标签:src 使用 基于 keyword soft rip port 自适应 -name
现在的报表用户已经不再将报表作为一个单纯的报表工具看待了,有时候也会当作页面工具来使用,这时为了页面显示工整美观,就需要报表能够自适应宽度。下面我们就基于润乾报表来讲一下是如何做到自适应展现报表。
产品:润乾报表 V2018
方法 1:使用自带的 matchReport.jsp 访问报表,这个页面通过 reportMatchSize 这个自适应 js 函数实现自适应功能。
1、 新建报表(过程不再详细说明)
将报表保存在安装目录的 report\web\webapps\demo\WEB-INF\reportFiles 下面。
2、 启动服务,访问报表
访问报表的连接为:http://IP:端口 /demo/reportJsp/matchReport.jsp?rpx= 报表名称.rpx (如果报表保存在 reportFiles 的下级文件夹中,访问报表的 url 需要改为:……rpx= 文件夹名称 / 报表名称.rpx)
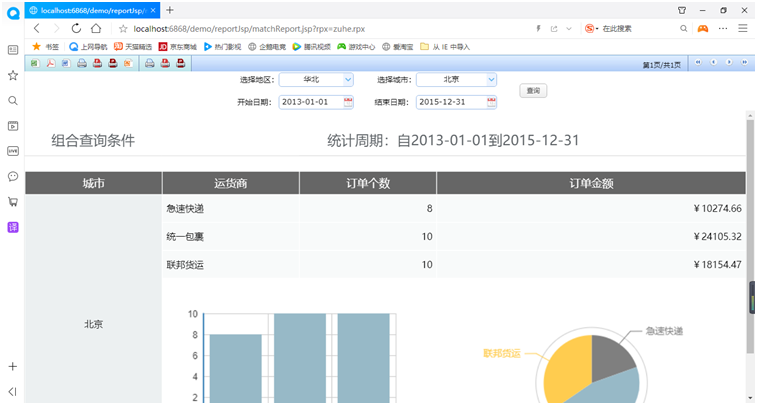
3、 报表在 PC 端的展现效果:

通过上面的展现效果可以看出,使用自带的 matchReport.jsp 访问报表,在自适应宽度的时候高度也同比例缩放了。如果我们不想要这种宽度自适应,高度同比例缩放的效果,我们可以试试下面这种方式。
方法 2:润乾报表在网页端展示时是以纯 html 形式展现,所以可以通过页面对展现的报表进行控制。
在展现页面的 showReport.jsp 添加到以下 js:
<script language="javascript">
myResize();
function myResize() {
var tab1 = document.getElementById("report1");
tab1.style.width=document.body.clientWidth;// 网页可见区域宽
}
window.onload=myResize;
window.onresize=myResize;
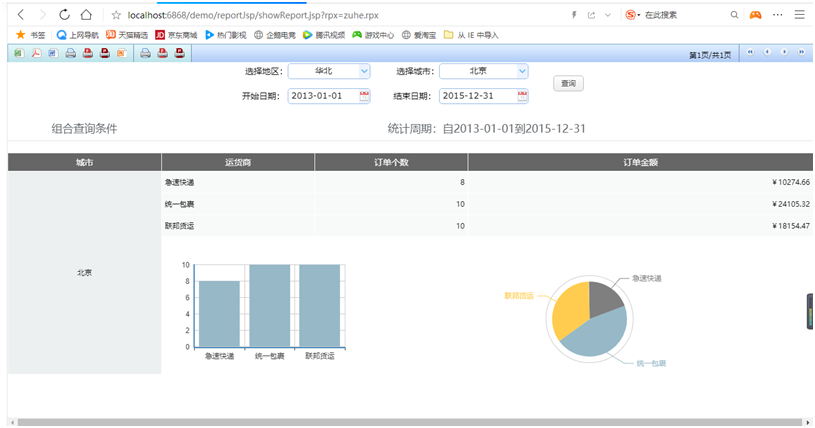
</script> PC 端展现效果:

小提示:
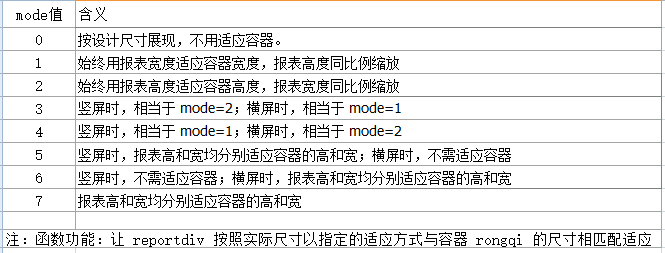
1、润乾报表自带 mode 自适应方式,有以下 8 种取值,可直接修改 matcvhReport.jsp 里面的 mode 属性:

2、matchReport.jsp 自适应方式也适用于手机端,在手机浏览器输入访问报表的 URL 即可。具体可参考文章:* 关于报表在移动端展现你需要知道哪些?
标签:src 使用 基于 keyword soft rip port 自适应 -name
原文地址:https://www.cnblogs.com/xiaohuihui-11/p/12041822.html