标签:multiple das ima this dom 文件 nbsp class window
<input type="file" multiple accept="image/*" id="input" >
inputElement.addEventListener("change", function () {
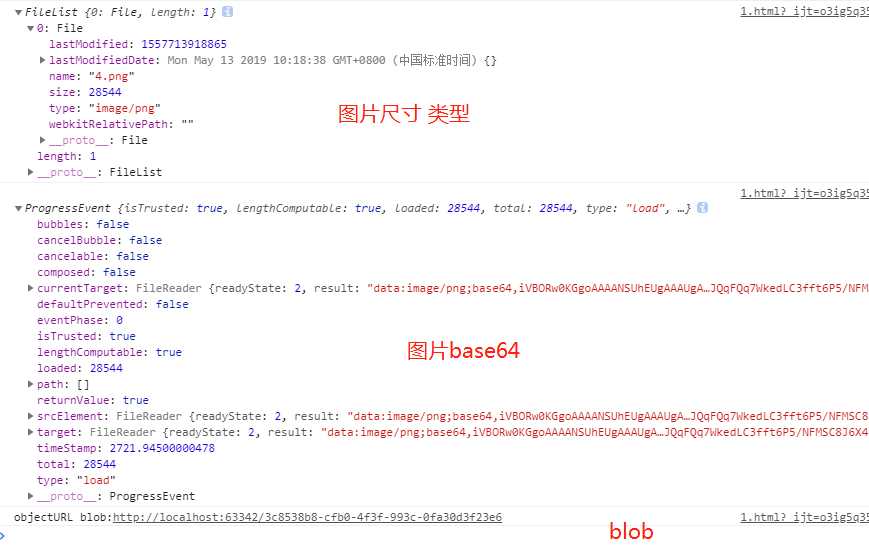
const fileList = this.files; /* this -》 当前dom */
console.log(fileList)
var reader = new FileReader();
reader.onload = function (e) {
console.log(e)
/*获取图片base64*/
let src=e.target.result;
img.src=src;
img.onload=function (e) {
// console.log(e)
};
/*获取图片blob*/
var objectURL = window.URL.createObjectURL(fileList[0]);
console.log(‘objectURL‘,objectURL)
// window.URL.revokeObjectURL(objectURL);//文档关闭会自动清除内存 也可手动关闭
}
reader.readAsDataURL(fileList[0]);
}, false);

标签:multiple das ima this dom 文件 nbsp class window
原文地址:https://www.cnblogs.com/aqigogogo/p/12031022.html