标签:strong 用户 订单 制作 一个 jpg 图形 多个 删除
需求:
报表以图形方式,也就是我们常说的“图表”形式展示时,不同的用户对图形类型有不同的要求,希望能够动态切换统计图类型,例如实现柱形图、条形图、折线图等图形间的动态切换。
思路:
常见的做法是在报表中多个单元格中生成不同的统计图,然后通过参数动态隐藏行来实现图形类型切换,但此种方法需要制作大量的图形图表,工作量较大,而且大量隐藏单元格会耗用内存,在性能上也有一定影响。
当然,肯定还会有别的方式……我们在制作统计图时会发现,绝大多数统计图设置方式基本类似,只需要设置分类轴、系列即可生成统计图。而生成的统计图是通过单元格表达式中的 graph() 函数实现的,参考该函数的帮助文档发现,该函数可以传入一个整型参数来控制统计图类型,这样我们就可以通过该参数实现统计图类型间的动态切换。下面,我们具体介绍下该种方式的实现。
一:制作统计表
以订单表为例,按货主地区统计订单数量,报表设计界面如下:

二:增加统计图
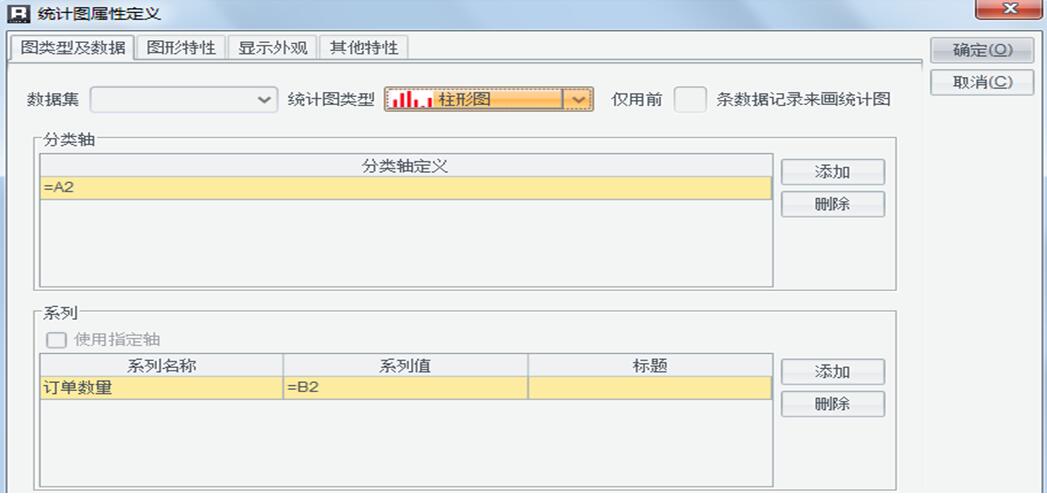
A3、B3 单元格合并,并更改该行高度,在 A3 中设置统计图:

统计图类型可任选,分类轴以及系列中设置相应表达式 ,点击确定即可。这样该单元格就生成了一个柱形图。
三:动态更改类型
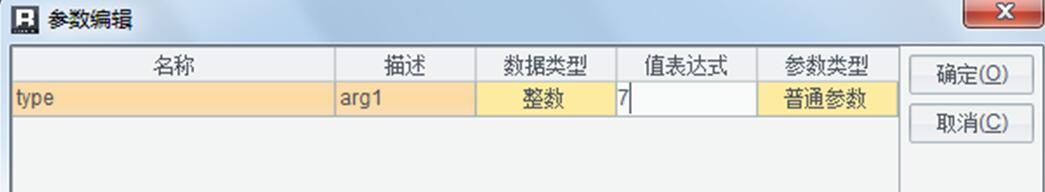
报表中增加一个整数型参数:type,用于控制统计图类型,默认值设成 7 表示默认图形类型是柱形图:

将 A3 单元格的值表达式更改成 graph(type)
这样预览报表给该参数传递不同的值该单元格就能展示不同的图形类型。
四:页面端控制
报表制作好后,可在页面端增加一个参数表单进行动态控制。如果用户只需要看图形,可将报表的前两行设置隐藏,然后将没用的行列删除,将报表保存为为 tu.rpx,并增加参数表单报表,设置如下:

C1 单元格变量名属性设置成:type,C1 可做为下拉框供用户选择,值如下:

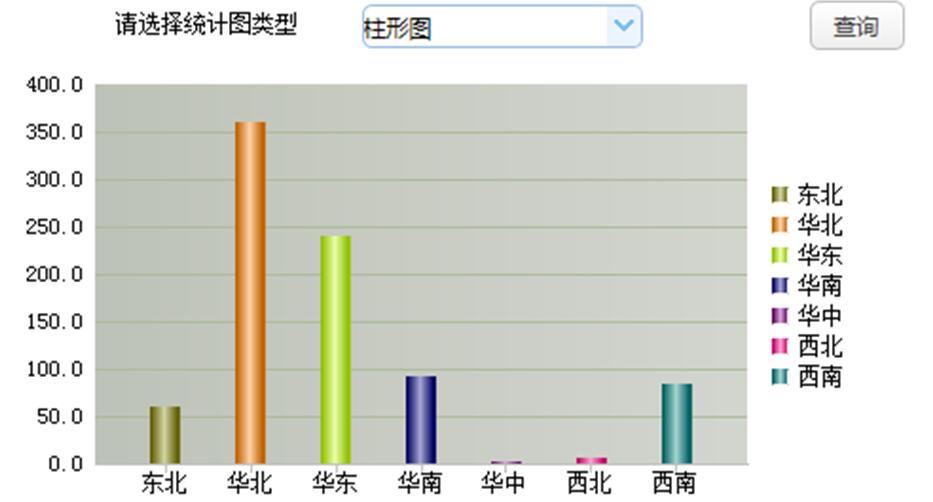
将报表保存为 tu_arg.rpx,在浏览器端访问 tu.rpx,更改参数点击查询即可,如选择折线图:

选择柱形图:

附:各图形类型对照关系:
1:区域图
2:条形图
3:三维条形图
4:三维簇状条形图
5:堆积条形图
6:三维堆积条形图
7:柱形图
8:三维柱形图
9:三维簇状柱形图
10:堆积柱形图
11:三维堆积柱形图
12:折线图
13:饼型图
14:散列图
15:三维区域图
16:三维折线图
17:三维饼型图
18:时序状态图
19:时间走势图
20:双轴折线图
21:双轴柱线图
22:雷达图
23:甘特图
24:仪表盘
25:里程碑
标签:strong 用户 订单 制作 一个 jpg 图形 多个 删除
原文地址:https://www.cnblogs.com/xiaohuihui-11/p/12041812.html