标签:控制台 创建文件 show 配置文件 type package too mic 控制
1、在解压目录下创建文件夹dmeo01
2、在文件夹中创建index.html和package.json两个文件
3、index.html内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>我的第一个nw.js示例!</h1>
</body>
</html>4、package.json内容:
{
"name": "demo01",
"version": "0.0.1",
"main": "index.html"
}5、运行
6、打开控制台 F12
nw.Window.get().showDevTools();
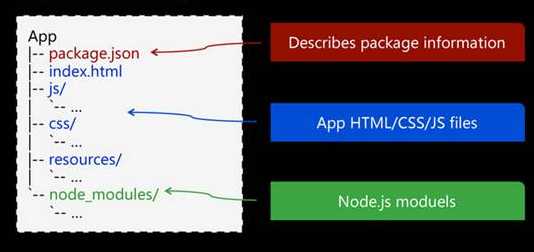
上图,是一个nw程序的基本组织结构,
在根目录下package.json,程序的配置文件;
index.html(可以是任意名称),应用的启动页面;
js/css/resources,应用的样式、脚本、html、图片等资源文件;
node_modules存放node.js的扩展组件
标签:控制台 创建文件 show 配置文件 type package too mic 控制
原文地址:https://www.cnblogs.com/zd-blogs/p/12015920.html