标签:使用 mamicode 比较 inf 宽高 下载图片 back etl 怎样
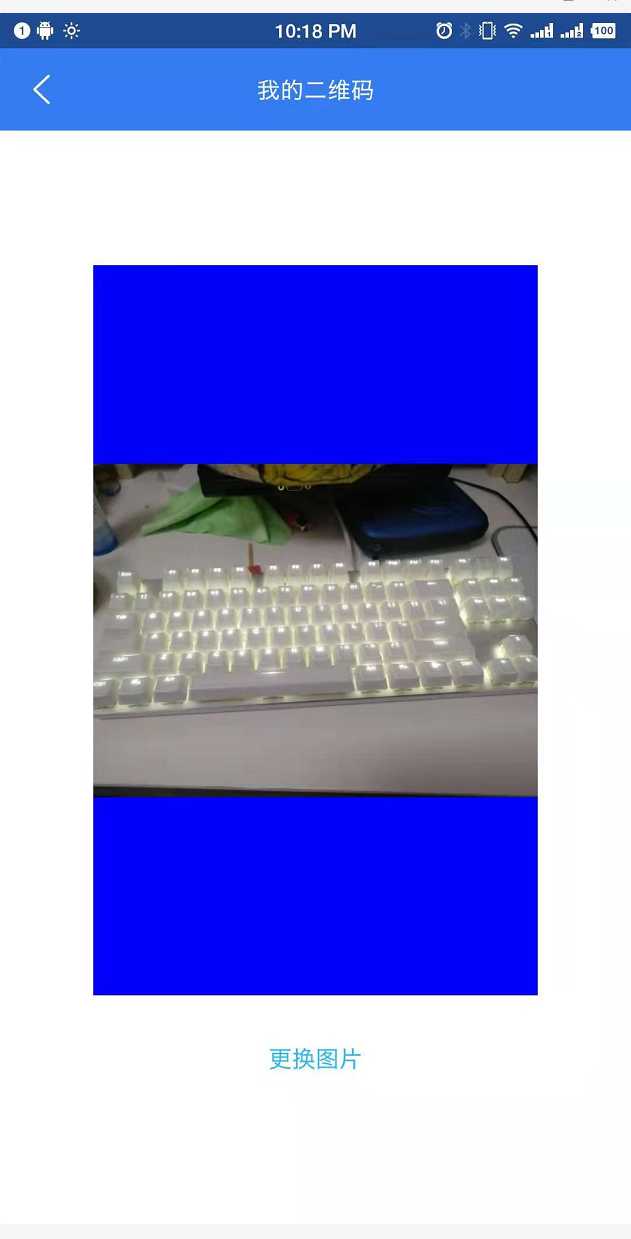
<ImageView android:id="@+id/qrcodeImg" android:layout_width="300dp" android:layout_height="300dp" android:scaleType="fitCenter" android:background="@color/blue" />
Glide.with(getContext()).load(AppModel.GetInstance().getUserQrcodePath()).into(qrcodeImg); int screenWidth = QMUIDisplayHelper.getScreenWidth(getContext()); int screenHeight = QMUIDisplayHelper.getScreenHeight(getContext()); ViewGroup.LayoutParams layoutParams = (ViewGroup.LayoutParams) qrcodeImg.getLayoutParams(); int maxWidth = (int) (screenWidth * 0.7); int maxHeight = (int) (screenHeight * 0.6); layoutParams.width = maxWidth; layoutParams.height = maxHeight; qrcodeImg.setAdjustViewBounds(true); qrcodeImg.setMaxWidth(maxWidth); qrcodeImg.setMaxHeight(maxHeight);


标签:使用 mamicode 比较 inf 宽高 下载图片 back etl 怎样
原文地址:https://www.cnblogs.com/JD85/p/12026305.html