标签:怎么 传参数 cti 数据 gate 获取 通过 log 修改
Q:小程序怎么把页面data里的数据传到另外的页面? 或者小程序怎么吧表单里的数据传到另外的页面?
A:
1、可以使用url传递数据。
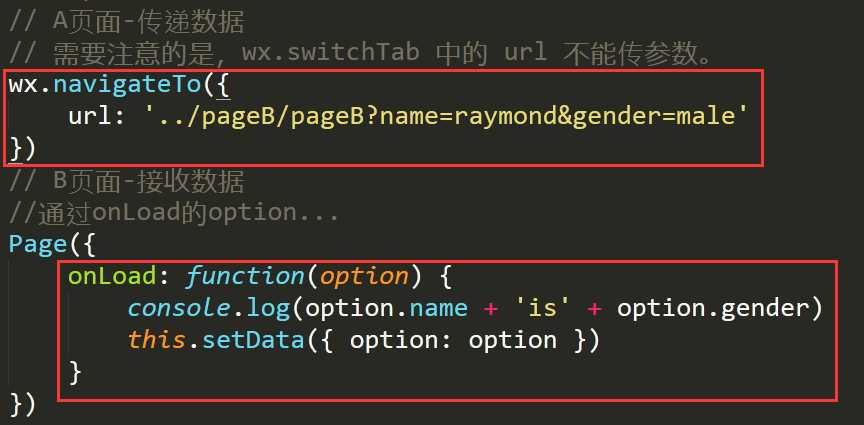
例如在A页面中传递数据,需要注意的是,wx.switchTab中的url不能传参数。

wx.navigateTo({
url:‘../pageB/pageB?name=raymond&gender=male’
})。
在B页面中接收数据,通过onLoad的option:
Page({
onLoad:function(option){
console.log(option.name+‘is‘+option.gender);
this.setData({option:option});
}
})
2、可以使用本地缓存 示例: 在A页面将数据存入, 在B页面中使用wx.setStorageSync获取数据。
3、可以使用全局比变量保存, 在A页面的时候修改数据, 在B页面的时候可以获取到A页面的数据
标签:怎么 传参数 cti 数据 gate 获取 通过 log 修改
原文地址:https://www.cnblogs.com/rickdiculous/p/12003200.html