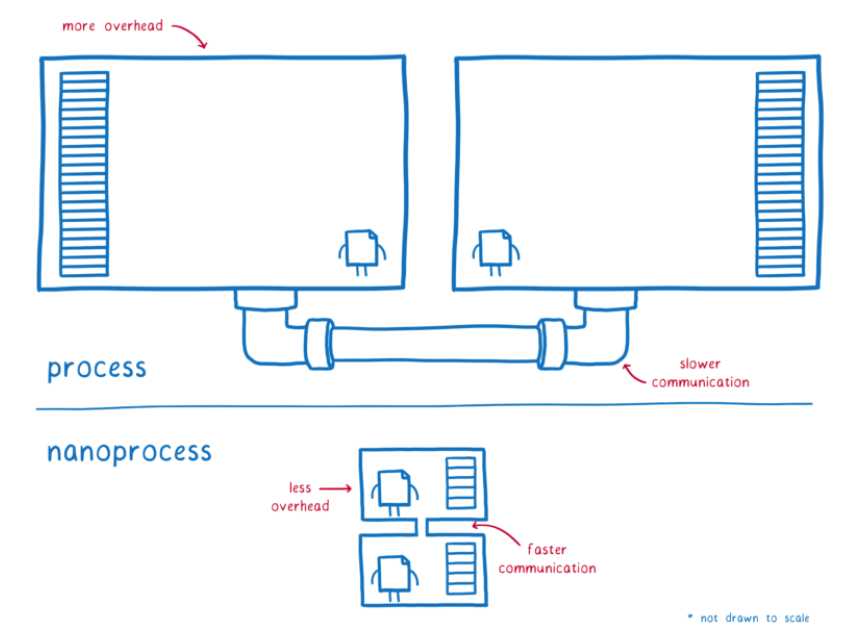
可以设计一个类似于 Unix 的小型进程或容器和微服务的架构,但是这种隔离十分轻量,它们之间的通信也不会比常规函数调用慢很多。
使用这样的模式,可以封装单个 WebAssembly 模块实例,或者封装一小部分想要在它们之间共享内存之类的模块实例。同时也不必放弃强大的编程语言特性,例如函数签名和静态类型检查。

Lin 介绍了目前 WebAssembly 的一些技术方案,包括几个要点:
内存模型,与直接编译为 x86 之类的普通二进制文件不同,WebAssembly 模块在其进程中无法访问所有内存,而是只能访问已分配给它的内存块。
接口类型,模块可以使用更复杂的值进行通信,比如 strings、sequences、records、variants,以及它们的嵌套组合。这使得两个模块可以轻松地交换数据,并且这种方式安全且快速。
具有权限概念的 API 和系统调用,以便它们可以为不同的模块赋予对不同资源的不同权限,也就是 WASI,WebAssembly 系统接口。它提供了一种方法,可以将不同的模块彼此隔离,并赋予它们对文件系统特定部分和其它资源的细粒度权限,以及对不同系统调用的细粒度权限。

这些是目前已经存在于 WebAssembly 技术中的技术,但目前还没有办法将这些安全控制向下传递给依赖树,这需要一种让父模块有赋予其依赖关系同样的安全控制的方法。
这也就是 Bytecode Alliance 目前在进行的工作,计划采用各个模块虚拟化的细粒度形式,研究人员已经在研究环境,目前正在努力将其引入 WebAssembly。
字节码联盟成立,WebAssembly 生态将完善网络安全性
标签:静态类 span 介绍 模块 文件系统 blank 设计 内部实现 高级语言
原文地址:https://www.cnblogs.com/hello2020888/p/12002855.html