标签:log 时间 submit test 后退 加载 asc 用户 对象模型
Javascript——简称JS,一种直译式脚本语言,不需要通过编译
脚本语言:直接解析执行的语言
js由浏览器解析执行,提供用户的交互
js组成:
ECMAScript:核心部分,定义js的语法规范
DOM:document Object Model文档对象模型,主要是用来管理页面的
BOM:Browser Object Model浏览器对象模型,前进,后退,页面刷新,地址栏,历史记录,屏幕宽高
js的语法:
变量是弱类型;区分大小写;语句结束之后的分号,可以有,也可以没有;写在script标签里面
js的数据类型:
基本类型:String,number,boolean,undefine,null——typeof+变量名,可以显示变量的类型
引用类型:对象,内置对象
类型转换:js内部自动转换
js的运算符:
运算符与java一样,===全等号,不止值相等,数据类型也要相等
语句和java一样
js的输出
alert()——直接弹框
document.werit()/innerHTML——直接在页面上面输出
console.log()——在控制台输出
获取页面元素,document.getElementById(id的名称)
js声明函数:
函数的名称(){
}
js开发步骤
1、确定时间
2、通常事件都会发出一个函数
3、函数里面通常都会去操作页面元素,左一些交互动作
onclick="函数名()"——点击的时候调用对应的函数
onsubmit="return 函数名()"——点击提交表单的时候调用对应函数
div元素对象.innerHTML——是div尖括号里面的内容,可以识别标签元素
div元素对象.innerTEXT——也是div尖括号里面的内容,但是不可以识别标签元素
input元素对象.value——能获取输入框里面的内容
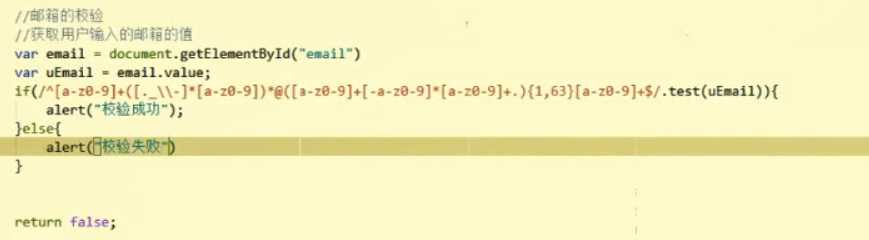
/正则表达式/.test(对象)——正则表达式的使用

window对象是一个最顶层对象
setInterval()按照指定周期来调用函数
setInterval("代码串/函数名()",毫秒值);每个毫秒值执行代码串/函数,返回定时器的id
setTimeout()在指定毫秒后调用函数
setTimeout("代码串/函数名()",毫秒值);毫秒值后执行代码串/函数
clearInterval(定时器的id)——取消定时器
clearTimeout(定时器的id)
onload()——可以放在body标签里面,做初始加载功能
标签:log 时间 submit test 后退 加载 asc 用户 对象模型
原文地址:https://www.cnblogs.com/dajingshao/p/12004032.html