标签:jar tomcat服务 pid gap str color 模块 app creat
第一种通过maven创建:
1、点击Create New Project

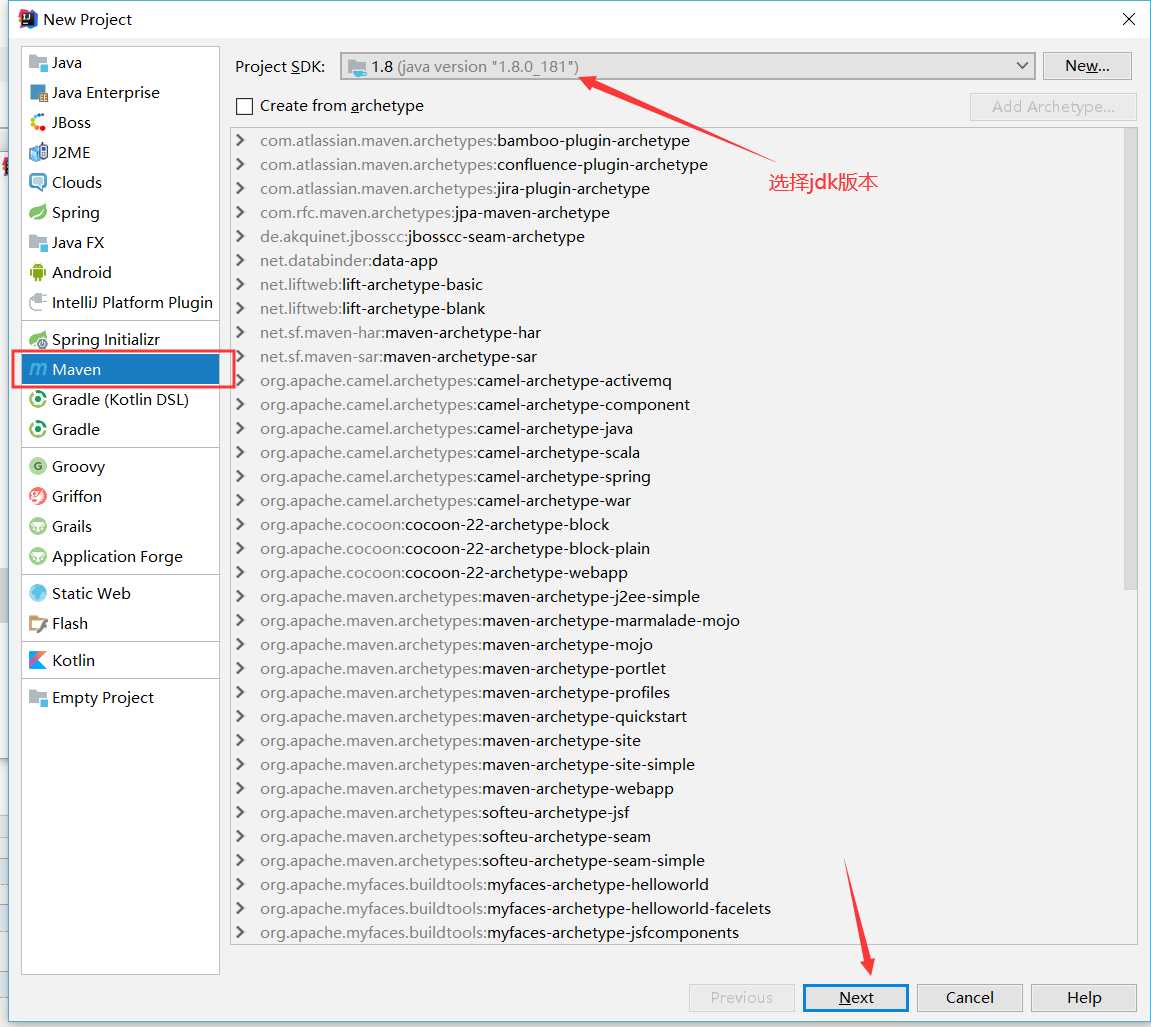
2、创建maven项目,选择jdk版本,点击next。

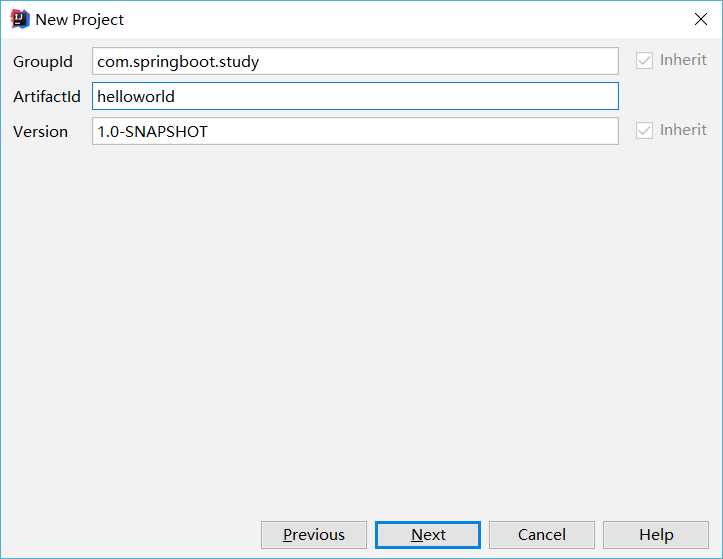
3、填写GroupId和ArtifactId,都是自定义的,然后点击next

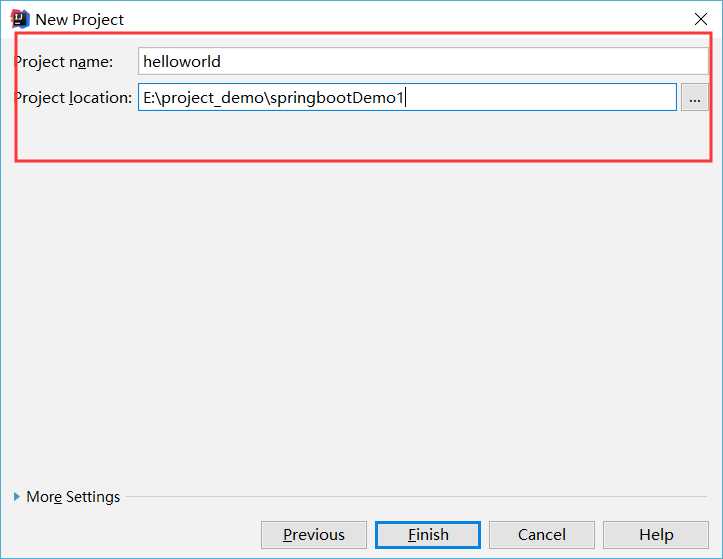
4、填写项目路径,点击finish,这样maven项目创建成功。

5、导入相关依赖
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.2.2.RELEASE</version>
</parent>
<dependencies>
<!--导入springBoot依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
<!-- Package as an executable jar 打包插件-->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
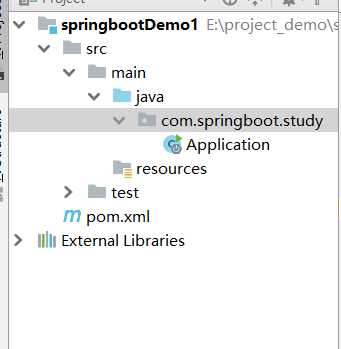
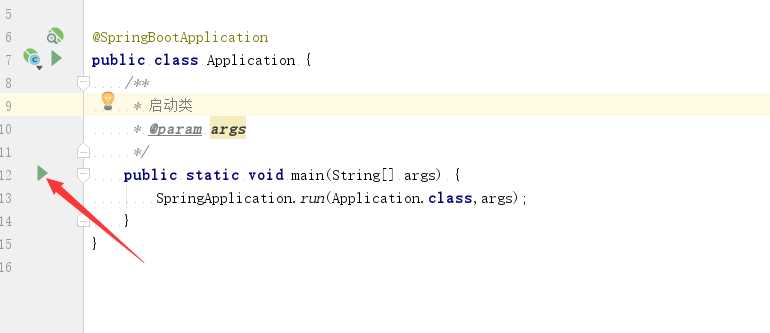
6、创建启动类Application

@SpringBootApplication需要加上
@SpringBootApplication public class Application { /** * 启动类 * @param args */ public static void main(String[] args) { SpringApplication.run(Application.class,args); } }
这样springboot项目就完成了。
写一个demo:建一个controller包,写一个HomeController
package com.springboot.study.controller; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RestController; @RestController public class HomeController { @GetMapping("/hello") public String home(){ return "hello world"; } }
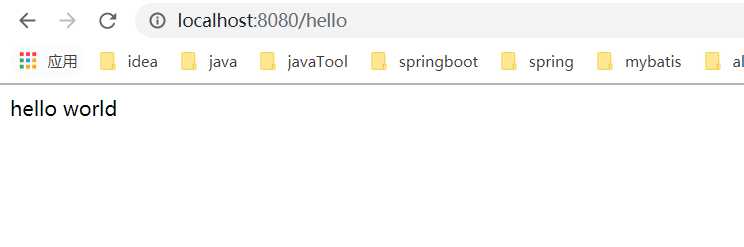
启动项目:springboot内置了tomcat服务器,默认端口8080

页面访问:地址栏输入访问地址

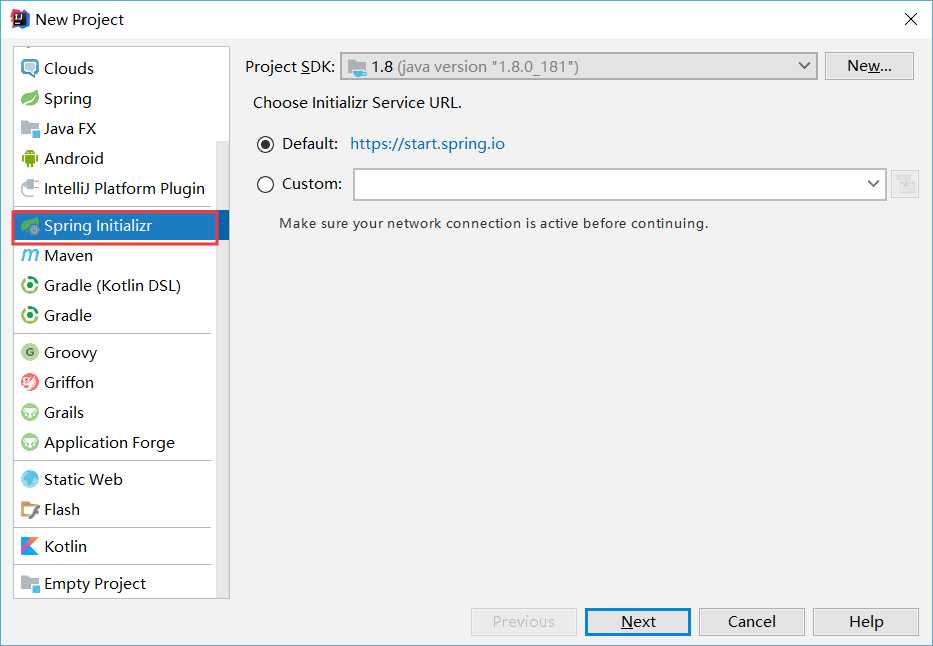
第二种方式是通过spring官方下载:这次勾选Spring Initializr,他会默认从spring官方下载

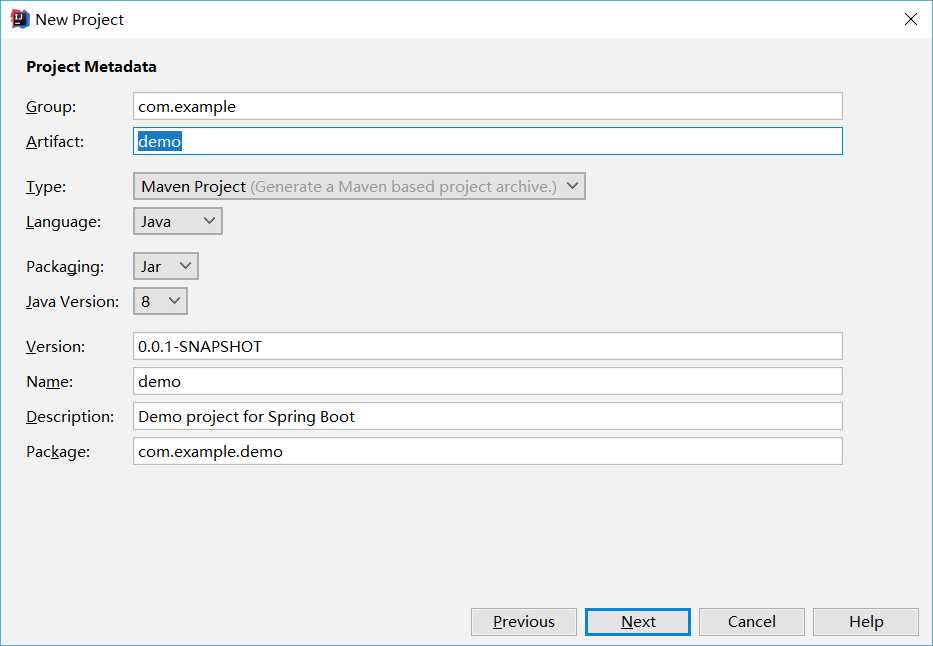
填写GroupId和Artifact,还有项目类型,jdk版本,打包方式信息。

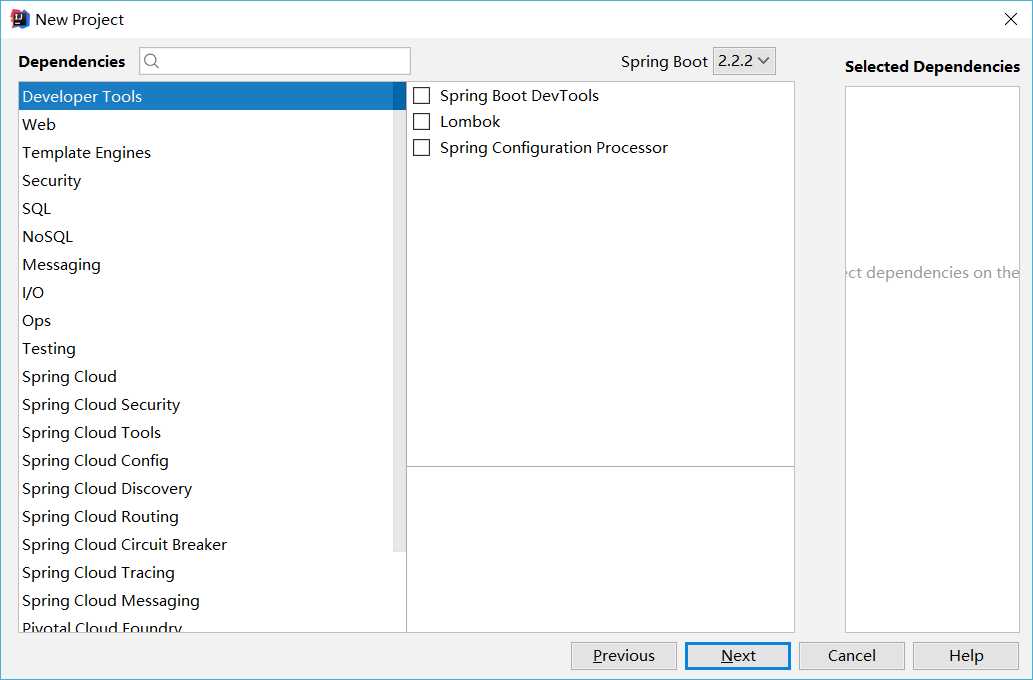
勾选对应的模块

选择项目路径和名称,springboot项目就创建完成,他会创建一个启动类
标签:jar tomcat服务 pid gap str color 模块 app creat
原文地址:https://www.cnblogs.com/tdyang/p/12034286.html