标签:mic 小数点 select 输入 span 浮点数 turn 默认 tle
一、 html5 input中的数字number类型,
只能输入整数,如果要输入浮点数呢,可以通过max、min和step去定义。
type="number" 数字类型
min="0" 最小值
min="100" 最大值
step="1" 点击右边上下按钮每次增加或减少的值
1.默认整数
<input type="number" min="0" max="100" />
2.浮点类型
在属性值后增加小数位数定义浮点类型数据的输入
<input type="number" min="0.00" max="100.00" step="0.01" />
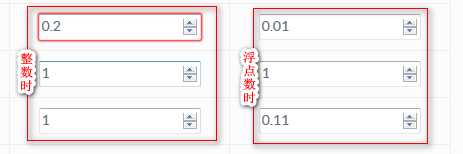
如图,整数框和浮点数框:

二、解决 html5 input type=‘number‘ 类型可以输入e
当给 input 设置类型为 number 时,比如,我想限制,只能输入 0-9 的正整数,正则表达式如下:
/^[0-9]?$/ // 匹配 0-9 的整数且只匹配 0 次或 1 次
用正则测试,小数点是无法通过的,且,因为 设置了类型为 number,也无法输入字母,
但实际上,1. 类似这样的不合规则的数字是可以通过验证的,且,可以键入字母 e,因为 e 在数学上代表2.71828,也是一个数字。
解决办法如下:
<input type=‘number‘ οnkeypress=‘return( /[\d]/.test(String.fromCharCode(event.keyCode) ) )‘ />
这样,就不能输入 e 或者 小数点了
更多:
屏幕方向读取与锁定:Screen Orientation API(转)
苹果手机微信浏览器select标签选择完成之后页面不会自动回到原位
标签:mic 小数点 select 输入 span 浮点数 turn 默认 tle
原文地址:https://www.cnblogs.com/tianma3798/p/12048140.html