标签:png 监听 开发者 命令 update c++ 地址 margin 参考
北京时间 2019 年 5 月 7 日,在微软Build 2019开发者大会上,微软宣布了 Web 版本的 VS Code - Visual Studio Online
相比之前的code-server,VS Code Online算是真正的亲儿子
我呢,就想着能第一时间体验一下,但是网上目前都是基于Azure云的,自己构建的较少
所以,就自己研究着构建了一下,写这篇博客记录一下构建过程,也能让大家有个参考
其实自己构建VS Code Online也很方便
照着微软的文档就能构建起来(https://github.com/Microsoft/vscode/wiki/How-to-Contribute#build-and-run)
下面就是我的构建过程,大家照着我的过程就能构建起来
1、安装Git
sudo apt-get install git
2、安装Node.JS
这里按照微软官方的要求,必须是x64的,而且版本号在10.x到12.x之间的nodejs,我这里采用的就是v12.13.1版本
sudo apt-get install nodejs sudo apt-get install npm sudo npm install npm -g sudo npm install -g n sudo n 12.13.1
3、安装yarn
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add - echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list sudo apt update && sudo apt install yarn
4、安装Python
按照微软官网的要求,这里只能安装python2.7的版本,直接apt install默认就是2.7了
sudo apt-get install python
5、安装C++相关组件
sudo apt-get install libx11-dev libxkbfile-dev sudo apt-get install libsecret-1-dev sudo apt-get install fakeroot rpm
到这里,所有的准备工作就完成了,接下来就是编译和运行了
1、clone源代码
git clone https://github.com/microsoft/vscode.git
2、构建vscode
cd vscode
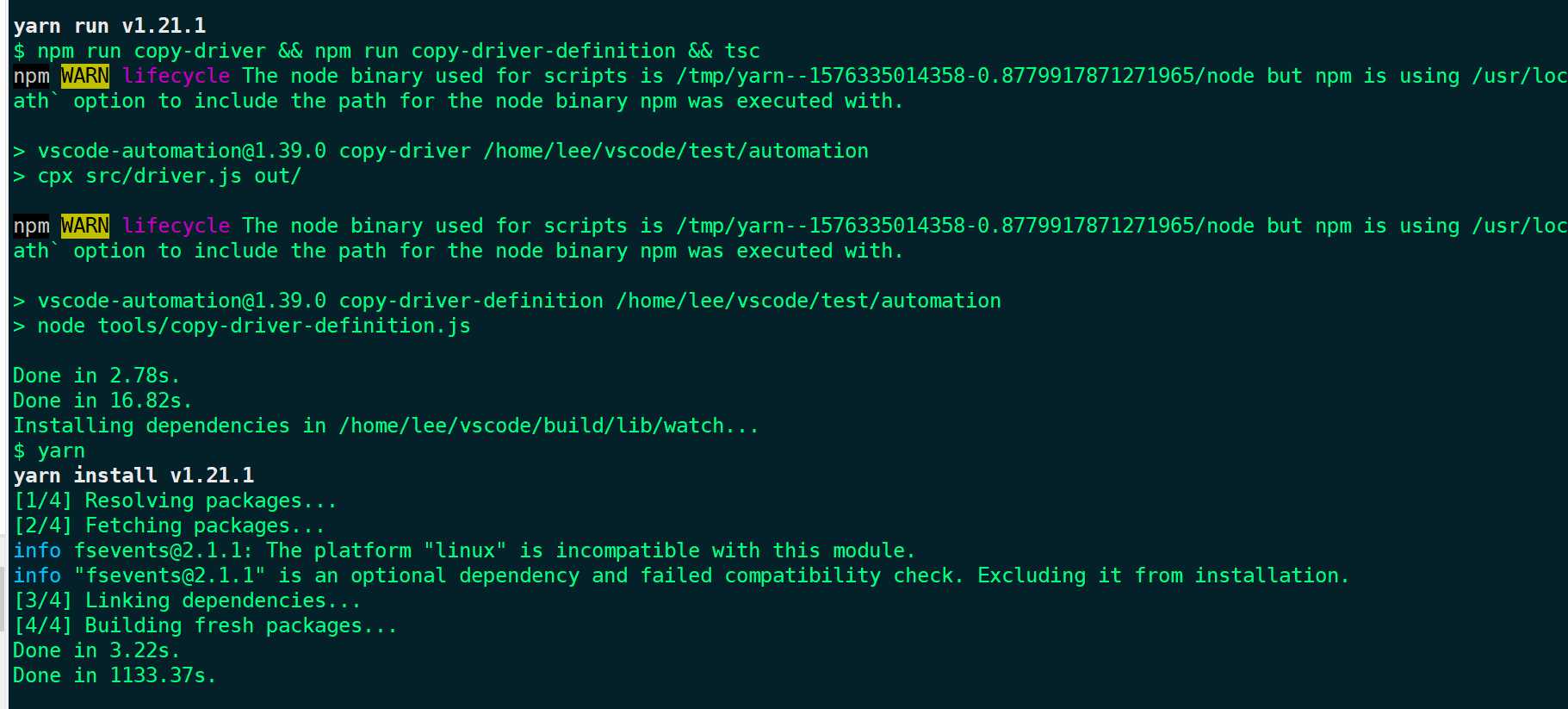
yarn
接下来就是漫长的等待了

看到Done就是完成了
构建完成之后需要执行下面的命令,切记切记,我就是没有执行这个,导致一直报错
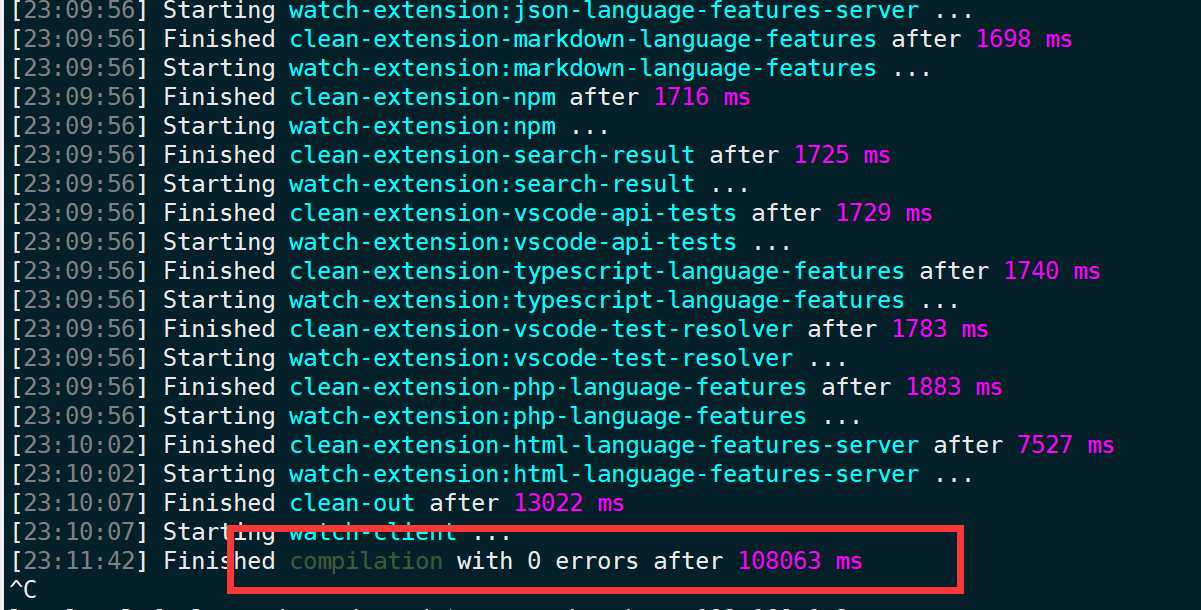
yarn watch
接下来也是漫长的等待,还有可能会卡住,只要看到下面红框的输入,就可以执行Ctrl+C中断了,我亲测,不影响运行

接下来重头戏就来了,执行
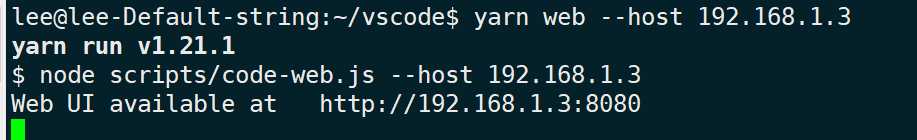
yarn web
也可以加上 --port 来控制端口,--host 来控制监听地址
下面是我执行的命令

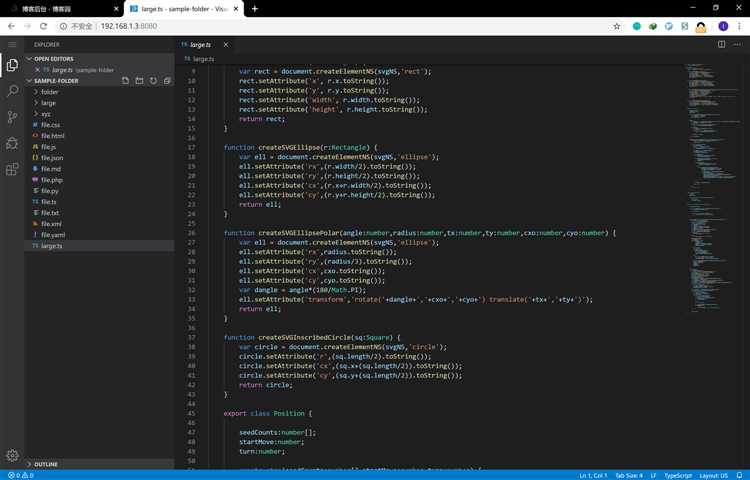
接下来,浏览器访问192.168.1.3:8080 就能看到熟悉的界面了

至此,全部工作就完成啦。开始愉快的写代码吧
[VS Code]在自己的Ubuntu服务器上构建VSCode Online
标签:png 监听 开发者 命令 update c++ 地址 margin 参考
原文地址:https://www.cnblogs.com/lee-li/p/12041546.html