标签:style blog http io color os ar 使用 for
前面写过一篇关于TextBox自定义控件 带水印以及错误信息显示的随笔 但是有一些BUG和一些功能不全面 这次基本补全 算是对上一篇的完善和升级。
前面只是实现了基本的水印信息以及错误信息显示.缺少了部分其他的功能
这次增加了以下功能:
1.限定textbox文本框输入长度
2.修复错误信息显示BUG.
3.更改显示样式
4.修改默认值赋值问题
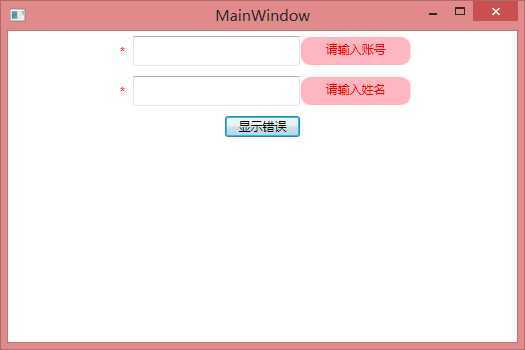
先给大家来张图片看看
先贴出后台代码
public partial class SelfWateMarkTextbox : System.Windows.Controls.UserControl { private const string defaultText = ""; private const string IsInputText = ""; private const string IsErrorText = ""; private const string IsMaxLength = "30"; public string TextValue = string.Empty; public SelfWateMarkTextbox() { InitializeComponent(); this.Loaded += new RoutedEventHandler(WateMarkTextbox_Loaded); this.GotFocus += new RoutedEventHandler(WateMarkTextbox_GotFocus); this.LostFocus += new RoutedEventHandler(WateMarkTextbox_LostFocus); this.textBox1.TextChanged += new TextChangedEventHandler(TextBox1_TextChanged); this.txtErrorShow.TextChanged += new TextChangedEventHandler(txtErrorShow_TextChanged); } void txtErrorShow_TextChanged(object sender, TextChangedEventArgs e) { if (!string.IsNullOrEmpty(this.txtErrorShow.Text) && txtErrorShow.Text.ToLower() == "true") { IsErrorShowBorder.Visibility = Visibility.Visible; } else { IsErrorShowBorder.Visibility = Visibility.Hidden; } } void TextBox1_TextChanged(object sender, TextChangedEventArgs e) { if (TextValue != null && TextValue.Length > 0 && !this.textBox1.IsFocused) { this.textBox1.Text = TextValue; } else if (!string.IsNullOrEmpty(this.textBox1.Text) || this.textBox1.IsFocused) { this.textBox1.Text = this.textBox1.Text; } else { this.textBox1.Text = Watermark; } if (this.textBox1.Text != Watermark) { TextValue = this.textBox1.Text; } if (this.textBox1.Text != Watermark && this.textBox1.IsFocused) { IsErrorShowBorder.Visibility = Visibility.Hidden; } } void WateMarkTextbox_LostFocus(object sender, RoutedEventArgs e) { if (string.IsNullOrEmpty(this.textBox1.Text)) { this.textBox1.Text = Watermark; } } void WateMarkTextbox_GotFocus(object sender, RoutedEventArgs e) { if (this.textBox1.Text.Equals(Watermark)) { this.textBox1.Text = string.Empty; } } void WateMarkTextbox_Loaded(object sender, RoutedEventArgs e) { this.textBox1.Text = Watermark; this.IsInput.Content = IsRequired; this.IsError.Content = IsErrorMessage; this.textBox1.MaxLength = Convert.ToInt32(MaxLength); } public string Watermark { get { string result = (string)GetValue(WatermarkProperty); if (string.IsNullOrEmpty(result)) { result = defaultText; } return result; } set { SetValue(WatermarkProperty, value); } } public string IsRequired { get { string result = (string)GetValue(IsRequiredProperty); if (string.IsNullOrEmpty(result)) { result = IsInputText; } return result; } set { SetValue(IsRequiredProperty, value); } } public string IsErrorMessage { get { string result = (string)GetValue(IsErrorMessageProperty); if (string.IsNullOrEmpty(result)) { result = IsErrorText; } return result; } set { SetValue(IsErrorMessageProperty, value); } } public string MaxLength { get { string result = (string)GetValue(IsMaxLengthProperty); if (string.IsNullOrEmpty(result)) { result = IsMaxLength; } return result; } set { SetValue(IsMaxLengthProperty, value); } } public string IsErrorShow { set { txtErrorShow.Text = null; txtErrorShow.Text = value; } } public static readonly DependencyProperty WatermarkProperty = DependencyProperty.Register("Watermark", typeof(string), typeof(SelfWateMarkTextbox), new UIPropertyMetadata(defaultText)); public static readonly DependencyProperty IsRequiredProperty = DependencyProperty.Register("IsRequired", typeof(string), typeof(SelfWateMarkTextbox), new UIPropertyMetadata(IsInputText)); public static readonly DependencyProperty IsErrorMessageProperty = DependencyProperty.Register("IsErrorMessage", typeof(string), typeof(SelfWateMarkTextbox), new UIPropertyMetadata(IsErrorText)); public static readonly DependencyProperty IsMaxLengthProperty = DependencyProperty.Register("MaxLength", typeof(string), typeof(SelfWateMarkTextbox), new UIPropertyMetadata(IsMaxLength)); }
前台代码
<Grid HorizontalAlignment="Stretch" VerticalAlignment="Stretch" > <Grid.ColumnDefinitions> <ColumnDefinition Width="*" MaxWidth="20"></ColumnDefinition> <ColumnDefinition Width="1.5*"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="1"></ColumnDefinition> </Grid.ColumnDefinitions> <Label Grid.Column="0" Name="IsInput" Foreground="Red" VerticalContentAlignment="Center" HorizontalContentAlignment="Center">*</Label> <TextBox Grid.Column="1" VerticalContentAlignment="Center" x:Name="textBox1" TextWrapping="Wrap" /> <Border Grid.Column="2" Name="IsErrorShowBorder" BorderThickness="1" Background="LightPink" CornerRadius="10" Visibility="Hidden"> <Label Name="IsError" Foreground="Red" VerticalContentAlignment="Top" HorizontalContentAlignment="Center"></Label> </Border> <TextBox Grid.Column="3" VerticalContentAlignment="Center" Text="{Binding IsErroShow}" x:Name="txtErrorShow" Visibility="Hidden"/> </Grid>
调用界面代码
<Grid>
<StackPanel>
<my:SelfWateMarkTextbox x:Name="txtAccount" Height="30" Width="300" IsErrorMessage="请输入账号" MaxLength="16" IsRequired="*" Margin="5" />
<my:SelfWateMarkTextbox x:Name="txtName" Height="30" Width="300" IsErrorMessage="请输入姓名" MaxLength="8" IsRequired="*" Margin="5" />
<Button Content="显示错误" Width="75" Height="21" Margin="5" Click="Button_Click"></Button>
</StackPanel>
</Grid>
这次基本没有问题了 我现在的项目中正在使用.暂时没发现什么问题.
如果你很懒
想要直接代码可去下面下载
http://download.csdn.net/detail/fm158512775/8103159;
WPF自定义控件Textbox 带水印 以及错误信息显示_02
标签:style blog http io color os ar 使用 for
原文地址:http://www.cnblogs.com/fanmiao/p/4064250.html