标签:img pre 首页 navig use 图片 页面 section lin
参考地址 http://www.yilingsj.com/xwzj/2018-11-26/weixin-navigationbartitletext.html
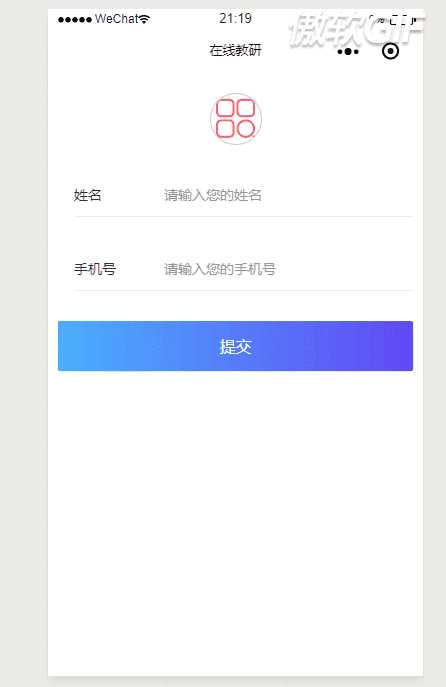
页面最初是【在线教研】
可以在这个页面的XX.json中去配置
"navigationBarTitleText":"在线教研"
页面就有在线教研了
点击按钮 页面标题由 在线教研 变为 校验成功
getalldata是按钮的点击事件
通过 wx.setNavigationBarTitle来设置动态标题
title是小程序自带的 表示页面的标题
wx.setNavigationBarTitle({
title: "校验成功"
})
getalldata(){
console.log("点击按钮获取的值", this.data.username, this.data.usertel, )
// 动态设置首页标题 【?nai v?? ɡe? ?n】
wx.setNavigationBarTitle({
title: "校验成功"
})
},

小程序之--动态设置页面标题 wx.setNavigationBarTitle
标签:img pre 首页 navig use 图片 页面 section lin
原文地址:https://www.cnblogs.com/IwishIcould/p/12019284.html