标签:形式 尺寸 示例 display 倾斜 情况下 pack 参考 宽高
Jetpack 的Site Accelerator站点加速器(前身为 Photon,注意:“Photon”现在是站点加速器的一部分)允许 Jetpack 优化图像并通过他们的全球服务器网络CDN提供图片和静态文件(如CSS 和 JavaScript),进而帮助您更快地加载页面。

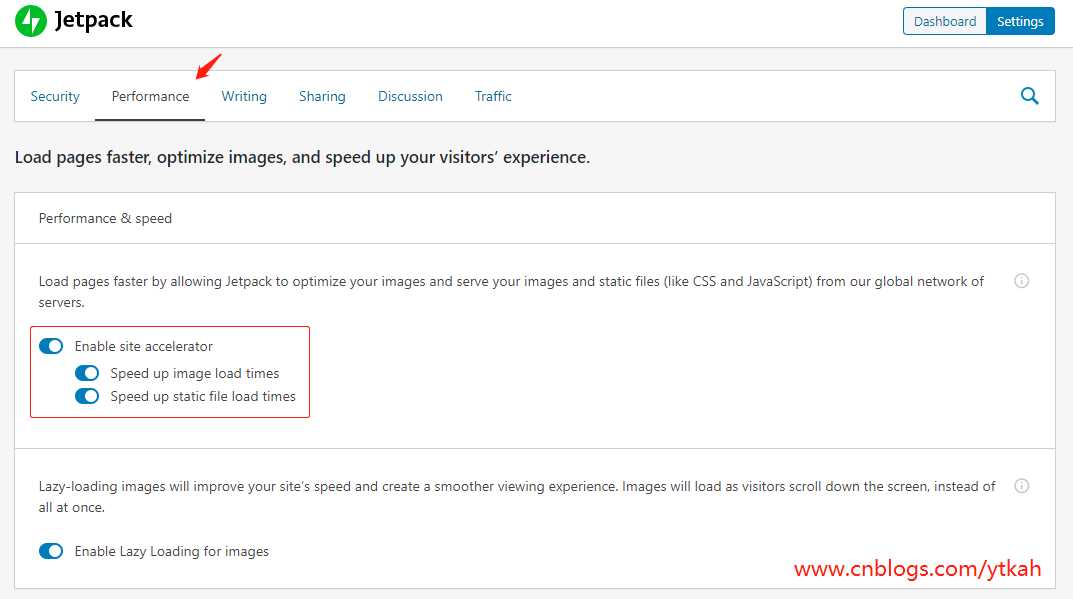
如何激活站点加速器
站点加速器的工作原理
图片
图像 CDN(前身为 Photon)是一项图像加速和编辑服务。这就意味着我们从我们的服务器上托管您的图像,减轻您服务器的负载,并为您的读者提供更快的图像加载速度。
静态文件
我们以内容分发网络 (CDN) 的形式,从我们的服务器上托管 WordPress 核心、Jetpack 和 WooCommerce 随附的静态资产(例如,JavaScript 和 CSS),从而为您的服务器减轻负载。
问题与解答
1、站点加速器如何确定要提供的图像尺寸?
站点加速器会查看 img 元素的宽高属性,然后提供已调整至这些尺寸或所属元素的宽度(以较小者为准)的图像。
2、有没有办法保留 CDN 生成的 HTML 中的“宽度”和“高度”属性?
我们删除宽度和高度参数,以防止调整后的图像在与原始图像的尺寸不同时发生倾斜。当您从某一主题切换至另一主题,并且新主题比先前的主题更窄时,这一点便尤为重要。其中一个优点就是可以自动调整图像大小,以便图像不会超过主题所支持的宽度。
局限性
主题和插件还可以通过 Photon API 来使用 GET 查询参数转换图像。开发人员可以访问 developer.wordpress.com,查看 Photon API 示例和文档。
这只能在 WordPress.com 托管的站点或与 Jetpack 连接的 WordPress 站点上使用。如果您移动到其他平台,或者您的站点断开了与 Jetpack 的连接,则还需切换到其他图像服务。滥用 Jetpack 或违反 WordPress.com 服务条款的行为会导致您的站点无法使用与 WordPress.com 连接的服务。
参考资料https://jetpack.com/support/site-accelerator/
用Jetpack的Site Accelerator为网站CDN加速
标签:形式 尺寸 示例 display 倾斜 情况下 pack 参考 宽高
原文地址:https://www.cnblogs.com/ytkah/p/12048307.html