标签:des style blog http io color os ar 使用
按照自己的思路学习Node.Js 随心出发。EJS是Node.js中express框架中使用的一个模版引擎,当然还有Jade
我的学习就靠网上查资料,没有买书系统学,自己整理,如果有用了哪位大神的代码,还请原谅,表森气.奴婢知错了
标签:AaronYang 茗洋 Node.Js Javascript
本篇博客地址:http://www.cnblogs.com/AaronYang/p/4060189.html
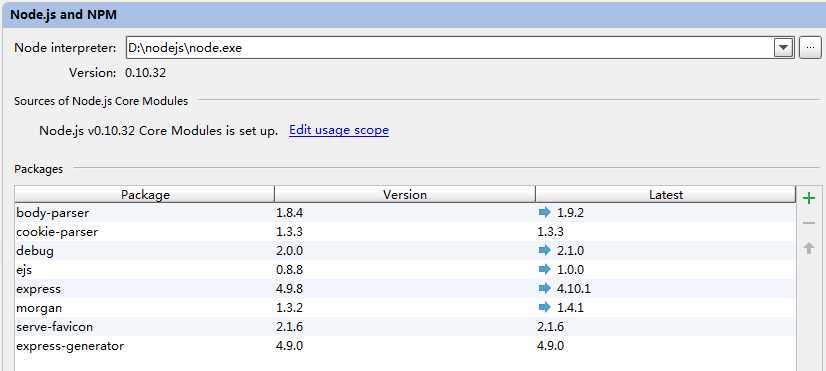
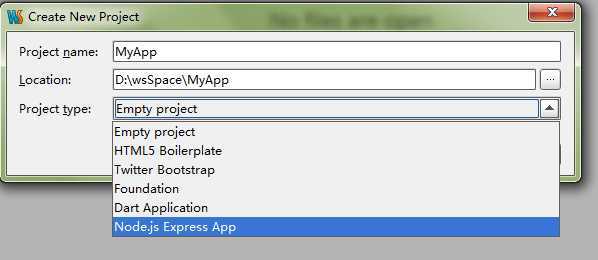
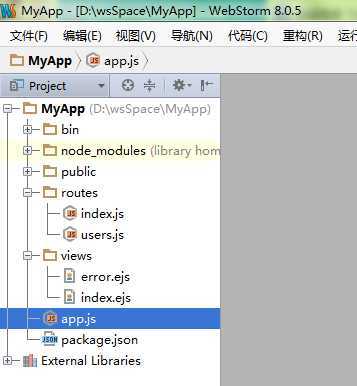
1你需要一个Node.js开发工具

2基础回顾,Ejs,因为我是开发ASP.NET MVC的,所以更靠近微软的一边,更多的都会和.NET做对比


3GO GO GO!
1、缓存功能,能够缓存已经解析好的html模版;
2、<% code %>用于执行其中javascript代码;
3、<%= code %>会对code进行html转义;
4、<%- code %>将不会进行转义;
5、支持自定义标签,比如‘<%‘可以使用‘{{‘,‘%>‘用‘}}‘代替;
6、提供一些辅助函数,用于模版中使用
7、利用<%- include filename %>加载其他页面模版;
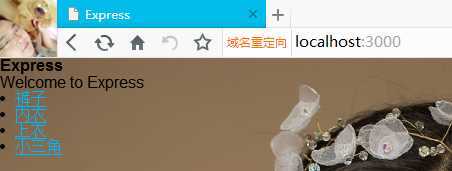
1.测试数组(写完只有一句尼玛,回到了jsp...的感觉)
/* GET home page. */ router.get(‘/‘, function(req, res) { res.render(‘index‘, { title: ‘Express‘, goods:[‘裤子‘,‘内衣‘,‘上衣‘,‘小三角‘] }); });
我们在对应的views中的index.ejs网页中,代码如下:
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel=‘stylesheet‘ href=‘/stylesheets/style.css‘/> <link rel="stylesheet" href="/stylesheets/cssreset.css"/> <style> body { background-image: url(‘/images/1.jpg‘); } </style> </head> <body> <h1><%= title %></h1> <p>Welcome to <%= title %></p> <!--简单数组遍历--> <!--<ul>--> <!--<li>裤子</li>--> <!--<li>裤子</li>--> <!--<li>裤子</li>--> <!--</ul>--> <% for(var i = 0;i < goods.length;i++){ %> <li> <a href=‘http://<%= goods[i] %>‘><%= goods[i] %></a> </li> <% } %> </body> </html>
我们直接可以使用goods对象了,我们通过<%%>这种方式来配合html方式遍历输出对象中的值
<%= %>是直接输出对象的值,你就理解<% js代码 %>中是js代码就OK啦

在jsp中是上面import后,输出对象的值,在.net的对比 razor中的@对象.属性 就行了
2.局部视图,类似.net mvc的PartialView,Ejs中也有类似,在早期使用partial(‘ejs文件‘,传给视图的对象值),现在2014年10月30日18:39:45已经淘汰了
推荐使用include,当然include是不用传参的,所以你在render页面传递过来的对象叫什么名字,就在分页面使用那个对象就行了
2.1 在index.js文件中,增加一个变量,键值对类型的productlists
Tip:这里额外讲个path.dirname的使用,需要require引入 path包才可以使用,这里返回最后一个/ 前面的内容
var path = require(‘path‘);
router.get(‘/‘, function(req, res) { console.log(path.dirname(‘/pro/code/aaronyang‘)) res.render(‘index‘, { title: ‘Express‘, goods:[‘裤子‘,‘内衣‘,‘上衣‘,‘小三角‘], productlists:[ { "name":"aaronyang裤子","price":"129元" },{ "name":"aaronyang内衣","price":"199元" },{ "name":"aaronyang外套","price":"1098元" },{ "name":"aaronyang小三角","price":"99元" } ] }); });
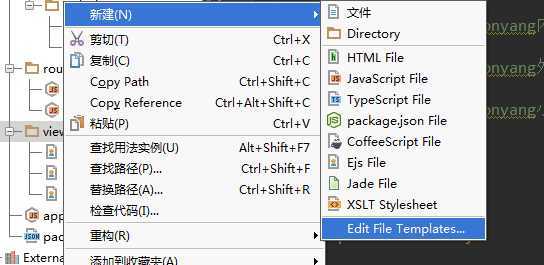
在views文件夹中增加一个productItem.ejs文件,默认webstorm只有jade,但是你可以Edit File Template增加一个Ejs File,这个很简单,不讲了

代码如下:

1 <!--以下代码是aaronyang摸索出来的,博客来自:http://aaronyang.cnblogs.com--> 2 <% if (productlists.length) { 3 productlists.forEach(function(value,index){ 4 %> 5 <div> 6 <span> <%= value.name%></span>:<span><%= value.price %></span> 7 </div> 8 <%})}%>
这里可以直接使用productlists对象,集合可以使用forEach方法,然后配合<%%>的使用就可以了
这里forEach的index参数可以省略,就是个索引0,1,2,3...的东西
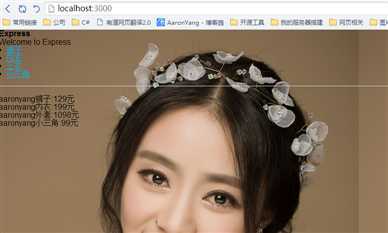
效果如下:

OK! 创建一个数据源productlists,然后一个模板页,使用了数据源的对象,然后页面中重复使用这段代码,OK,运行吧!让奴婢看下

当然,include后面也可以跟路径,但是不要加引号,后缀名ejs可有可无
<% include productItem %>
附一份css重置html5样式css的文件,以后有用

1 /* 2 html5doctor.com Reset Stylesheet v1.6.1 3 Last Updated: 2010-09-17 4 Author: Richard Clark - http://richclarkdesign.com 5 */ 6 html, body, div, span, object, iframe, 7 h1, h2, h3, h4, h5, h6, p, blockquote, pre, 8 abbr, address, cite, code, 9 del, dfn, em, img, ins, kbd, q, samp, 10 small, strong, sub, sup, var, 11 b, i, 12 dl, dt, dd, ol, ul, li, 13 fieldset, form, label, legend, 14 table, caption, tbody, tfoot, thead, tr, th, td, 15 article, aside, canvas, details, figcaption, figure, 16 footer, header, hgroup, menu, nav, section, summary, 17 time, mark, audio, video { 18 margin:0; 19 padding:0; 20 border:0; 21 outline:0; 22 font-size:100%; 23 vertical-align:baseline; 24 background:transparent; 25 } 26 body { 27 line-height:1; 28 } 29 article,aside,details,figcaption,figure, 30 footer,header,hgroup,menu,nav,section { 31 display:block; 32 } 33 nav ul { 34 list-style:none; 35 } 36 blockquote, q { 37 quotes:none; 38 } 39 blockquote:before, blockquote:after, 40 q:before, q:after { 41 content:‘‘; 42 content:none; 43 } 44 a { 45 margin:0; 46 padding:0; 47 font-size:100%; 48 vertical-align:baseline; 49 background:transparent; 50 } 51 /* change colours to suit your needs */ 52 ins { 53 background-color:#ff9; 54 color:#000; 55 text-decoration:none; 56 } 57 /* change colours to suit your needs */ 58 mark { 59 background-color:#ff9; 60 color:#000; 61 font-style:italic; 62 font-weight:bold; 63 } 64 del { 65 text-decoration: line-through; 66 } 67 abbr[title], dfn[title] { 68 border-bottom:1px dotted; 69 cursor:help; 70 } 71 table { 72 border-collapse:collapse; 73 border-spacing:0; 74 } 75 /* change border colour to suit your needs */ 76 hr { 77 display:block; 78 height:1px; 79 border:0; 80 border-top:1px solid #cccccc; 81 margin:1em 0; 82 padding:0; 83 } 84 input, select { 85 vertical-align:middle; 86 }
3. express4.x 的 include的版本layout方式
以前express3.x创建项目都有layout.ejs文件,然后render时候,可以指定layout参数,也就是相当于.net的母版页
好了,既然使用了express4.x,那么自己建立一个吧,我们写一个header.ejs和footer.ejs
header.ejs
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel=‘stylesheet‘ href=‘/stylesheets/style.css‘/> <link rel="stylesheet" href="/stylesheets/cssreset.css"/> <style>
body {
background-image: url(‘/images/1.jpg‘);
}
</style> </head> <body>
footer.ejs
</body> </html>
然后我们修改index.ejs文件
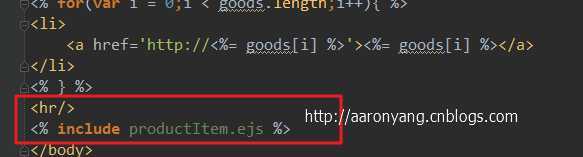
<% include header%> <h1><%= title %></h1> <p>Welcome to <%= title %></p> <!--简单数组遍历--> <!--<ul>--> <!--<li>裤子</li>--> <!--<li>裤子</li>--> <!--<li>裤子</li>--> <!--</ul>--> <% for(var i = 0;i < goods.length;i++){ %> <li> <a href=‘http://<%= goods[i] %>‘><%= goods[i] %></a> </li> <% } %> <hr/> <% include productItem %> <% include footer%>
效果还是一样的~
4. 使用Ejs自带的一些方法,增加一个对象testSelfMethod,用于测试,这里使用了Ejs的filter知识中的 upcase
res.render(‘index‘, { title: ‘Express‘, goods:[‘裤子‘,‘内衣‘,‘上衣‘,‘小三角‘], productlists:[ { "name":"aaronyang裤子","price":"129元" },{ "name":"aaronyang内衣","price":"199元" },{ "name":"aaronyang外套","price":"1098元" },{ "name":"aaronyang小三角","price":"99元" } ], testSelfMethod:["Aaronyang1","Aaronyang2","Aaronyang3","Aaronyang4","hello aaronyang2014"] });
使用<%=: %>
<hr/> <%=: testSelfMethod[0] | upcase %>
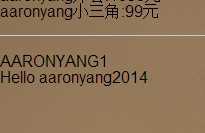
这里网页输出的是 AARONYANG1

upcase方法就是转换成大写,更多的方法可以参考https://github.com/tj/ejs
<p><%=: testSelfMethod | last | capitalize %></p>
输出

从testSelfMethod对象中,最后一个值,将字符串 转换成 首字母为大写的字符串,本来hello 变成了Hello
下面我也列出来了几个,看名字大致也知道几个怎么用了
first 返回数组的第一个元素
last 返回数组的最后一个元素
capitalize 返回首字母大写的字符串
downcase 返回字符串的小写
upcase 返回字符串的大写
sort 排序
sort_by:‘prop‘ 照指定的prop属性进行升序排序
size 返回长度,即length属性,不一定非是数组才行
length
plus:n 加上n,将转化为Number进行运算
minus:n 减去n,将转化为Number进行运算
times:n 乘以n,将转化为Number进行运算
divided_by:n 除以n,将转化为Number进行运算
join:‘val‘ 将数组用‘val‘最为分隔符,进行合并成一个字符串
truncate:n 截取前n个字符,超过长度时,将返回一个副本
truncate_words:n 取得字符串中的前n个word,word以空格进行分割
replace:pattern,substitution 字符串替换,substitution不提供将删除匹配的子串
prepend:val 如果操作数为数组,则进行合并;为字符串则添加val在前面
append:val 如果操作数为数组,则进行合并;为字符串则添加val在后面
map:‘prop‘ 返回对象数组中属性为prop的值组成的数组
reverse 翻转数组或字符串
get:‘prop‘ 取得属性为‘prop‘的值
Tip:
在Ejs中,可以通过以下方式拓展一个 filter,在node.js中我还不知道怎么加上
ejs.filters.last = function(obj) { return obj[obj.length - 1]; };
OK!
标签:des style blog http io color os ar 使用
原文地址:http://www.cnblogs.com/AaronYang/p/4060189.html