标签:style http util image star port idea component etl
实现方法:thymeleaf模板引擎加上BootStrap
准备工作:
1.将准备好的Bootstrap模板放在templates下让SpringBoot进行自动配置

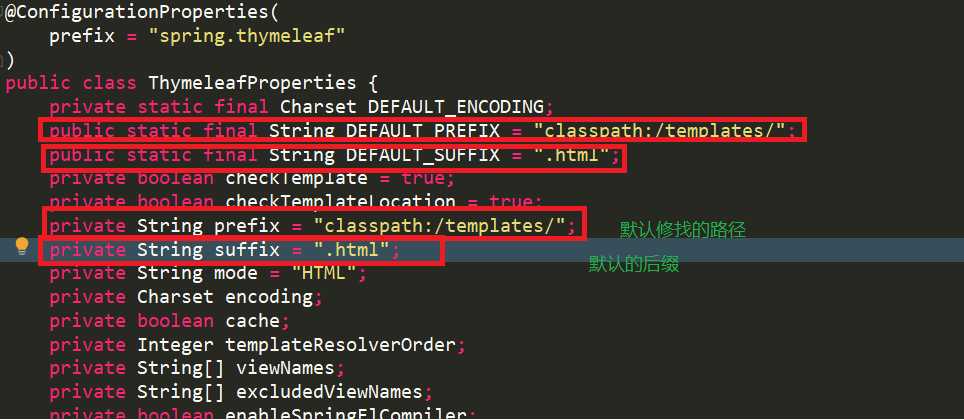
SpringBoot自动配置会自动到(idea的shif键连按两下进入全局搜索)

2.Bootstrp的引入(这里是maven以depency的方式引入)
<!--引入bootstrap--> <dependency> <groupId>org.webjars</groupId> <artifactId>bootstrap</artifactId> <version>4.0.0</version> </dependency>
3.thymeleaf的引入
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
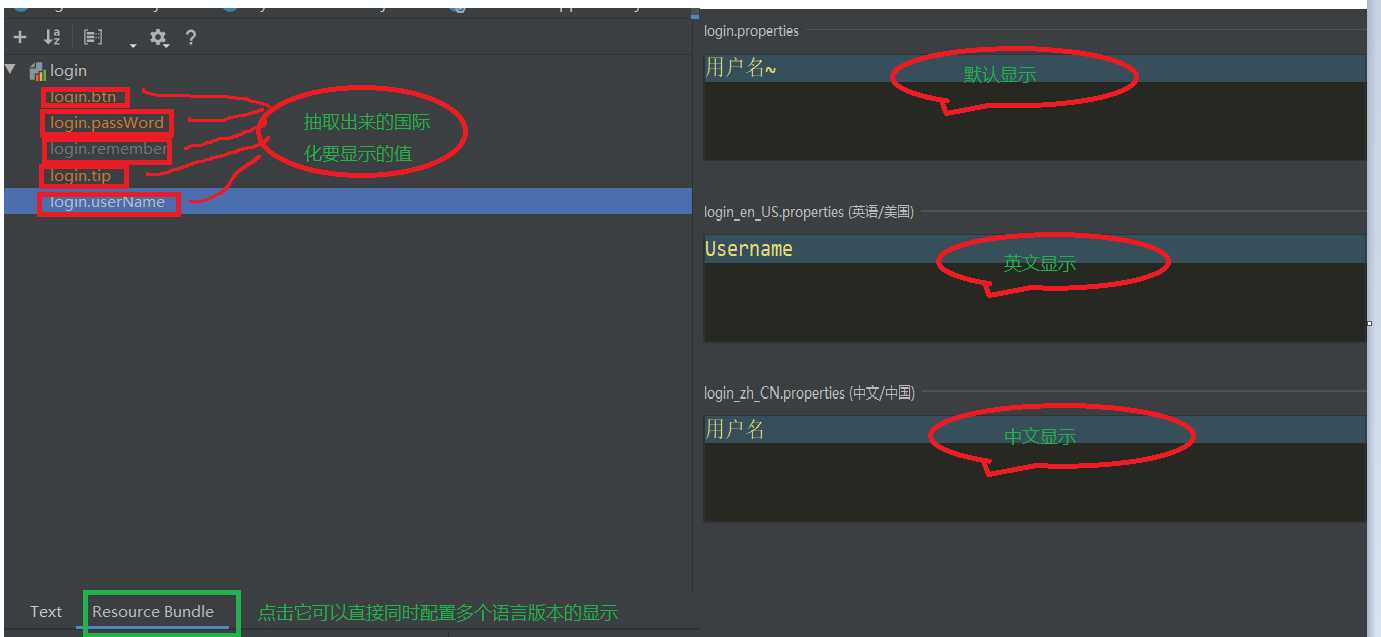
4.编写国际化配置文件
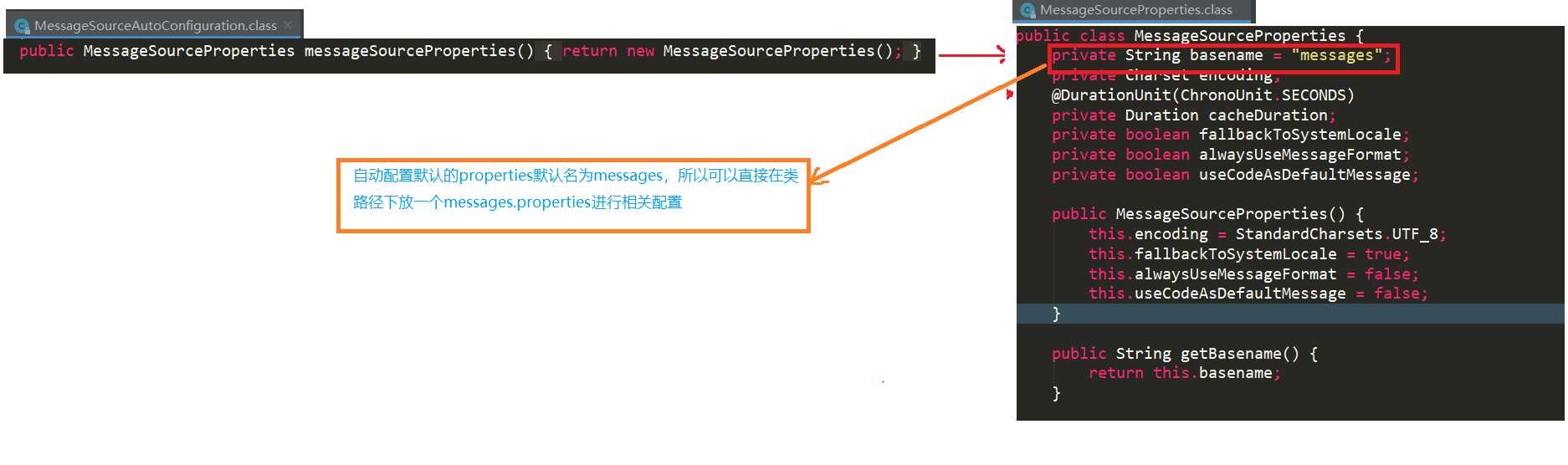
使用ResourceBundleMessageSource管理国际化资源文件


springBoot默认配置

自己配置的国际化的代码:
package com.zyb.webdemo.component; import org.springframework.web.servlet.LocaleResolver; import org.thymeleaf.util.StringUtils; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.util.Locale; /** * 在链接上携带区域信息 */ public class MyLocaleResolver implements LocaleResolver { @Override public Locale resolveLocale(HttpServletRequest request) { String l = request.getParameter("l"); Locale locale = Locale.getDefault(); if(!StringUtils.isEmpty(l)){ String[] split = l.split("_"); locale = new Locale(split[0],split[1]); } return locale; } @Override public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) { } }
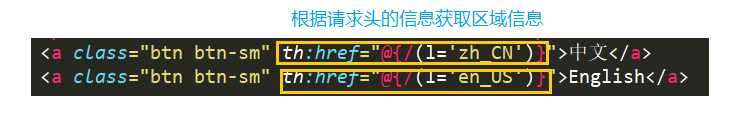
上面附带链接

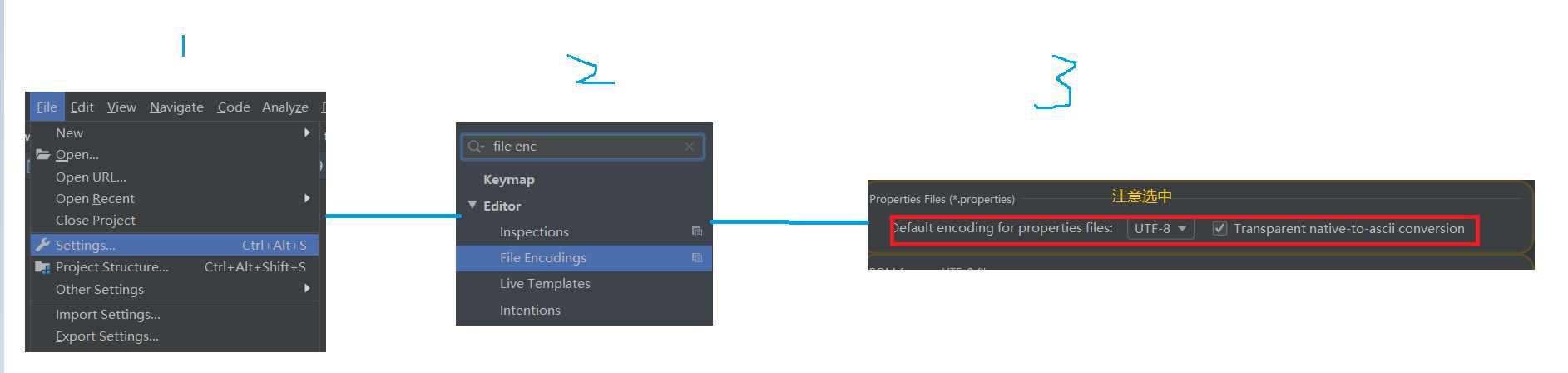
结果乱码的解决方案;

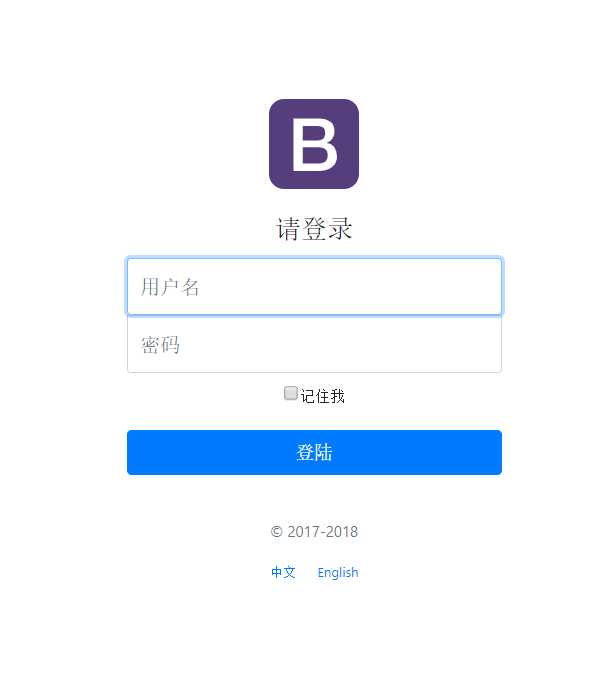
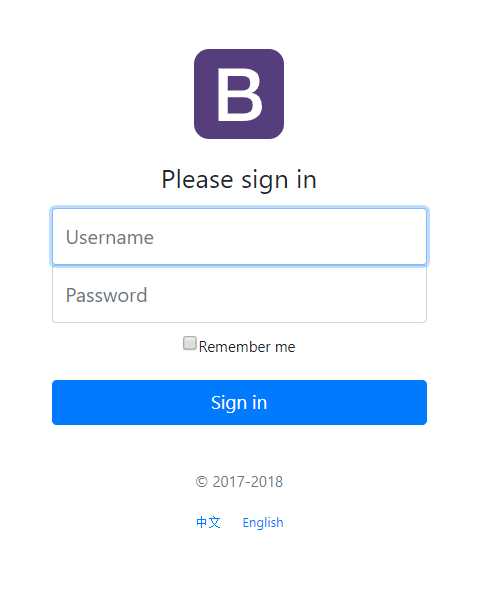
效果图:


标签:style http util image star port idea component etl
原文地址:https://www.cnblogs.com/cstdio1/p/12024855.html