标签:color ima code title bar border 颜色 actions oid
AppBar组件的常用属性如下:
| 属性 | 描述 |
| leading |
在标题前面显示的一个控件,在首页通常显示应用的 logo;在其他界面通常显示为返回按钮
|
|
title
|
标题,通常显示为当前界面的标题文字,可以放组件
|
|
actions
|
通常使用 IconButton 来表示,可以放按钮组
|
|
bottom
|
通常放 tabBar,标题下面显示一个 Tab 导航栏
|
|
backgroundColor
|
导航背景颜色
|
|
iconTheme
|
图标样式
|
|
textTheme
|
文字样式
|
|
centerTitle
|
标题是否居中显示
|

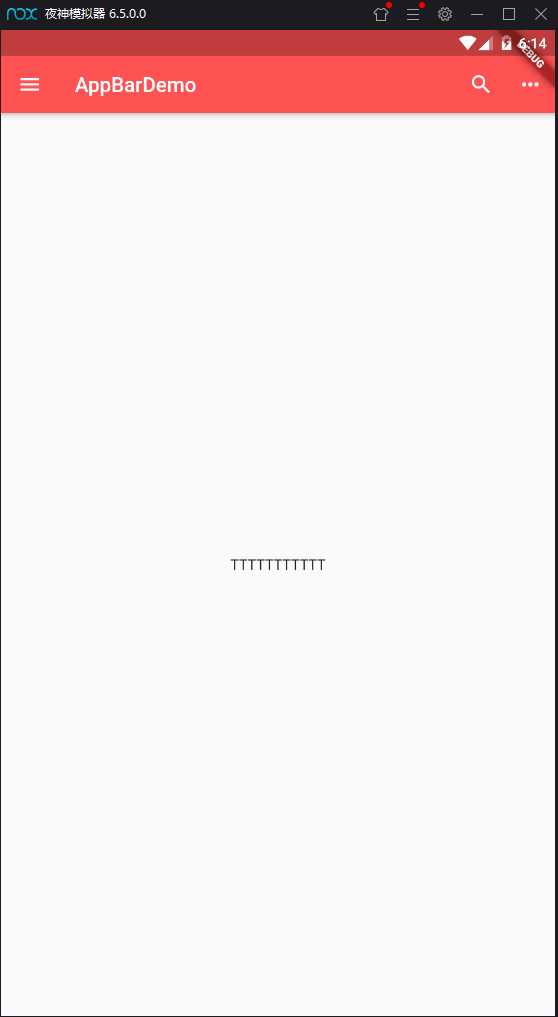
import ‘package:flutter/material.dart‘; void main() { runApp(MaterialApp( title: "AppBarWidget", home: Scaffold( appBar: AppBar( backgroundColor: Colors.redAccent, leading: IconButton( icon: Icon(Icons.menu), onPressed: () {}, ), title: Text("AppBarDemo"), actions: <Widget>[ IconButton( icon: Icon(Icons.search), onPressed: () {}, ), IconButton( icon: Icon(Icons.more_horiz), onPressed: () {}, ) ], ), body: Center( child: Text("TTTTTTTTTTT"), ), ), )); }
标签:color ima code title bar border 颜色 actions oid
原文地址:https://www.cnblogs.com/chichung/p/12012674.html