标签:src 注意 class his 类构造 fat 步骤 原型 const
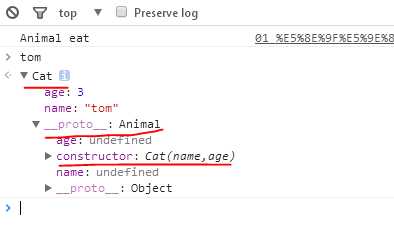
1 function Animal(name,age){ 2 this.name = name; 3 this.age = age; 4 } 5 6 Animal.prototype.eat = function(){ 7 console.log("Animal eat"); 8 } 9 10 function Cat(name,age){ 11 this.name = name; 12 this.age = age; 13 } 14 15 //让子类的原型对象成为父类的实例 16 Cat.prototype = new Animal(); 17 18 //当使用原型继承的时候,注意矫正子类的构造器属性 19 Cat.prototype.constructor = Cat; 20 21 var tom = new Cat(‘tom‘,3); 22 tom.eat();

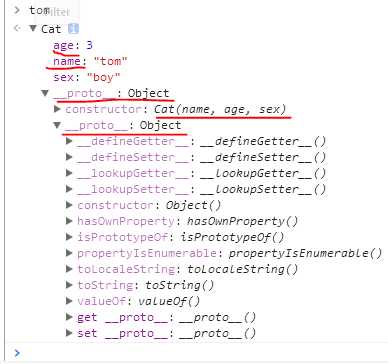
1 function Animal(name, age) { 2 this.name = name; 3 this.age = age; 4 } 5 //子类没有继承父类的方法,子类原型链上找不到父类的实例为伪继承 6 Animal.prototype.eat = function () { 7 console.log("Animal eat"); 8 } 9 10 function Cat(name, age, sex) { 11 12 //借用构造函数继承方式1 13 Animal.call(this, name, age); 14 15 //借用构造函数继承方式2 16 // Animal.apply(this, [name, age]); 17 18 19 this.sex = sex; 20 } 21 22 23 var tom = new Cat(‘tom‘, 3, ‘boy‘);

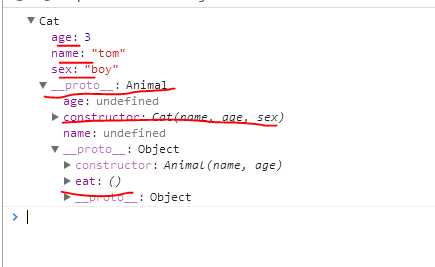
1 function Animal(name, age) { 2 this.name = name; 3 this.age = age; 4 } 5 6 Animal.prototype.eat = function () { 7 console.log("Animal eat"); 8 } 9 10 function Cat(name, age, sex) { 11 12 //借用构造函数继承方式1 13 // Animal.call(this, name, age); 14 15 //借用构造函数继承方式2 16 Animal.apply(this, [name, age]); 17 18 19 this.sex = sex; 20 } 21 22 //让子类的原型对象成为父类的实例 23 Cat.prototype = new Animal(); 24 25 //当使用原型继承的时候,注意矫正子类的构造器属性 26 Cat.prototype.constructor = Cat; 27 28 29 var tom = new Cat(‘tom‘, 3, ‘boy‘); 30 31 console.log(tom)

标签:src 注意 class his 类构造 fat 步骤 原型 const
原文地址:https://www.cnblogs.com/zhihaospace/p/12005211.html