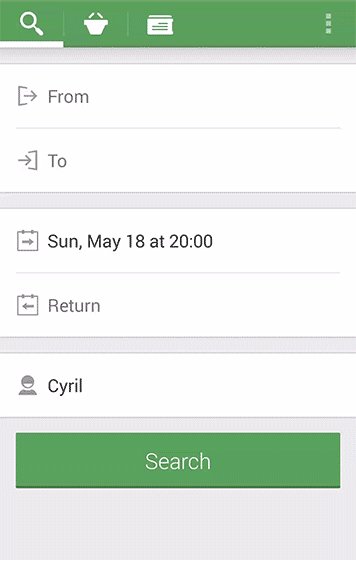
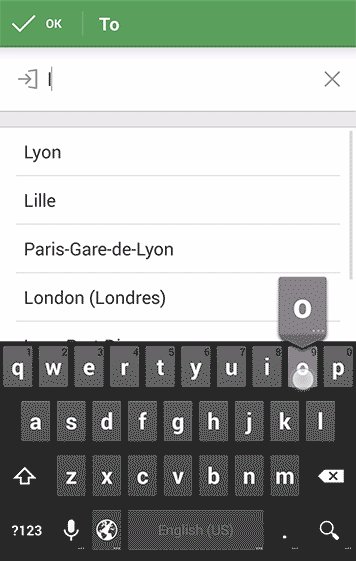
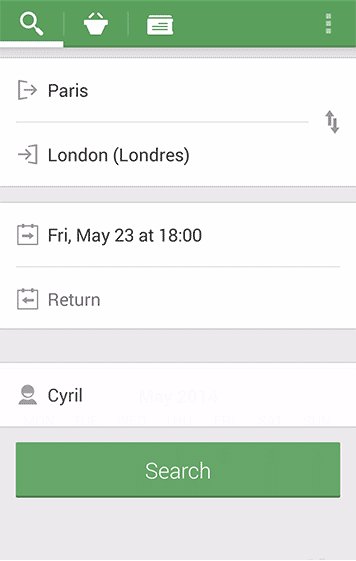
在安卓中常常遇到需要选择一个东西的功能,比如选择日期,选择文件,选择地点等,通常我们的做法是使用选择对话框,比如选择日期用datepicker,有时候也使用activity,但是这两种方式都有一个缺点,就是用户很明显的感觉到了界面之间的切换。有时候,下面这种选择数据的交互方式应该会更好些:
其实上面的app效果来自与CapitaineTrain应用,好像是一个乘火车的app,而该app的作者也将这种效果在他的博客中做了介绍,同时开放了实现这一效果的源码。本文就是在作者那篇博文的基础上写的。
我并没有直接翻译,因为这里面的思路较为复杂,我没有看懂作者的意思,我看原文下面的很多评论也说自己没看懂作者的意思,估计作者本身并没有阐述清楚。 在自己根据作者的源码实现了一个demo之后,我写点关于自己的理解。文章最后我会贴出原文的地址以及代码下载的地址。

在上面那张图片中,当选点击“选择日期的button”之后,日期选择界面就会渐渐额显示出来,同时“选择日期的button”会慢慢移到最上面的位置,而“选择日期的button”下面的部分则会慢慢下移同时还有个透明度低直至消失的过程。当动画结束,只留下“选择日期的button”以及日期选择界面。整个过程就像是界面上的所有元素按照一定的规则将空间让给即将呈现的界面,过度非常自然,而且不同位置的选择控件触发的上下平移动画是不同的(比如当选择控件本身在顶部时,控件不会再有上移的动画效果),非常灵活, 用户在两种界面切换的过程中,思路是紧密联系的。
也许只有国外的开发者才会这么细心了。
说完了效果,我们再来看看源码结构:

其中FormAnimatorDemoActivity.java是我自己添加的演示例子,因为作者本身的例子看的让人眼花缭乱。
MainWithAnimatorActivity和MainWithoutAnimatorActivity分别是该效果的两种实现方式:属性动画方式和一般的渐变动画方式。渐变动画方式效果非常不理想,但是他的具体代码有助于我们去理解实现的逻辑。
CustomAnimator是一个自定义动画类,他是属性动画方式实现的核心代码。
Positions封装了一些列的不同对象的属性。
PositionTypeEvaluator为属性动画的自定义估算方法,这个概念要参考属性动画的用法。
使用属性动画方式只需如下三行代码:
animator.setAnimatorViews(mMainContainer, localfrom, mFirstGroup, Arrays.asList(new View[]{mSecondGroup,mFirstSpacer,mThirdGroup}), null, mEditModeContainer, Arrays.asList(new View[]{}));
animator.prepareAnimation();
animator.start();其中animator的定义如下:
private CustomAnimator animator =
new CustomAnimator(); |
这里最难理解的是animator.setAnimatorViews的7个参数,没明白这7个参数的意思,既无法知道如何调用,也无法去研究CustomAnimator的源码。
我们来看CustomAnimator中setAnimatorViews的定义:
public void setAnimatorViews(ViewGroup mainContainer, View focusedView, View focusedViewContainer, List<View> fadedOutToBottomViews, View stickyTo, ViewGroup editModeView, List<View> slideToTop)
mainContainer:整个布局的最上层容器。
focusedView:被点击的控件,也就是上面说道的选择控件。
focusedViewContainer:focusedView所在的父容器。
fadedOutToBottomViews:动画过程中将消失到底部去的view列表
stickyTo:不知道干嘛的。
editModeView:被隐藏的选择界面。
slideToTop:动画过程中将滑动到顶部的view列表。
讲到这里我想说的是在api设计这个层面来说,作者设计的是很糟糕的。不过这样做也是最节省代码的,而且作者处理属性动画方面有很多技巧。
其中,mainContainer、focusedView、focusedViewContainer、editModeView四个参数是必须的。但是fadedOutToBottomViews以及slideToTop如果同时为空效果将大打折扣。实际上fadedOutToBottomViews和slideToTop
原文地址:http://www.cyrilmottier.com/2014/05/20/custom-animations-with-fragments/
最后是源码,作者在自己的demo中并没有完全实现上面gif图片中的效果,而是做了个简单的能说明使用方法的demo,个人觉得这个demo做的不好,作者demo的下载地址在:
https://git.mika-dev.com/Mika/custom-animations-with-fragment
另外为了能更直观的看到效果,我模仿了gif图中的布局自己做了个demo
android中选择控件与选择界面自然过度效果的实现--一种新的交互设计
原文地址:http://blog.csdn.net/jianghejie123/article/details/40648931