标签:span 网络 cat inter 控制台 image js代码 this col
@
wxml代码:
<view class="container"> <swiper indicator-dots="true}" autoplay="true" interval="3000" duration="1"> <block wx:for="{{imgUrls}}" wx:key="*this"> <swiper-item> <image src="{{item}}" width="355" height="150"></image> </swiper-item> </block> </swiper> </view>
js代码:
data: { imgUrls: [ "http://img0.imgtn.bdimg.com/it/u=2394972844,3024358326&fm=26&gp=0.jpg", "http://img5.imgtn.bdimg.com/it/u=3008142408,2229729459&fm=26&gp=0.jpg", "http://img4.imgtn.bdimg.com/it/u=2939038876,2702387014&fm=26&gp=0.jpg" ] }
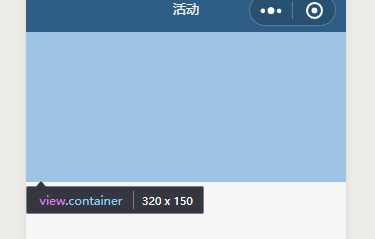
结果:(无法显示,查看控制台无报错)

解决,swiper添加宽高。
wxss:
.container{ width: 100%; } .container swiper{ width: 100%; }
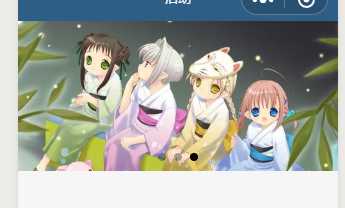
能正常显示了:

标签:span 网络 cat inter 控制台 image js代码 this col
原文地址:https://www.cnblogs.com/dongrui23/p/12004593.html