标签:属性 hunk nbsp common 异步加载 hub dex index git
一、解决什么问题
1、如果a.js和b.js都引用了common.js,那在打包的时候common.js会被重复打入到a.js和b.js,造成重复打包
2、单独打包common.js对性能有帮助,浏览器下载一次后会缓存下来,不会重复下载
二、未抽取公共代码的状况
基于之前代码,测试如下:
1、在assets/js文件夹下新建common.js,输入如下代码:
1 export function printCommon(){ 2 console.log("common"); 3 }
2、在src/index文件夹下的index.js引入common.js,调用printCommon
3、在src/home文件夹下的index.js引入common.js,调用printCommon
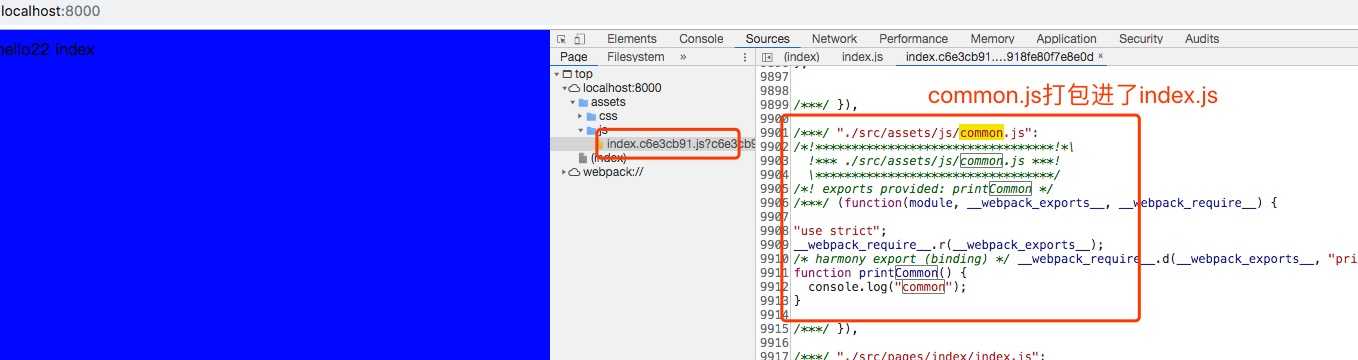
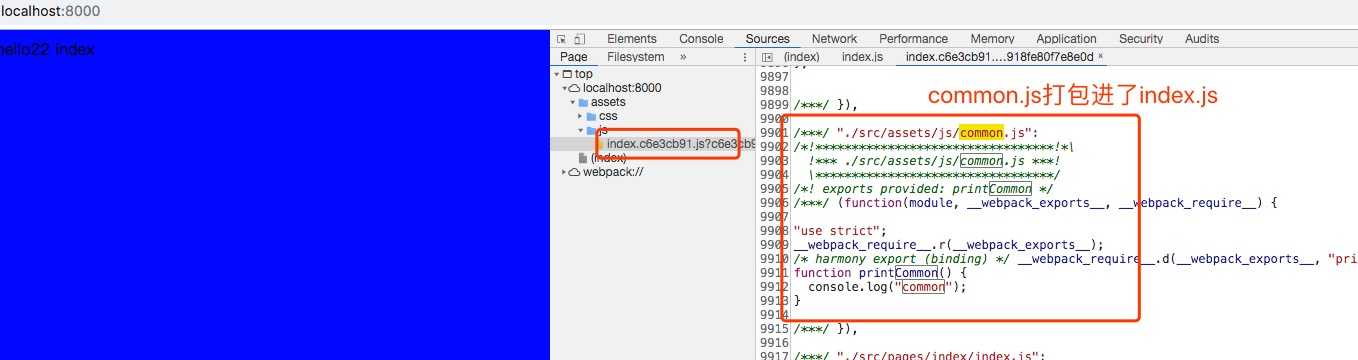
4、测试结果如下:


很明显common.js分别打包到了home.js和index.js,造成了重复打包,且不能利用浏览器缓存的优点
三、抽取公共代码后的状况
1、需要用到的插件SplitChunksPlugin,个人理解该插件主要是解决重复引用的问题,官网详细介绍https://webpack.js.org/plugins/split-chunks-plugin/
详细描述一个配置属性chunks:拆分模块的范围它有三个值async、initial和all
async表示只从异步加载得模块(动态加载import())里面进行拆分
initial表示只从入口模块进行拆分
all表示以上两者都包括
2、如何配置splitChunks,如下:
1 // 提取公共代码 2 optimization: { 3 splitChunks: { 4 cacheGroups: { 5 vendor: { // 抽离第三方插件 6 test: /node_modules/, // 指定是node_modules下的第三方包 7 chunks: ‘initial‘, // 拆分模块的范围 8 name: ‘vendor‘, // 打包后的文件名,任意命名 9 // 设置优先级,防止和自定义的公共代码提取时被覆盖,不进行打包 10 priority: 10 11 }, 12 utils: { // 抽离自己写的公共代码,common这个名字可以随意起 13 chunks: ‘initial‘, 14 name: ‘common‘, // 任意命名 15 minSize: 0, // 只要超出0字节就生成一个新包 16 minChunks: 2 // 17 } 18 } 19 } 20 },
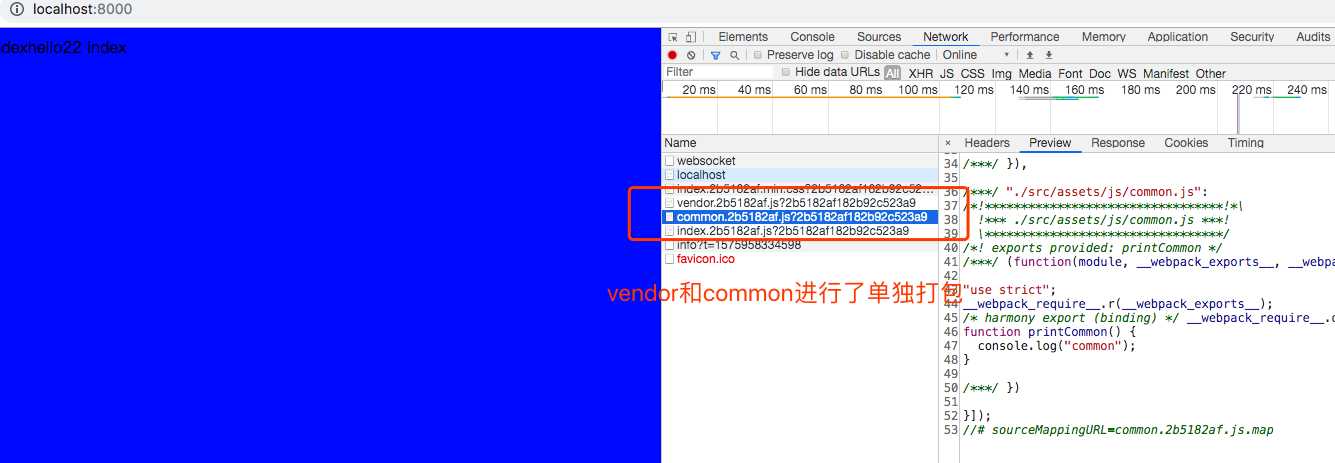
3、配置完重新运行npm run dev 效果如下:
头部引用超过两次的公共代码进行了单独打包,common.js和vendor.js

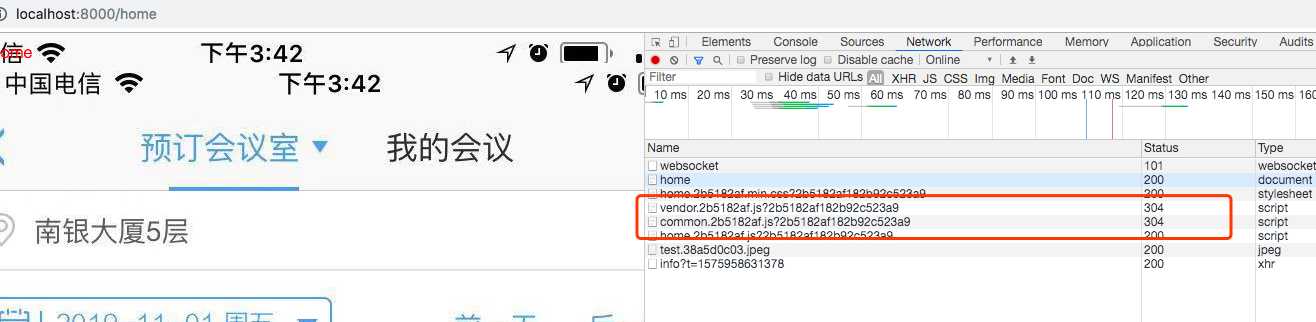
再次打开home页面,看common.js和vendor.js是否重新下载,状态为304,引用的缓存

源码地址:https://github.com/James-14/webpack4_multi_page_demo
写的不对之处请大家批评指正~~~~!!!!!!
文章原创,转载请注明出处,谢谢!
基于webpack实现多html页面开发框架六 提取公共代码
标签:属性 hunk nbsp common 异步加载 hub dex index git
原文地址:https://www.cnblogs.com/lisong/p/12015791.html