原文发布于我的个人博客上:原文点这里
??前面经历千辛万苦,终于把博客的所有东西都准备好了,现在就只等部署了。下面我介绍下我的部署过程:
一、购买服务器和域名
??如果需要域名(不用域名通过ip也可以访问,虽然不方便,但可以节约一年几十块钱的域名费用,哈哈),建议提前购买,因为域名备案的时间比较长。
??我是在阿里云上购买的服务器和域名,服务器是在阿里云手机端上购买的活动产品,半年¥9.9(半年后续费好像就是原价了!!!下面是购买的截图),域名是¥55一年(.com比较贵),点这里去挑选合适你的服务器吧~~
二、服务器环境搭建
??新购买的服务器什么都没有,需要根据自己的须要搭建环境,我的博客服务端是用node搭建的,所以我给服务器搭建的是node环境,其他环境请自行百度~~~(我的服务器是 CentOS 7)。我的远程连接工具是用的是:XShell,文件上传用的是:FileZilla。当然也可以用其他的工具,请自行下载~~
1. 格式化和挂载数据盘
先放原文地址《 Linux 格式化和挂载数据盘》,照着教程一步一步来就好了。
??在教程的第6步执行完之后,我执行了这条命令:mkdir /brand,创建了一个 brand 的文件夹来存放我自己上传的东西,没有放在教程的那个 /mnt 文件夹中,从第7步开始把 /mnt 换成 /brand 就好了。执行完这些后第一步就算是完成了,现在就可以在你的安装你所需要的东西了~~
2.安装数据库
原文地址《 centos7 mysql数据库安装和配置 》
- 第二步的时候先执行以下两行代码,然后直接按 方法二 进行mysql的安装。数据库远程工具我用的:Navicat Premium
# yum install mysql
# yum install mysql-devel??按照教程执行完毕后,如果有需要,可以修改数据库默认的存放位置(请看下面教程),如果不想修改,就可以使用 Navicat Premium 远程上你的远程数据库上进行建库建表的操作了。
2.1.修改数据库文件默认存放位置
1.检查mysql数据库存放目录
先登录数据库
mysql -u root -p "password"
查看sql存储路径(查看datadir 那一行所指的路径)
show variables like ‘%dir%‘; 2.停止mysql服务
service mysqld stop3.创建新的数据库存放目录
mkdir /data/mysql4.移动/复制之前存放数据库目录文件,到新的数据库存放目录位置
cp -R /usr/local/mysql/data/* /data/mysql/5.修改mysql数据库目录权限以及配置文件
chown mysql:mysql -R /data/mysql/
打开/etc下的my.cnf文件
vim /etc/my.cnf
将[mysqld]条目下的datadir和socket这两栏注释掉,并重新改新成你当前的路径,我的是在/home/data/目录下的,以下是我的修改内容供大家参考。
#datadir=/var/lib/mysql
datadir=/home/data/mysql
#socket=/var/lib/mysql/mysql.sock
socket=/home/data/mysql/mysql.sock)
在最后一行新增一个[mysql]的条目,并在下面新增以下内容:
[mysql]
socket=/home/data/mysql/mysql.sock
6.启动数据库服务
service mysqld start
然后再执行第1步可以看到路径已经改了3.node环境的搭建
原文地址《 部署Node.js项目(CentOS) 》
??我按照教程执行完 步骤2 的第 第4步就没有按照它的教程做了。
??执行完 步骤2 的第 第4步,我安装了cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org??cnpm安装完成后,创建软链接,使cnpm命令全局有效:
ln -s /root/node-v6.9.5-linux-x64/bin/cnpm /usr/local/bin/cnpm4.安装pm2 守护node进程
1.安装
cnpm install -g pm2
2.创建软链接,使cnpm命令全局有效:
ln -s /root/node-v6.9.5-linux-x64/bin/pm2 /usr/local/bin/pm2
3.运行
cd node/
pm2 start ./bin/www
5.安装zip、unzip应用
为了避免上传的文件可能较大上传时间就,或者传输过程中文件丢失,我一般是先在本地压缩后传到服务器再解压,所以需要用到这个
1、安装zip、unzip应用:
yum install zip unzip
2、压缩和解压文件
以下命令均在你 ‘上传文件‘ 的目录下操作
cd /home #进入/home目录
a、把/home目录下面的mydata目录压缩为mydata.zip
zip -r mydata.zip mydata #压缩mydata目录
b、把/home目录下面的mydata.zip解压到mydatabak目录里面
unzip mydata.zip -d mydatabak
c、把/home目录下面的abc文件夹和123.txt压缩成为abc123.zip
zip -r abc123.zip abc 123.txt
d、把/home目录下面的wwwroot.zip直接解压到/home目录里面
unzip wwwroot.zip
e、把/home目录下面的abc12.zip、abc23.zip、abc34.zip同时解压到/home目录里面
unzip abc\*.zip
f、查看把/home目录下面的wwwroot.zip里面的内容
unzip -v wwwroot.zip
g、验证/home目录下面的wwwroot.zip是否完整
unzip -t wwwroot.zip
h、把/home目录下面wwwroot.zip里面的所有文件解压到第一级目录
unzip -j wwwroot.zip6.nginx安装、配置、域名绑定
1、安装nginx
yum -y install nginx2、启动nginx
service nginx star3、访问(nginx默认是80端口)
如果出现下图的内容,说明安装成功。
4、域名绑定
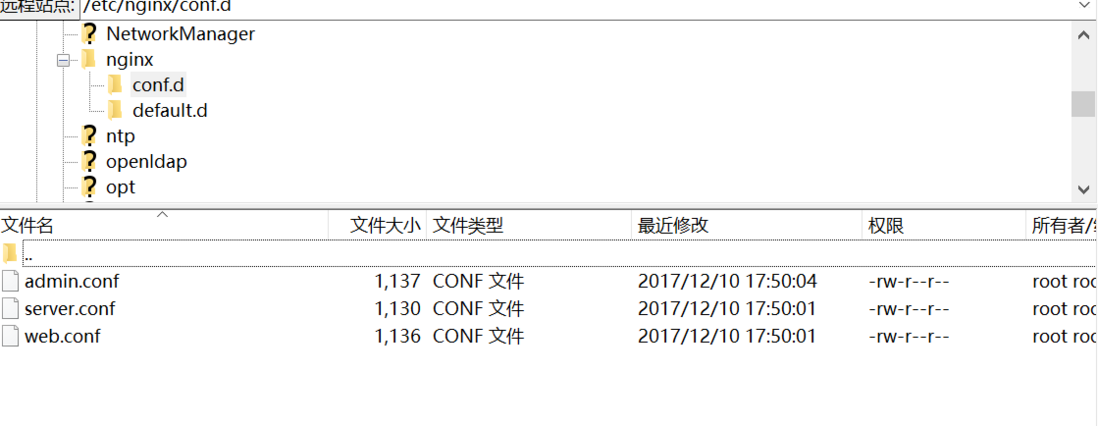
进入文件夹 /etc/nginx/conf.d/,我在这个文件夹下面放了3个config文件,如图,分别绑定的前端(wen.conf)、后端(admin.conf)和服务端(server.conf)的域名
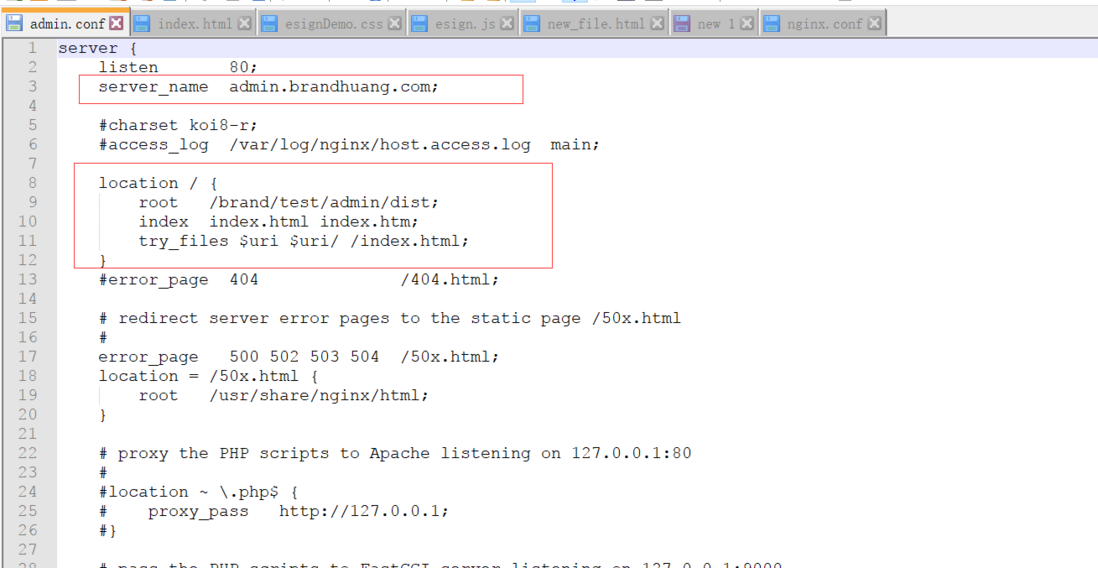
其中一个配置如下图,其他类似
5、重启nginx
service nginx restart
(上面代码不行可以试试: nginx -s reload)
重启完毕后就可以通过域名访问了~~~到此为止,部署完毕,可以愉快的玩耍了
欢迎访问我的个人博客和github~新人写的代码烂的很,求大佬指点一二
线上博客地址点这里