标签:nbsp 倒序 https 今天 mamicode 效果 元素 col split
今天发布一篇关于字符串反转的几种方式(一种问题的解决方案不是只有一种)。

这种方式比较简单,推荐使用
1 字符串转数组,反转数组,数组转字符串。 2 3 split(""):根据空字符串拆分数组 4 5 reverse():数组反转元素位置 6 7 join(""):数组转回字符串,且不带分隔符

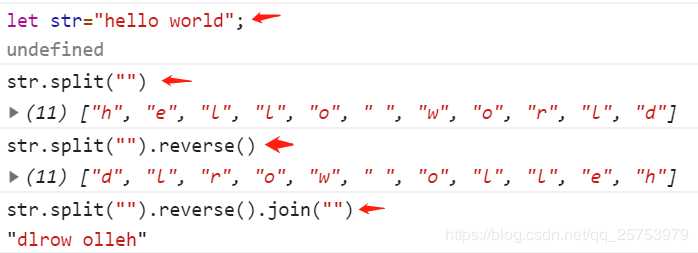
实现效果如图:

这种方式相对麻烦
1 定义新的空字符串,遍历str,charAt()是取字符串的一个字符,先去最后一个字符, 2 再取倒数第二个...以此类推。 3 都放到新的字符串前面。这样就是倒序的了

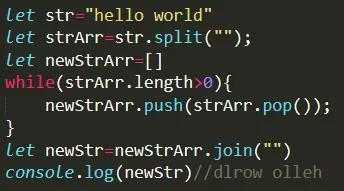
这种方式有点类似第一种方式的底层实现版,一般不推荐使用。
把中间的数组元素替换位置换成了可以理解。但是繁琐。有了可使用的函数就可以不用这样了。
1 关键在于这里的pop()函数和push()函数。 2 3 pop():取数组最后一个元素,并删除该元素 4 5 push():元素加入新数组中

链接地址: https://blog.csdn.net/qq_25753979/article/details/90042543
标签:nbsp 倒序 https 今天 mamicode 效果 元素 col split
原文地址:https://www.cnblogs.com/Antwan-Dmy/p/12028947.html