标签:ddr ssi 程序开发 ssd rev cat get etl 微信小程序开发
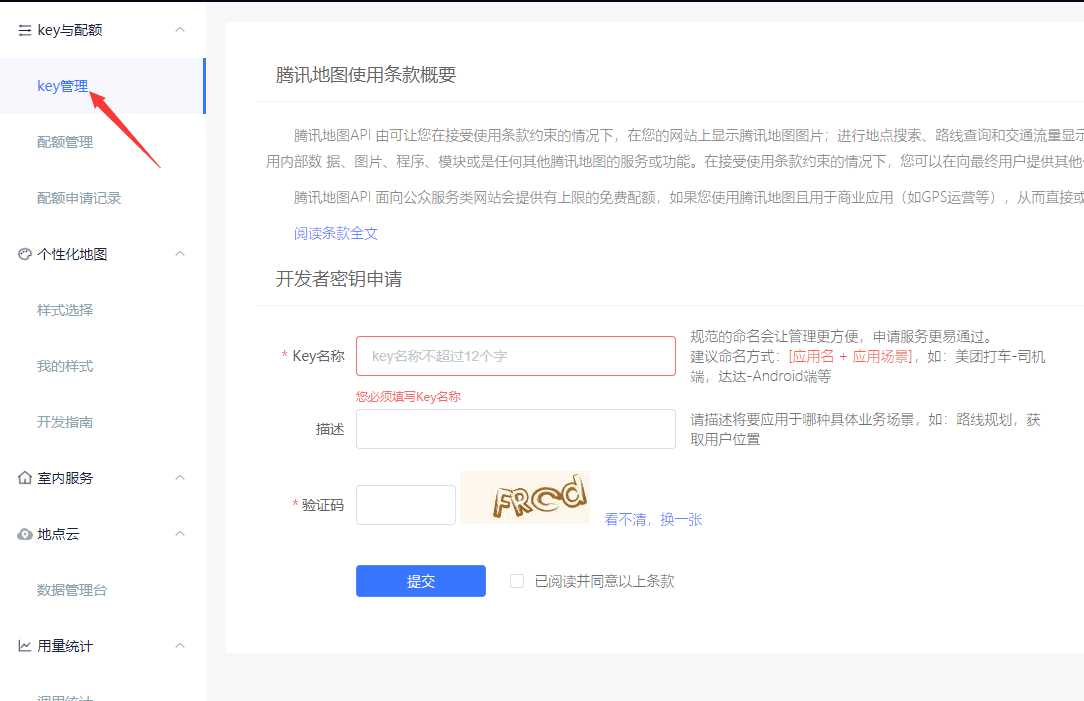
首先在腾讯地图 成为开发者
它在【产品】==》【微信小程序开发】==》下的XXX sdk中
注册秘钥 拿到秘钥
我是使用手机号 验证码进行登录的

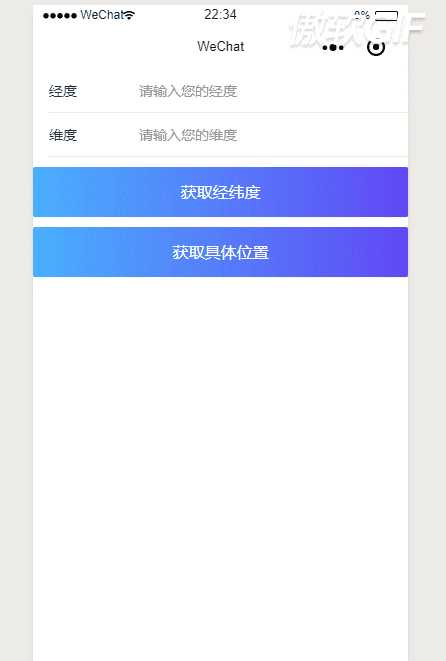
<form>
<van-cell-group class="username-box">
<van-field value="{{jingdu}}" label="经度" placeholder="请输入您的经度" class='nextnext' />
<van-field value="{{weidu}}" label="维度" placeholder="请输入您的维度" class='nextnext' />
</van-cell-group >
<van-button type="primary" size="large" color="linear-gradient(to right, #4bb0ff, #6149f6)" class='next-demo'bindtap="getPosition" >
获取经纬度
</van-button>
<van-button type="primary" size="large" color="linear-gradient(to right, #4bb0ff, #6149f6)" bindtap="getLocal" >
获取具体位置
</van-button>
<view>{{positionme}}</view>
</form>js
提高精确度可以去官网
https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.getLocation.html
var QQMapWX = require('../../imgs/qqmap-wx-jssdk.js'); //引入下载的sdk
var qqmapsdk;
Page({
/**
* 页面的初始数据
*/
data: {
columns: ['杭州', '宁波', '温州', '嘉兴', '湖州'],
jingdu:"",
weidu:"",
positionme:""
},
getPosition(){
let _this=this;
//latitude 精度
wx.getLocation({
altitude:true, //提高精确度
isHighAccuracy:true, //提高精确度
type: 'wgs84',
success(res) {
_this.setData({
jingdu:res.latitude,//经度度
weidu:res.longitude//维度
})
console.log(res)
}
})
},
//点击按钮后,会将经纬度进行解析,然后变为具体的地址
getLocal() {
let that = this;
qqmapsdk.reverseGeocoder({ //腾讯地图中sdk中的方法
location: {
latitude: that.data.jingdu,//data中的经度
longitude: that.data.weidu //data中的维度
},
//回调函数
success: function (res) {
console.log(res);
that.setData({
positionme: res.result.address //赋值地址
})
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
// console.log(res);
}
});
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
qqmapsdk = new QQMapWX({
key: 'XXXXXXXXXXXXXX' //这里自己的秘钥进行填充
});
}
})
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于天气"
}
}标签:ddr ssi 程序开发 ssd rev cat get etl 微信小程序开发
原文地址:https://www.cnblogs.com/IwishIcould/p/12026298.html