标签:winform style blog http io color os ar 使用
前段时间公司做了个比较大的项目,需要用到ocx控件,我厂大部分项目都采用C#.net,而winform程序条用ocx控件接口是相对简单的,但是javascript调用ocx接口,却和winform的用法有些不同,其实真捉摸下,也就能发现:差别不大。
笔者此次主要阐述在项目中用javascript调用ocx控件接口,也就是activeX控件时所遇到的问题及其解决方案。winform用法不在此篇中阐述。
调用activeX插件前,我们要做一些准备工作,我们介绍两种方案:
1.使用regsvr32 命令注册ocx控件,然后用处理web页面文件,我们以html文件为例:在DOM结构中添加如下代码:
<object id="ActiveXClient" classid="CLSID:E85D67B7-B439-46C0-8F7B-18C06774B4B0" style="LEFT: 0px; WIDTH: 100%; TOP: 0px; HEIGHT: 1px"> <param name="_ExtentX" value="22860"> <param name="_ExtentY" value="1217"> </object>
之后便可以使用该对象调用activeX控件的接口,调用方法为:ActiveXClient.function();
可以直接用ID获取该接口对象。
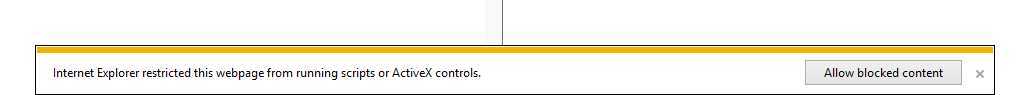
这中方法有个不便:每次打开IE浏览器都会提示:

点击Allow blocked content才能有权限使用控件接口。当然我们可以降低IE的拦截程度,但这不安全。最重要的是:我们不能强求用户每次都去点击这个按钮去使用我们的插件,更不能要求用户去降低他们浏览器的安全性。于是我们有方案二。
2.将ocx控件打包为Cab包,打包方法大家自行搜索,这里不作赘述。最后我们得到一个后缀名为cab的文件。
同样加入一个DOM对象到页面的DOM结构中,但这次有所不同:我们需要加入一个属性:codebase,该属性的值为cab包的路径。例如:
<object id="CtiClient" classid="CLSID:E85D67B7-B439-46C0-8F7B-18C06774B4B0" codebase=http://localhost/DownLoad/MyCab.CAB#version=1,5,7,2 style="LEFT: 0px; WIDTH: 100%; TOP: 0px; HEIGHT: 0px">
<param name="_ExtentX" value="22860"><param name="_ExtentY" value="1217"></object>
在打开该页面,IE会直接弹出提示框:是否要安装该插件,选择是。安装完成后,系统会自动帮我们注册ocx控件,并让浏览器自行调用,不再有浏览器权限的烦恼,一劳永逸。
当cab包版本更新时,只要更新文件,并更改代码中cab包的版本号,浏览器便会自动安装最新的cab包,易于维护。
下面笔者描述下在开发过程中遇到的问题:页面提示安装cab包成功,但我开始调接口时,总说我的接口无效或不存在。但IDE能够帮助我取到接口,且接口名和参数都与文档一致,这着实让笔者困扰了很久。
最后发现,加到DOM结构中的DOM对象,其display属性设置为none,即隐藏。大家都知道,虽然隐藏,但该DOM对象是仍然存在的,可activeX插件就是这样规定的,不能将它隐藏,于是我们将display:none移除,接口终于能正常调用了。为了不让它影响该页面的样式,我们可以将它放置在页面顶部或底部,并将它的高度等属性设置为0,这样便可正常调用,且不影响页面布局。
javascript调用ActiveX接口失败的解决方案及使用心得
标签:winform style blog http io color os ar 使用
原文地址:http://www.cnblogs.com/smartLeon/p/4063791.html