标签:style blog http io color os ar for sp
1 /* 2 * 本层拥有处理星星的实例化以及对星星的操作 3 */ 4 var GameStarLayout = ccui.Layout.extend( 5 { 6 size:null, 7 starArr:[],//存放点击与被点击状态的星星资源 8 starObjArr:[],//存放游戏中星星的二位数组 9 ctor:function() 10 { 11 this._super(); 12 this.zinit(); 13 this.layoutStar(); 14 }, 15 //将星星按10*10的矩阵排列出来 16 layoutStar:function() 17 { 18 for(var i = 0; i < 10; i++) 19 { 20 for(var j = 0; j < 10; j++) 21 { 22 //随机从5种不同颜色的星星中选择一个 23 var randomNumber = Math.floor(Math.random()*this.starArr.length); 24 var starResource = this.starArr[randomNumber]; 25 var star = new GameCreateStar(starResource.normal, starResource.id,starResource.selected); 26 this.addChild(star, 0); 27 //星星出现的动画 28 var moveTo = cc.moveTo(i/10, cc.p(star.width*i, star.height*j)); 29 star.runAction(moveTo); 30 //将星星装到数组中 31 this.starObjArr[i][j] = star; 32 } 33 } 34 }, 35 //初始化 36 zinit:function() 37 { 38 this.size = cc.size(480, 500); 39 //设置层的大小 40 this.setSize(this.size); 41 //将星星资源存放到数字中 42 this.starArr = [ 43 {id:1, normal:res.star1, selected:res.star1s}, 44 {id:2, normal:res.star2, selected:res.star2s}, 45 {id:3, normal:res.star3, selected:res.star3s}, 46 {id:4, normal:res.star4, selected:res.star4s}, 47 {id:5, normal:res.star5, selected:res.star5s} 48 ];
54 } 55 }); 56 //实例化 57 GameStarLayout.createLayout = function() 58 { 59 var starLayout = new GameStarLayout(); 60 return starLayout; 61 };
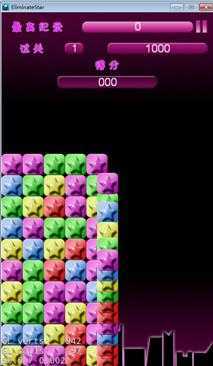
/********************************effect image**********************************/

Cocos2d JS 之消灭星星(七) 处理星星类之——排列星星
标签:style blog http io color os ar for sp
原文地址:http://www.cnblogs.com/zfsSuperDream/p/4063583.html