标签:htm dir 修改 接口文档 port ice api var rdo
1. 添加NuGet包
1)最基本的包:Swashbuckle.AspNetCore.Swagger
2)扩展包:Swashbuckle.AspNetCore.SwaggerGen和Swashbuckle.AspNetCore.SwaggerUI
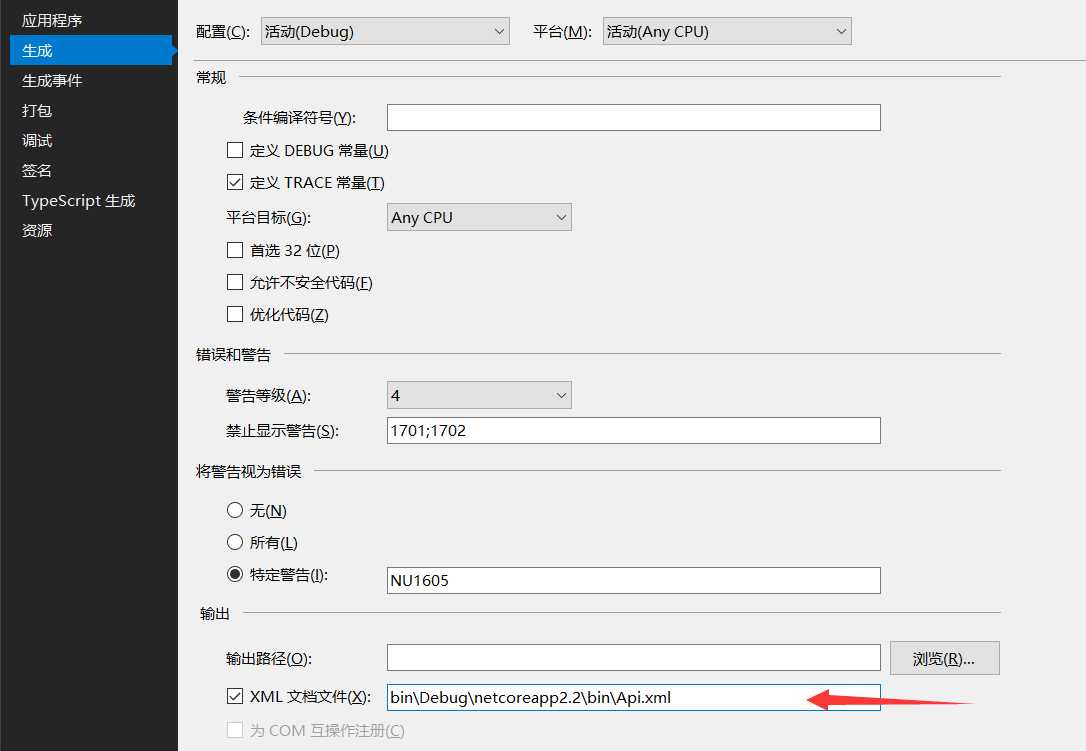
2. Swagger是先输出xml文档,然后再从xml文档去获取api的信息的,所以需要添加文档的生成输出路径,如图

右键项目-属性-生成,勾上XML文档文件并填上对应的路径(一般默认),这个路径需要程序能访问到,需要记住!!!
注意:
1)debug和release的输出路径是分开设置的,我设置debug时为bin\Debug\netcoreapp2.2\bin\Api.xml,release时为bin\Api.xml
2).netcore有点特殊,AppContext.BaseDirectory获取到的路径在debug和release时相差较大,而好多地方又必须用到绝对路径
3. 在Startup.cs中的ConfigureServices方法中添加Swagger中间件
services.AddSwaggerGen(o =>
{
o.SwaggerDoc("v1", new Info
{
Title = "测试接口文档",
Version = "1.0.0",
Description = "此接口文档可帮助api开发者测试api接口,同时提供给调用者清晰的使用说明",
TermsOfService = "A TermsOfService",
Contact = new Contact { Name = "Dokey", Email = "", Url = "" }
});
string[] arr = new string[] { @"bin\Api.xml" };//填上刚才输出的xml文件路径
foreach (var item in arr)
{
var xmlPath = Path.Combine(AppContext.BaseDirectory, item);
o.IncludeXmlComments(xmlPath);
}
});//Swashbuckle.AspNetCore.SwaggerGen
4. 在Configure使用Swagger
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("v1/swagger.json", "文档 V1");
});
5. 可以顺便修改api的默认路由,打开项目如图选择

"profiles"//"launchUrl"修改为swagger即可,打开网站就是接口帮助页
6. 使用
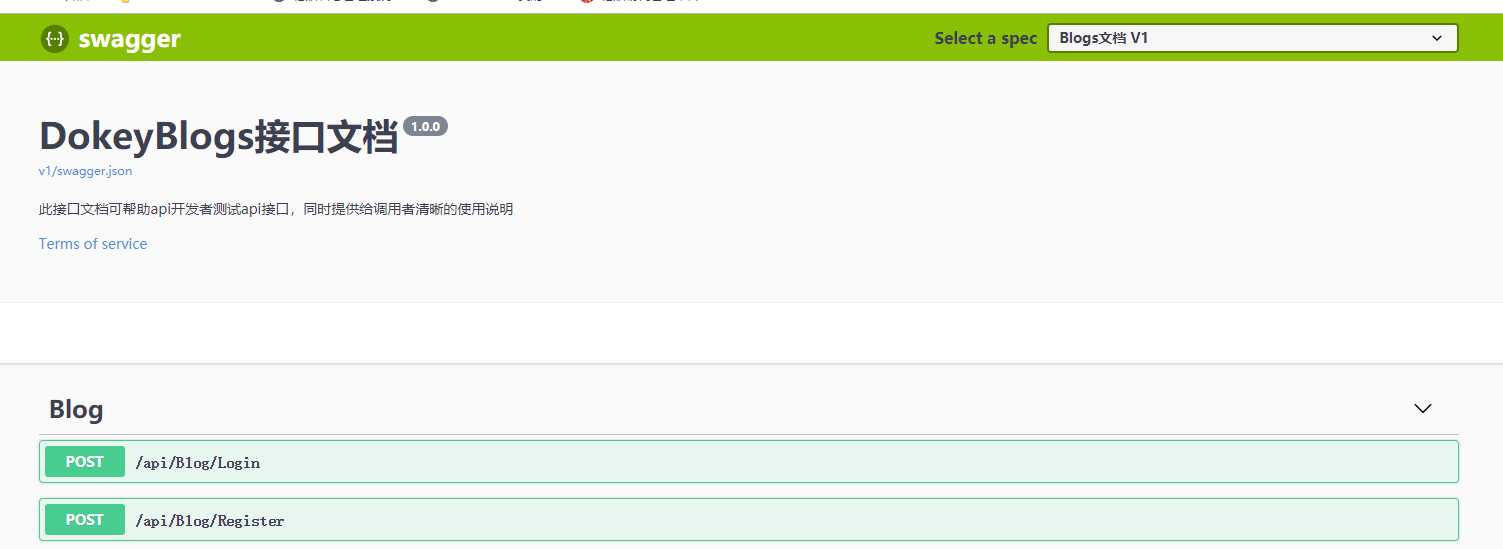
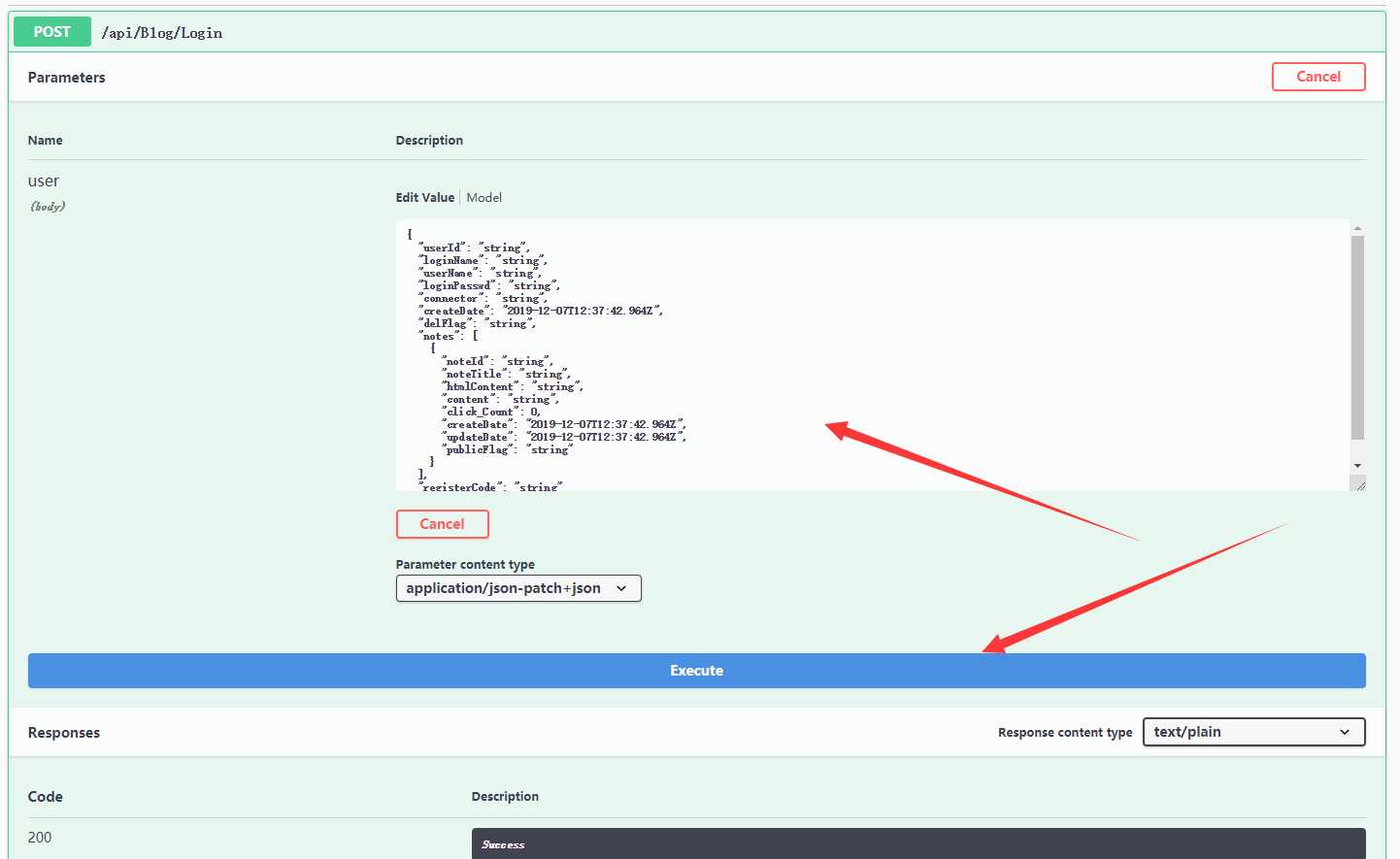
1)ip:port/swagger/index.html打开网站,会看到如图界面

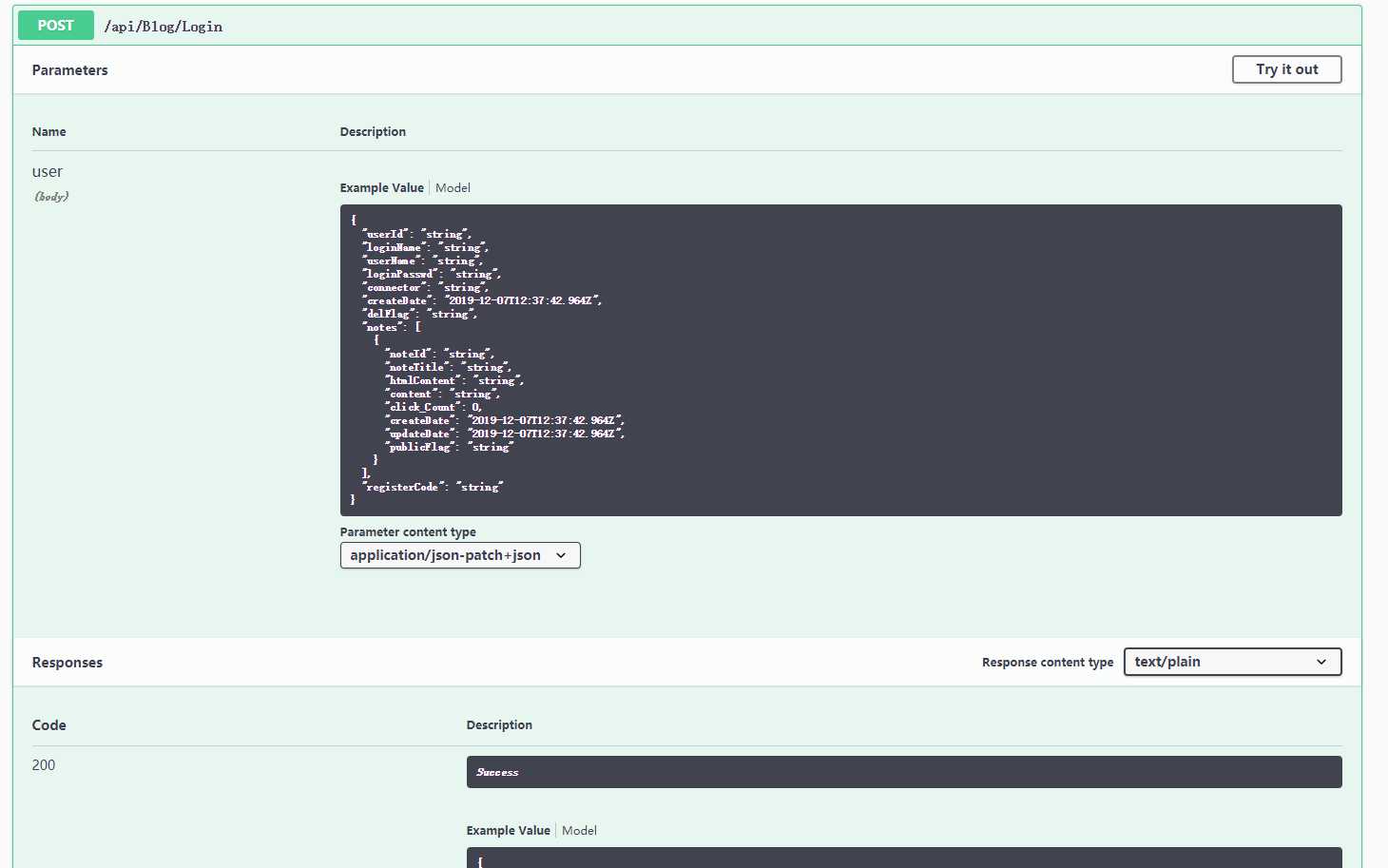
2)点开可查看请求参数与响应参数

3)点击Try it out,添加必需参数,点击Execute即可测试api

标签:htm dir 修改 接口文档 port ice api var rdo
原文地址:https://www.cnblogs.com/Rombo713/p/12003205.html