标签:win 红色 pytho style value 鼠标 efi png ack
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js的使用</title> <script> // alert("ok") // console.log("ok") 和python中的print类似 </script> </head> <body> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js的使用</title> /*写在外部JavaScript文件中--内容是:console.log("ok")*/ <script src="js.js"></script> </head> <body> </body> </html>
<script src="text "> alert("ok!!!") console.log("世界") </script> 夹在导入的外部文件中的内容是不会打印的
js代码在html中存放位置
除了放在head标签中,还可以放在body标签结束标签之前(推荐使用)
说明案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js的使用</title> </head> <body> <div class="box">同学你好</div> </body> </html>
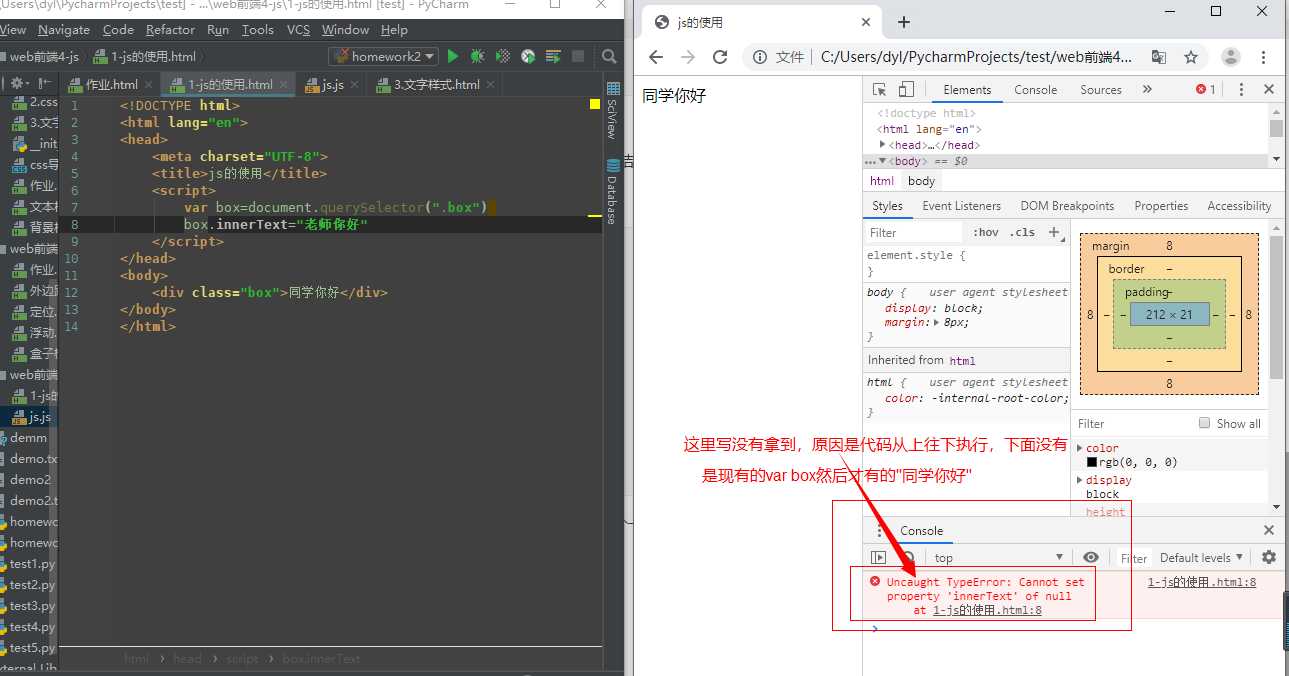
如果我们要改变div中的文字,我们不可能一个一个去找改

如果我们写到body中的时候

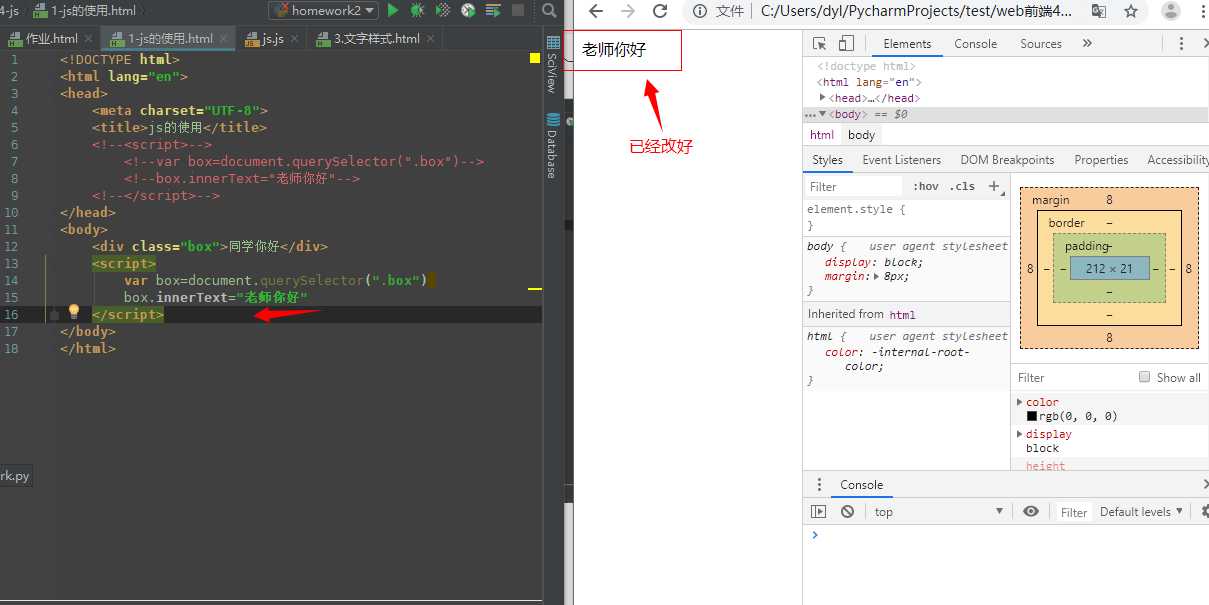
所以我们推荐把script写在body结束标签前面
(windou.onload 窗口在加载完之后再执行function函数)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js的使用</title> <script> window.onload=function(){ var box=document.querySelector(".box"); box.innerText="老师你好" } </script> </head> <body> <div class="box">同学你好</div> <!--<script>--> <!--var box=document.querySelector(".box")--> <!--box.innerText="老师你好"--> <!--</script>--> </body> </html>
严格区分大小写
每一行完整语句后面加分号
变量名不能使用关键字和保留字
代码要缩进,保持可读性
1. 首先获取id为xxx的元素 document.getElementById(“”); 2. var 是 js 定义变量的关键字 3. innerHTML 和 innerText 可以修改/获取
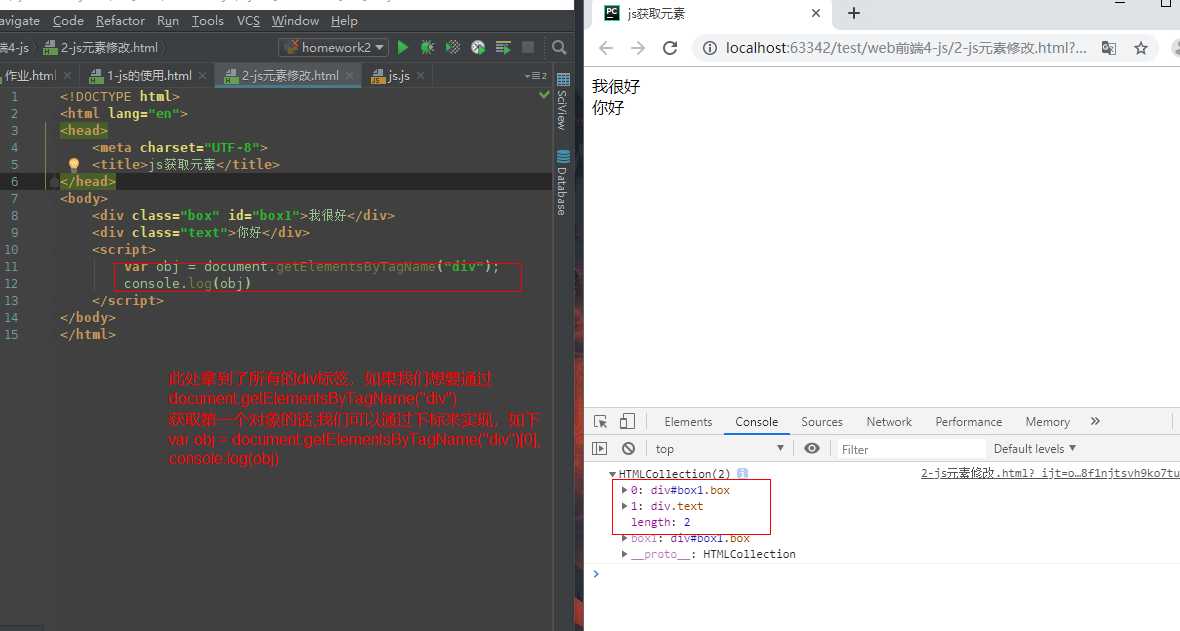
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js获取元素</title> </head> <body> <div class="box" id="box1">我很好</div> <div class="text">你好</div> <script> var obj = document.getElementsByTagName("div"); console.log(obj) </script> </body> </html>

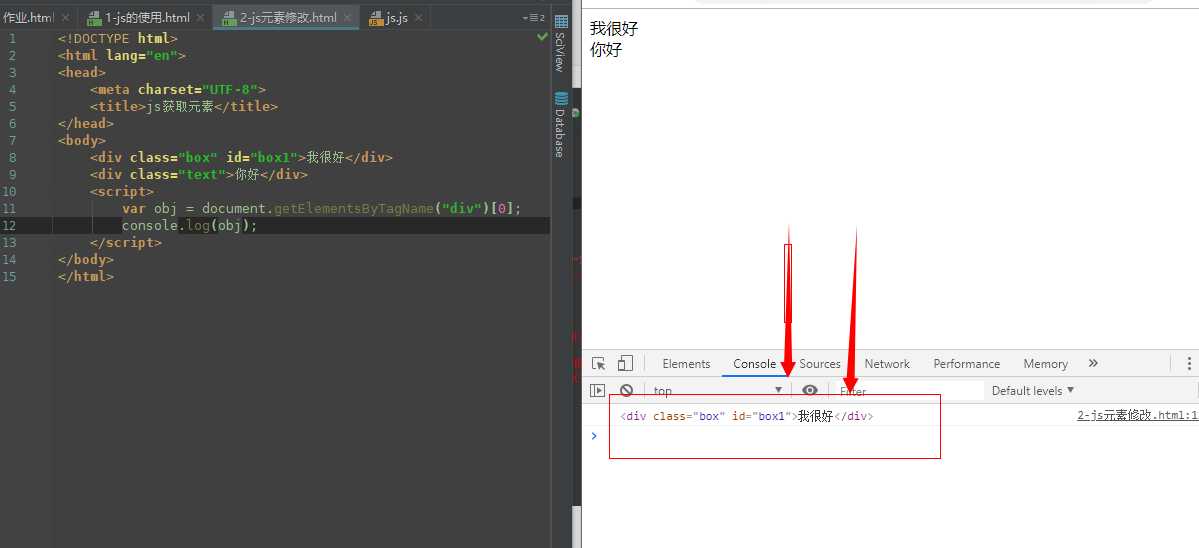
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js获取元素</title> </head> <body> <div class="box" id="box1">我很好</div> <div class="text">你好</div> <script> var obj = document.getElementsByTagName("div")[0]; console.log(obj); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js获取元素</title> </head> <body> <div class="box" id="box1">我很好</div> <div class="text box">你好</div> <script> // var obj1 = document.getElementsByClassName("box"); // console.log(obj1); // var obj2 = document.getElementsByClassName("box"); // console.log(obj2); </script> </body> </html>
id是唯一的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js获取元素</title> </head> <body> <div class="box" id="box1">我很好</div> <div class="text box">你好</div> <script> var obj = document.getElementById (obj); console.log(obj) </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js获取元素</title> </head> <body> <div class="box" id="box1">我很好</div> <div class="text box">你好</div> <input type="text" name="usr" placeholder> <script> var obj = document.getElementsByName("usr")[0]; console.log(obj); </script> </body> </html>
重点记这种
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js获取元素</title> </head> <body> <div class="box" id="box1">我很好</div> <div class="text box">你好</div> <input type="text" name="usr" placeholder> <script> var obj1 = document.querySelector("div"); var obj2 = document.querySelector(".box"); var obj3 = document.querySelector("#box1"); var obj4 = document.querySelectorAll("div"); console.log(obj1); console.log(obj2); console.log(obj3); console.log(obj4); </script> </body> </html>
简单事件:点击事件、鼠标事件、下拉框事件、窗口变化事件
以前的点击事件是这样来写的
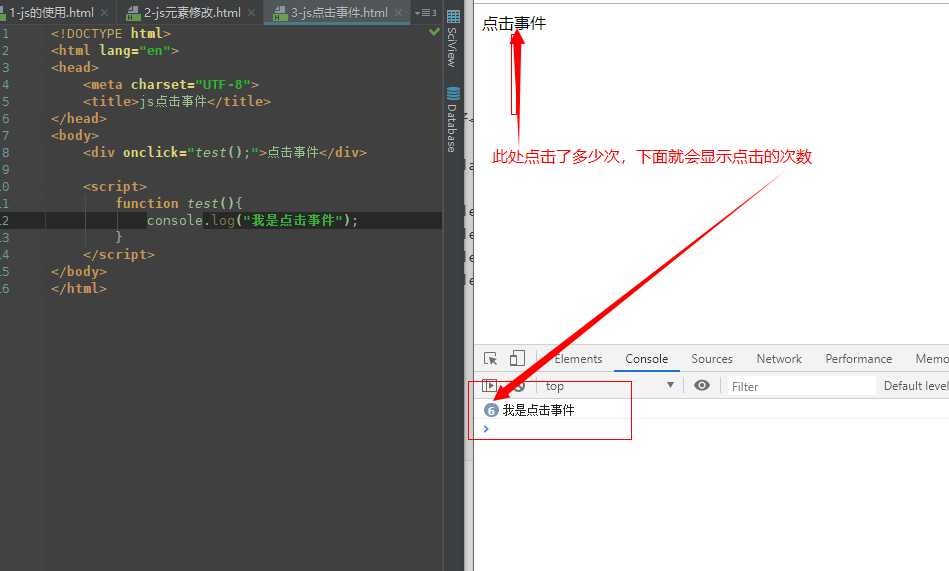
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js点击事件</title> </head> <body> <!--div onclick绑定点击,test()是函数调用> <div onclick="test();">点击事件</div> <script> // 函数的定义:function test(){ console.log("我是点击事件) }; // function test(){ console.log("我是点击事件"); }; </script> </body> </html>

但我们现在不用上面的来写点击事件了,因为一般来讲,我们希望做到的是每一个文件都是单独的,也就是div里面不要有js代码,那么我们应该怎么来用呢?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js点击事件</title> </head> <body> <!--div onclick绑定点击,test()是函数调用--> <div>点击事件</div> <script> // 单击事件 var box = document.querySelector("div"); box.onclick = function(){ console.log("单击") }; // 双击事件 box.ondblclick = function(){ console.log("双击") }; </script> </body> </html>
当我们的鼠标移动到了作用域中,就会发生改变
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js点击事件</title> <style> div{ height:100px; width:100px; background:deepskyblue; } </style> </head> <body> <div>点击事件</div> <script> var box = document.querySelector("div"); //让鼠标移入作用区域,背景色就变成红色 box.onmouseenter = function () { box.style.backgroundColor = "pink"; }; //当鼠标离开时,作用区域就会变成 box.onmouseleave = function () { box.style.backgroundColor = "red"; }; </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js点击事件</title> </head> <body> <select name="adr" id=""> <option value="长沙">长沙</option> <option value="南昌">南昌</option> <option value="武汉">武汉</option> </select> <script> var sel = document.querySelector("select"); //当下拉框中的内容发生了改变,就会触发下列函数,而函数里面的内容我们可以自己定义; sel.onchange=function(){ console.log("内容改变了") }; </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js点击事件</title> </head> <body> <script> window.onresize = function(){ console.log("窗口发生了变化") }; </script> </body> </html>
获取对象之后我们就可以开始修改我们的样式了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>修改样式</title> </head> <body> <div class="box">我就是我,我很好,我很棒</div> <script> //修改样式之前,我们先获取对象 var obj = document.querySelector(".box"); //当个样式的修改 obj.style.color = "red"; var a = "background"; var b = "blue"; obj.style[a] = b; //相当于 obj.style["background"] = "blue"; //一次多个修改样式 obj.style.cssText = "width:200px; height:200px; background:skyblue;"; //通过传参的形式来修改 obj.style.cssText = a+":"+b+";"; //如果都想要上述的样式,那么我们可以直接拼接 obj.style.cssText = "width:200px; height:200px; background:skyblue;"+a+":"+b+";"; </script> </body> </html>
如4中后面的代码会覆盖掉前面的代码,这样操作起来其实也不方便,我们把我们想要操作的属性写到不同的类里面,通过对类的调用和删除来实现标签样式的修改
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性操作</title> <style> .box{ height:200px; width:200px; background:skyblue ; } .test{ height:400px; width:400px; background:antiquewhite ; color:peru; } </style> </head> <body> <div class="box" hh="ww">属性操作</div> <script> //获取元素 var box = document.querySelector(".box"); //js操作标签属性(增删改查) //合法属性(现成有的属性) //增 box.className = "box"; //删 box.removeAttribute("class"); //改 box.className = "test";//将box的属性改成了。test的属性 //查 console.log(box.className) //自定义属性 //增 box.setAttribute("hh", "ww"); //改 box.setAttribute("hh", "tt"); //查(判断) console.log(box.hasAttribute("hh")); //删 box.removeAttribute("hh"); </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>数据类型</title> </head> <body> <script> //js六大数据类型 /* 1.Number类型:整数和小数 NaN:not a number(它是一个数字类型,但是他不是一个数) isNaN():用来检查参数是否是非数字值 2.String类型: length属性 3.Boolean类型 true和false 4.Undefined类型 只有一个值:undefined,变量声明但未初始化,这个变量的值就是undefined。 5.Null类型 js里null属于对象类型,但是他不是具有对象的共性,所以单独归为一类; 6.object类型 */ var a = 5; var b = NaN; console.log(typeof a); console.log(typeof b); var c; console.log(typeof c); var d = null; console.log(typeof d); //对象数据类型 var e = {name:"dai",age:18}; var arr = [1,2,3]; console.log(typeof e); # object console.log(typeof arr); # object </script> </body> </html>
标签:win 红色 pytho style value 鼠标 efi png ack
原文地址:https://www.cnblogs.com/zgzeng/p/12040796.html