标签:flex nsa device 项目 reset 移动端 product 目录 应用
首先在项目目录安装
npm install px2rem-loader --save
npm install amfe-flexible --save
装好后会在package.json中看到

在main.js中导入amfe-flexible
import Vue from ‘vue‘ import App from ‘./App.vue‘ import router from ‘./router‘ import store from ‘./store‘ import ‘amfe-flexible‘ import(‘./assets/css/reset.css‘) Vue.config.productionTip = false new Vue({ router, store, render: h => h(App) }).$mount(‘#app‘)
在vue.config.js中配置
module.exports = { lintOnSave: true, css: { loaderOptions: { postcss: { plugins: [ require(‘postcss-px2rem‘)({remUnit: 37.5}), ] } } }, }
其中remUnit为换算的基数
对了,不要忘记设置meta标签
<meta name="viewport" content="width=device-width, initial-scale=1.0">
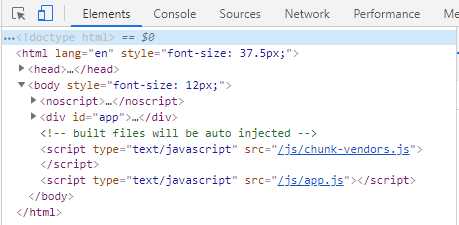
启动项目后会看到已经应用成功

标签:flex nsa device 项目 reset 移动端 product 目录 应用
原文地址:https://www.cnblogs.com/GomMen/p/12030692.html