标签:serve 错误 生成 电脑 ntb 命令 -- 总结 路径
webpack4.0--动态生成html
前言:
webpack-dev-server实现了自动编译刷新浏览器,让编译出来的bundle.js托关于服务器根路径(电脑内存)中去。使用--contentBase指令指定启动目录(物理磁盘中的页面路径),还需要修改此页面中script标签的src属性(指向url根路径,托管路径),麻烦。除了解决此问题,还需要实现页面也放到内存中,则可以借助于一个webpack插件:html-webpack-plugin,配置启动页面。
1、安装:
全局:
1 npm i html-webpack-plugin -g
再项目根目录执行:
1 npm i html-webpack-plugin -D
2、配置
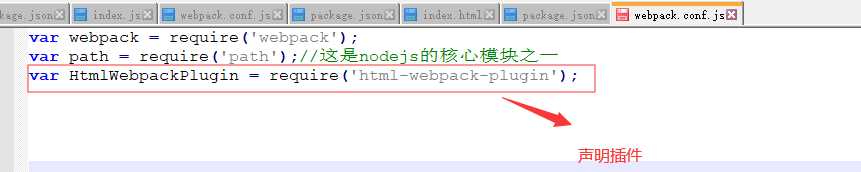
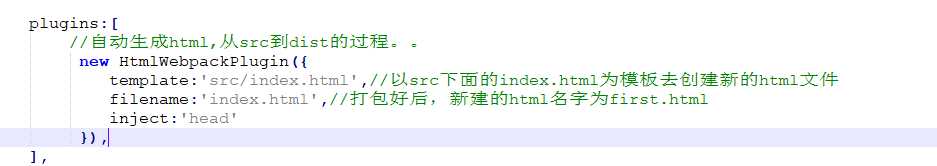
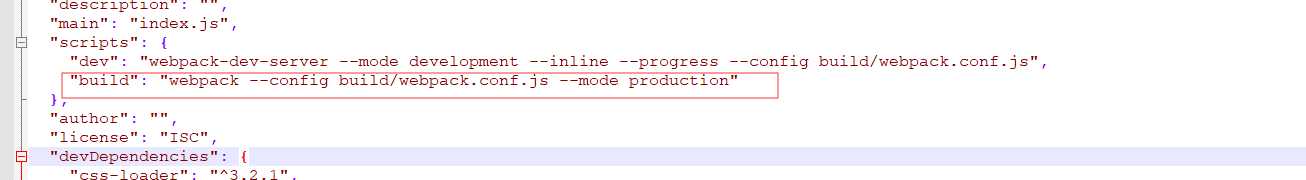
增加webpack配置文件配置(webpack.config.js)
var HtmlWebpackPlugin = require(‘html-webpack-piugin‘);//导入插件 //配置插件的节点 plugins:[ //自动生成html,从src到dist的过程。。 new HtmlWebpackPlugin({ template:‘src/index.html‘,//以src下面的index.html为模板去创建新的html文件 filename:‘index.html‘,//打包好后,新建的html名字为index.html }), ]


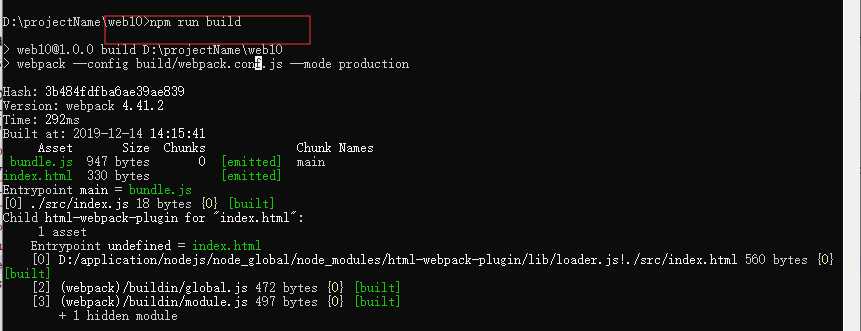
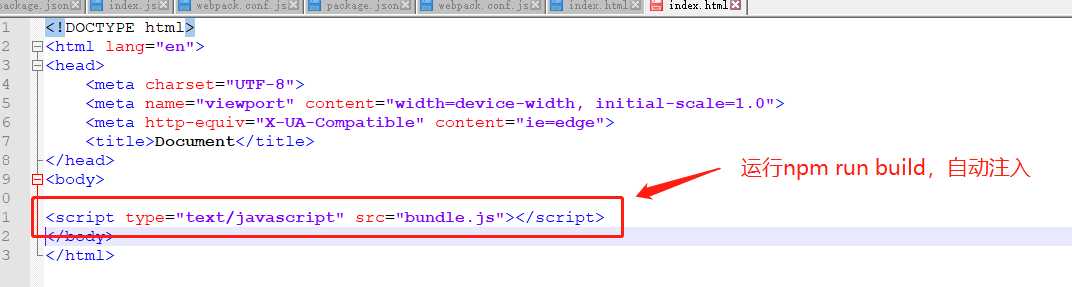
效果:
<script></script>。

dist目录里面自动生成HTML文件以及js文件,html文件也自动注入了js文件,不需要我们手动完成。

3、更多配置
在实际的项目中,需要自定义一些 html-webpack-plugin 的配置, 像指定生成目录和文件, 使用指定模版生成文件, 这就更改默认配置来实现。

总结
使用 html-webpack-plugin 之后,我们不需要手动处理bundle.js的引用路径了,因为这个插件,已经帮我们自动创建了一个合适的script,并且引用了正确的路径,这解决了很多我们一不小心犯的小错误。
标签:serve 错误 生成 电脑 ntb 命令 -- 总结 路径
原文地址:https://www.cnblogs.com/xym0996/p/12039115.html