标签:mic 无法 文件流 lob 站点 const content 账户 ati
本文介绍用 Node.js 中的依赖库来处理 Excel 文件,主要利用js-xlsx库来处理 Excel 文件。
问题:
1.由于公司正式服务器的权限收的很紧,站点的linux账户没有写权限,无法利用写文件的方式导出excel,于是查询资料采用文件流的方式导出。
2.因为不熟悉nodejs 导致无限踩坑。
js-xlsx github地址 https://github.com/SheetJS/sheetjs
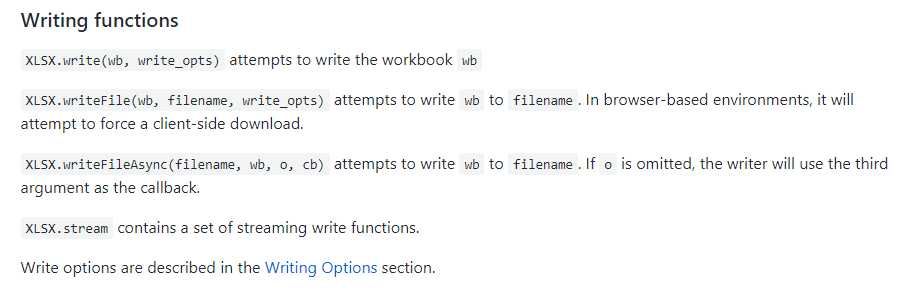
因为需要导出excel文件 则根据github上的文档显示可以采用这些方法 最简单的如果没有类似权限的其他限制 采用writeFile以写文件的方式导出

如果也有类似的限制 writeFile这种方式就不是最佳选择,查询资料过后,准备以文件流的方式进行处理
jsxlsx 也提供了很简单的处理 根据文档write方式就可以满足我的需要 在write_opts中设置我们需要的类型,诸如:
let buf = Excel.write(wb, {
type: ‘buffer‘,
bookType: ‘xlsx‘
})
在此之前我们还需要将我们要导出的数据装载如工作表中:
let ws = Excel.utils.aoa_to_sheet(data); //data就是我们的数据
let wb = Excel.utils.book_new();
Excel.utils.book_append_sheet(wb, ws, ‘XX数据‘);
在经过这些步骤之后 我们导出的工作基本上已经完成了,但是别忘了因为是采用文件流的方式相应的设置也要加上
ctx.set(‘Content-disposition‘, ‘attachment; filename=‘ + fileName);
ctx.type = "xlsx"
ctx.body = buf
前端在接收到后端返回的文件流时,利用Blob进行相应的处理:
const data = res.data;
const filename = res.headers[‘content-disposition‘].split(‘=‘)[1]
// console.log(res.headers)
const url = window.URL.createObjectURL(
new Blob([data], {
type:
"application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"
})
);
const link = document.createElement("a");
link.style.display = "none";
link.href = url;
link.setAttribute("download", filename);
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
标签:mic 无法 文件流 lob 站点 const content 账户 ati
原文地址:https://www.cnblogs.com/cyworz/p/12023516.html