标签:blog http 使用 sp strong div on 2014 log
1、弹出层的设计
使用的东西是很简单的,需要两个div,一个做为弹出层背景的,另一个做为在半透明背景上面一层显示内容的。
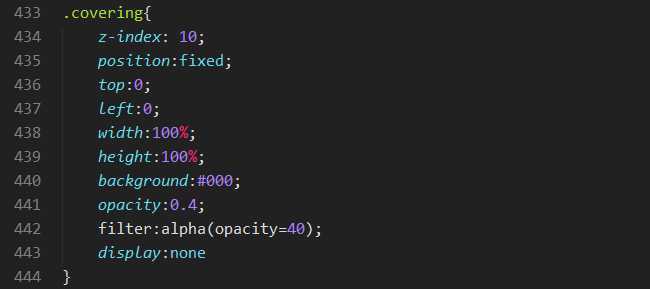
在底层半透明div样式:

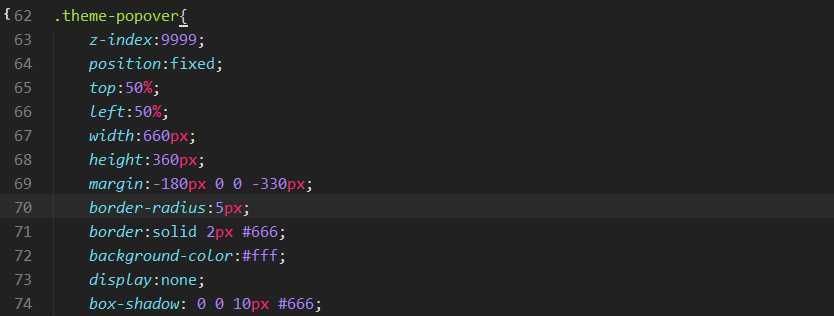
显示内容的div样式(不重要)

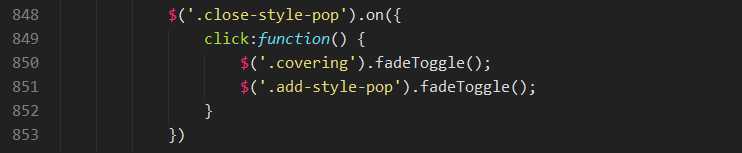
jQuery的调用方式,在显示弹出框之前先把背景显示出来:

标签:blog http 使用 sp strong div on 2014 log
原文地址:http://www.cnblogs.com/hanpengyu/p/4063214.html