标签:png 必须 std 就是 cloud 本地 页面 过程 delete
1、概念

2、传统小程序开发与云开发的区别
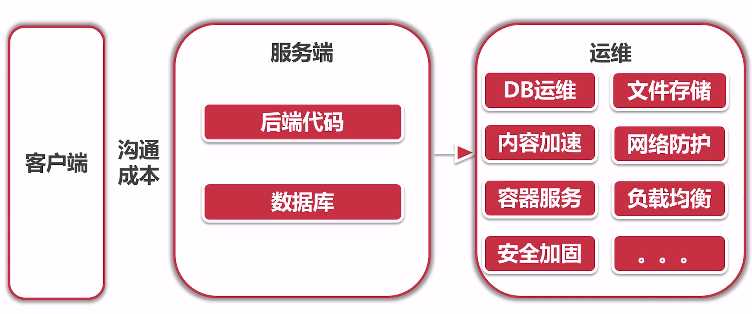
对于小程序传统的开发模式而言,我们需要一个客户端(也就是前端页面),而前端页面展示的数据大多来自于数据库,因此我们还需要一个服务端,把后端的代码以及数
据库部署上去,并且前后端联调的过程也是沟通的过程,时间成本比较高;小程序在部署的时候,我们需要购买相对应的域名以及服务器,并且还要进行备案(非常麻烦、耗时长),
部署成功后,在运维小程序的过程中,也会遇到很多很多的问题,比如DB运维、文件存储、内容加速(CDN)、网络防护、容器服务、负载均衡以及安全加固等;虽然有的公司没有
购买服务器,使用的是阿里云或者腾讯云上面的服务,但是依旧需要维护,因此运维成本非常高。

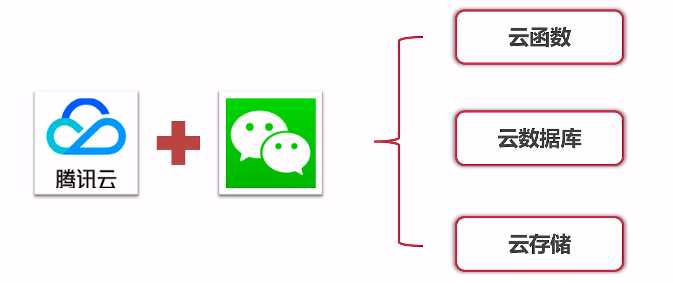
对于小程序的云开发模式而言,依旧需要一个客户端,但是由于小程序提供了云开发,而云开发提供了云函数、云数据库以及云存储三大基础能力支持,我们可以直接在客户
端调用云数据库里面的内容,当然也可以通过客户端调用云函数,在云函数里面处理一些业务逻辑,并在云函数里面调用云数据库,同时我们可以在客户端上传相应的文件到云存储当
中,或者将云存储中的图片下载到客户端给用户去展示,由于云开发是部署在腾讯云上面的,因此我们不需要额外的运维人员,运维成本也会降低。除此之外,小程序中的云函数采用
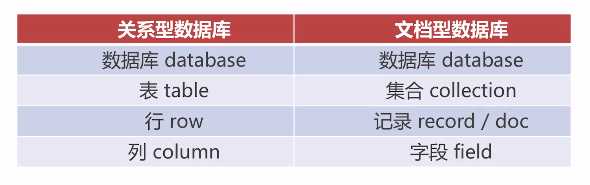
的是Node.js,云数据库采用的是mongoDB,而node调用mongoDB也是很方便的。


const db = wx.cloud.database()
const testDB = wx.cloud.database({ env: ‘test‘//环境名称 })

<view>数据库的增删改查</view> <button size="mini" catchtap="onCatchPostHandler">增加</button> <button size="mini" catchtap="onCatchDeleteHandler">删除</button> <button size="mini" catchtap="onCatchUpdateHandler">修改</button> <button size="mini" catchtap="onCatchGetHandler">查找</button>

// 数据库的初始化 const db = wx.cloud.database(); Page({ /** * 页面的初始数据 */ data: { }, /** * 数据库的添加 */ onCatchPostHandler() { // 回调函数写法 /** * db.collection(‘user‘).add({ data: { name: ‘wxh‘, age: ‘18‘, job: ‘IT‘ }, success: (res) => { // 使用了ES6中的箭头函数,目的是为了改变this指向 console.log(res) }, fail: (error) => { console.log(error) } }) */ // promise的写法 db.collection(‘user‘) .add({ data: { name: ‘jerry‘, age: ‘22‘, job: ‘teacher‘ } }) .then((res) => { console.log(res) }) .catch((error) => { console.log(error) }) }, /** * 数据库的删除 */ onCatchDeleteHandler() { // 删除一条可以通过小程序端进行控制,而删除多条我们需要小程序调用云函数来操作数据库 db.collection(‘user‘) .doc("b040a67a5df1f6d1029170ef7e785160") .remove() .then((res) => { console.log(res) }) .catch((error) => { console.log(error) }) }, /** * 数据库的修改 */ onCatchUpdateHandler() { db.collection(‘user‘) .doc(‘b040a67a5df1f6d1029170ef7e785160‘) .update({ data: { age: ‘19‘ } }) .then((res) => { console.log(res) }) .catch((error) => { console.log(error) }) }, /** * 数据库的查找 */ onCatchGetHandler() { db.collection(‘user‘) .where({ name: ‘wxh‘ }) .get({}) .then((res) => { console.log(res) }) .catch((error) => { console.log(error) }) },



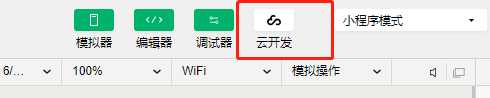
3、云开发的开通

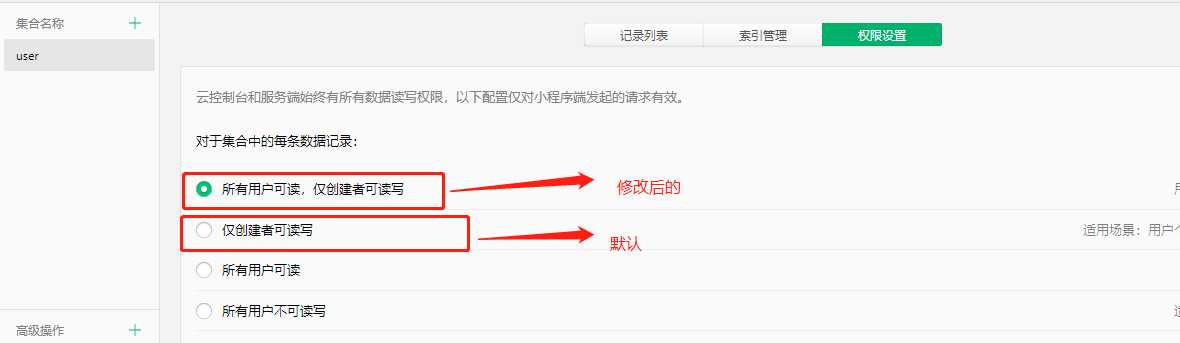
4、遇到的问题
标签:png 必须 std 就是 cloud 本地 页面 过程 delete
原文地址:https://www.cnblogs.com/wxh0929/p/12030677.html