标签:否则 自动 width ken 全局变量 运行时 nbsp ips 优先
又名js引擎
JavaScript是解释型语言,这就是说它无需编译,直接由JavaScript引擎直接执行。
既然说到了解释型语言,那么我们就来分别以下解释型语言和编译型语言的差别:
其中程序无需编译,不是说真的不需要编译了,直接执行脚本字符串。而是说不需要在运行之前先编译程序成为exe文件,而是在运行的过程中边运行边执行。
ok,我们回到JavaScript的解析执行过程。
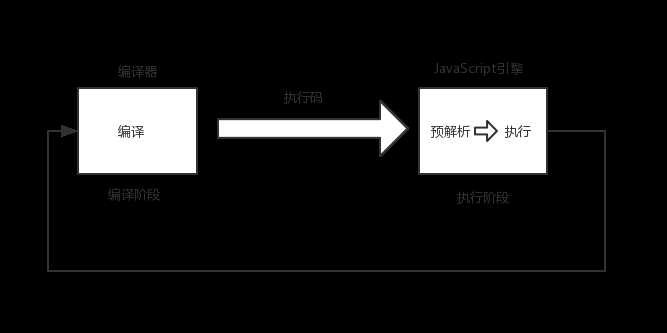
在整体上,JavaScript的解析执行过程分为两个步骤:
其中,编译是在解释器中进行,将代码编译成可执行码。运行是在JavaScript引擎中进行,执行可执行码。
过程如下:

编译过程不必多说,我们只要清楚这个过程会将字符串代码编译为可执行码。
重点是运行过程,运行又由两个过程组成
预解析的工作是
重点注意收集变量这一功能,又名为变量提升,收集的变量有以下三种:
若是变量名有重复的话,按照优先级来确定:
function声明定义>函数参数>var声明的变量
tips:
JS执行是需要分号的,但为什么以下语句却可以正常运行呢?
console.log(‘a‘) console.log(‘b‘)
正是因为预解析阶段会进行分号补全操作。
列举几条自动加分号的规则:
不过若是以下的情况,必须得加上‘;‘,否则的话,会出现报错。
还有,其实所有代码都可以写在一行中。只要有‘;‘来分隔开每一句就ok。并且,if及for及while的函数体也可以写在同一行中。
只要做好分隔工作,那么就都可以写在同一行。
标签:否则 自动 width ken 全局变量 运行时 nbsp ips 优先
原文地址:https://www.cnblogs.com/chargeworld/p/12044650.html