标签:mod 问题 需要 之间 alt 引入 兼容问题 现在 init
1.创建文件夹"webpack-study"
2.使用webstrom打开文件夹所在位置。在根目录上创建一个文件,文件命名为“src”,在src文件下新建css、images、js文件夹,在src文件夹下新建index.html文件
和main.js文件
3.现在我们需要完成一个隔行变色的需求,来熟悉webpack的使用过程。在index.html文件下添加6个li
4.我准备使用jquery来完成隔行变色.首先初始化webpack,在终端输入“cnpm init -y”.在根目录下会生成一个package.json的文件,里面是相应的配置信息
5.通过webpack来安装jquery。在终端输入"cnpm i jquery -S",

成功之后,根目录下会生成一个“node_modules”的文件夹
6.在“main.js”中通过import $ from ‘jquery‘来导入模块

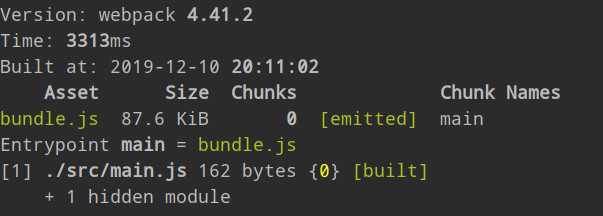
7.在index.html中引入main.js文件,写的效果在浏览器中并没有生效。import语法太高级,浏览器没办法识别。这个时候我们就必须通过webpack处理一下,打包出来一个文件。在终端中输入"webpack .\src\main.js -o .\dist\bundle.js"

文件夹中也生成出来dist文件夹和bundle.js文件
8.index.html引入bundle.js文件,浏览器正常显示效果
通过这个小栗子我们能发现webpack能够解决js文件之间相互的依赖关系 ;还能够处理js的兼容问题,把高级的、浏览器不识别的语法转为低级的、浏览器能正常识别的语法
标签:mod 问题 需要 之间 alt 引入 兼容问题 现在 init
原文地址:https://www.cnblogs.com/webenjoy/p/12019080.html