标签:lin ima 标签 back sha code ack pre parent
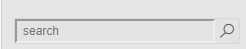
先来看下之前的样式(左边和上边都是有阴影的)

在style标签中加上下面一段代码看效果~~
<style scoped> input { outline-color: invert; outline-style: none; outline-width: 0px; border: none; border-style: none; text-shadow: none; -webkit-appearance: none; -webkit-user-select: text; outline-color: transparent; box-shadow: none; } </style>
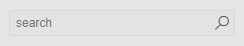
酱紫就好啦~~~~是不是很神奇

PS:如果这篇文章对您有帮助,记得点个赞再走呦~
标签:lin ima 标签 back sha code ack pre parent
原文地址:https://www.cnblogs.com/yaya-003/p/12048311.html