标签:network 开发 pos reg config taobao 运行 直接 mes
这次 nuxt.js 服务端部署以docker为基础部署,这样解决以下这些问题:
1. 服务器里一般不搭建运行环境,可以直接以docker里的为环境,统一部署,而不用再次搭建运行环境
2. 常常出现本地没问题,到了服务端上部署时一堆错误,本地和服务器统一用docker里的环境打包部署,解决npm install,npm build等部署出现的错误,方便快捷
一。开始部署
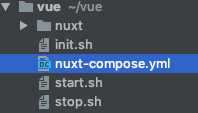
准备如下项目

nuxt为需要部署的nuxt.js项目,名称随意,但需要和yml文件里的对应
nuxt-compose.yml 文件如下配置
version: ‘3‘ services: node: image: node:10.9.0 working_dir: /nuxt_vue ports: - 3000:3000 volumes: - ./nuxt:/nuxt_vue networks: core_network: aliases: - vue entrypoint: - bash - -c - | npm config set registry https://registry.npm.taobao.org npm install networks: core_network: driver: bridge
Node 的镜像版本需要和开发的一样,不然安装依赖等可能会出错
容器里设置 npm 的淘宝镜像,最后运行 install 安装依赖
接着 init.sh 如下
# /bin/bash docker-compose -f nuxt-compose.yml up docker-compose -f nuxt-compose.yml down
start.sh 如下
# /bin/bash docker-compose -f nuxt-compose.yml up
stop.sh 如下
# /bin/bash docker-compose -f nuxt-compose.yml down
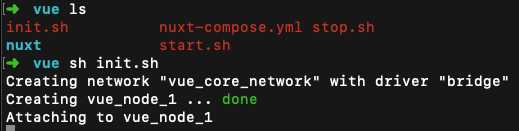
首先运行初始化 init.sh ,等待安装依赖完成

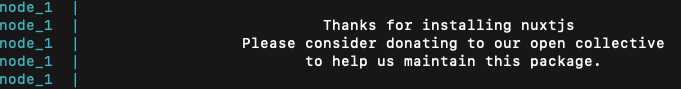
出现如下界面依赖安装完成,容器自动退出

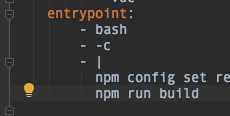
接着在本地打包, 修改yml文件的npm install 为 npm run build

打包配置在 项目 的 package.json 文件的 scripts 下配置,可参考 https://www.cnblogs.com/djjlovedjj/p/10268253.html

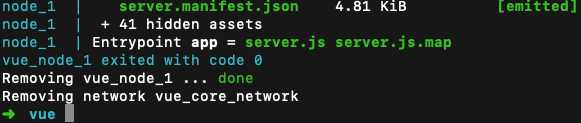
再次执行 init.sh ,直到无错误且容器自动退出,有如下标识打包完成

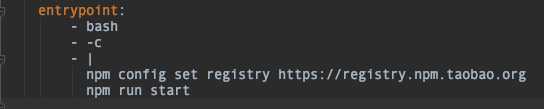
在 yml 文件下把npm run build 改成 npm run start (当然也可以把这几条命令写在一起)

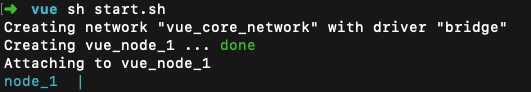
本地启动测试

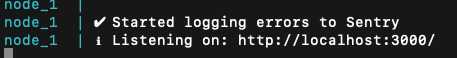
得到监听地址(地址为容器里的地址,容器外访问要访问映射的端口)

在打包好的nuxt项目下,只需要保留 这四个
production_nuxt
server
nuxt.config.js
package.json
production_nuxt目录如下,即 .nuxt

然后把这个vue文件夹上传到服务器

在服务器里和上面一样启动npm install 容器下载依赖
接着就可和本地测试时一样 npm run start 启动容器(后台启动)
如果nginx也是容器启动的,且和nuxt容器走同一条网络,可以直接nginx容器里反向代理到到nuxt容器,这一步略
标签:network 开发 pos reg config taobao 运行 直接 mes
原文地址:https://www.cnblogs.com/GH-123/p/12032222.html