标签:分析 环境搭建 http 成功 ocs cal javadoc 下载 inf
笔记使用的环境是 win10 + Gradle 5.6.2 + git 2.23.0.windows.1 + jdk 1.8.0_111 + IDEA 2019.1
首先建议将官方仓库 https://github.com/spring-projects/spring-framework Fork到自己的 github 仓库中,因为后续阅读和调试源码的过程中,可能会有一些注释,甚至是代码改动等等,都可以自由提交到自己的仓库中,到哪都可以看,也不用担心丢失的问题。
注:这里记录的时间是 2019-12-08 周日,Spring 的版本已经到 5.2.2.RELEASE 了(2019-12-03 正式 release)。
拉取代码到本地:

为了编译、测试和构建所有的 jars, distribution zips, 和 docs,linux下在 spring-framework 项目的根目录下使用命令:
./gradlew build
笔者使用的 win10,命令:
gradlew.bat build
看到有输出 BUILD SUCCESSFUL 就基本OK了

构建的过程比较慢,有很多的依赖包需要下载,并且需要运行所有的测试,请耐心等待。笔者的渣渣网络,第一次构建时用了一个半小时,囧。。。

也可以使用 -a 参数和 :project 前缀 进行单个模块进行的构建和测试,例如,只对 spring-webmvc 进行构建和测试:
linux 命令:
./gradlew -a :spring-webmvc:test
win10 命令:
gradlew.bat -a :spring-webmvc:test

Gradle 的jar 包缓存在 $HOME\.gradle,win10 的是 C:\Users\用户名\.gradle 。可以使用下面的命令将 spring-frame 依赖的 jar 包转移到本地的 maven 仓库中:
linux 命令:
./gradlew publishToMavenLocal -x javadoc
win10 命令:
gradlew.bat publishToMavenLocal -x javadoc

如果是之前版本的 spring framework,比如 5.1.x 或者更早的,使用命令
linux 命令:
./gradlew install -x javadoc
win10 命令:
gradlew.bat install -x javadoc
(以上2019-12-08 周日 记录)
(2019-12-09 周一 续)
linux 命令:./gradlew :spring-oxm:compileTestJava
win10 命令:gradlew.bat :spring-oxm:compileTestJava
看到 BUILD SUCCESSFUL 就说明成功了

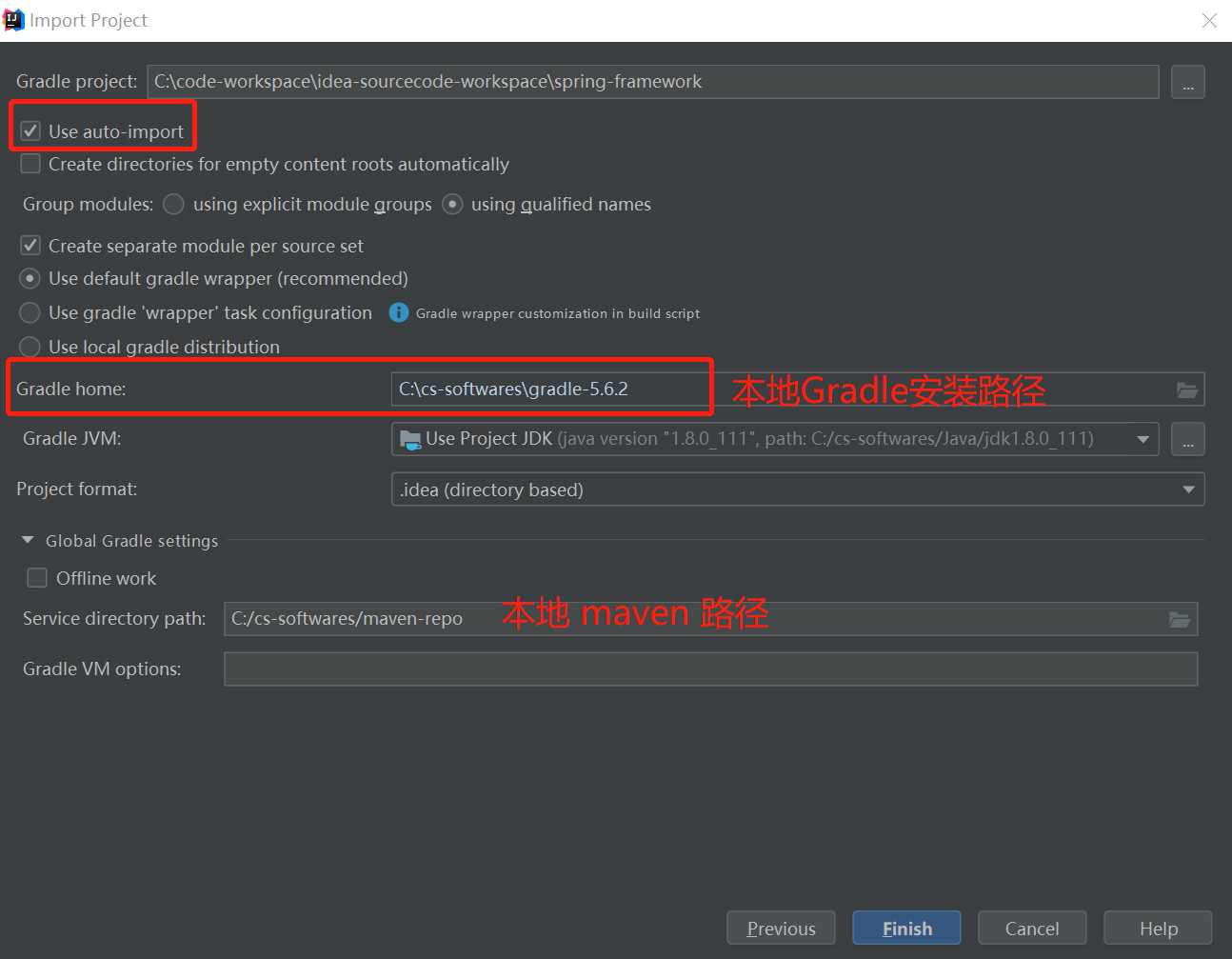
File -> Import Project -> Import project from external model 选择 Gradle,然后下一步,接着导入

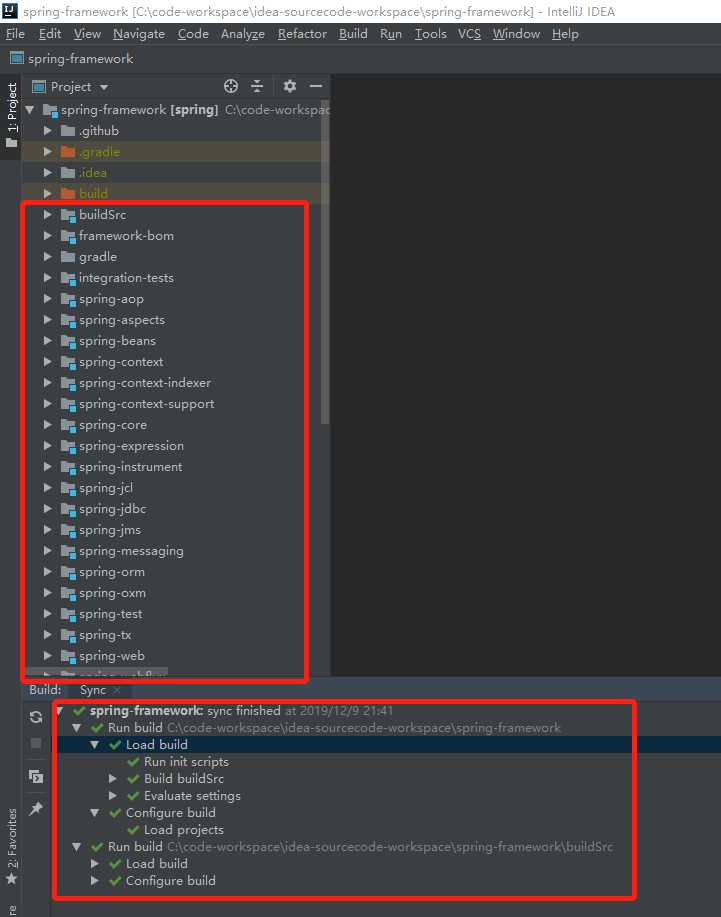
然后就是自动编译,最后基本OK:

标签:分析 环境搭建 http 成功 ocs cal javadoc 下载 inf
原文地址:https://www.cnblogs.com/wpbxin/p/12014102.html