标签:hand nts meta rop asc mod div utf-8 java
1、tornado_main.py
1 #!/usr/bin/env python 2 # -*- coding: utf-8 -*- 3 4 5 6 7 import tornado.web 8 import tornado.ioloop 9 10 LIST_INFO = [ 11 {‘username‘: ‘yusheng‘, ‘email‘: ‘137@163.com‘} 12 ] 13 for i in range(200): 14 temp = {‘username‘: str(i) + "lys", ‘email‘: str(i) + "@163.com"} 15 LIST_INFO.append(temp) 16 17 18 class Pagenation: 19 20 def __init__(self, current_page, all_item, base_url): #当前页 内容总数 目录 21 try: 22 page = int(current_page) 23 except: 24 page = 1 25 if page < 1: 26 page = 1 27 28 all_page, c = divmod(all_item, 5) 29 if c > 0: 30 all_page += 1 31 32 self.current_page = page 33 self.all_page = all_page 34 self.base_url = base_url 35 36 @property 37 def start(self): 38 return (self.current_page - 1) * 5 39 40 @property 41 def end(self): 42 return self.current_page * 5 43 44 def string_pager(self): 45 list_page = [] 46 if self.all_page < 11: 47 s = 1 48 t = self.all_page + 1 49 else: 50 if self.current_page < 6: 51 s = 1 52 t = 12 53 else: 54 if (self.current_page + 5) < self.all_page: 55 s = self.current_page-5 56 t = self.current_page + 6 57 else: 58 s = self.all_page - 11 59 t = self.all_page +1 60 61 first = ‘<a href = "/index/1">首页</a>‘ 62 list_page.append(first) 63 # 当前页 64 if self.current_page == 1: 65 prev = ‘<a href = "javascript:void(0):">上一页</a>‘ 66 else: 67 prev = ‘<a href = "/index/%s">上一页</a>‘%(self.current_page-1,) 68 list_page.append(prev) 69 70 #页码 71 for p in range(s, t): 72 if p== self.current_page: 73 temp = ‘<a class = "active" href = "/index/%s">%s</a>‘ % (p, p) 74 else: 75 temp = ‘<a href = "/index/%s">%s</a>‘ % (p, p) 76 list_page.append(temp) 77 78 79 80 # 尾页 81 if self.current_page == self.all_page: 82 nex = ‘<a href = "javascript:void(0):">下一页</a>‘ 83 else: 84 nex = ‘<a href = "/index/%s">下一页</a>‘ % (self.current_page + 1,) 85 list_page.append(nex) 86 87 last = ‘<a href = "/index/%s">尾页</a>‘ % (self.all_page) 88 list_page.append(last) 89 90 91 #跳转 92 jump = ‘‘‘<input type="text"><a onclick = "Jump(‘%s‘,this);">GO</a>‘‘‘ % (‘/index/‘) 93 script = ‘‘‘ 94 <script> 95 function Jump(baseUrl,ths){ 96 var val = ths.previousElementSibling.value; 97 if (val.trim().length > 0){ 98 location.href = baseUrl + val; 99 } 100 } 101 </script> 102 ‘‘‘ 103 list_page.append(jump) 104 list_page.append(script) 105 str_page = "".join(list_page) 106 107 return str_page 108 109 class IndexHandler(tornado.web.RequestHandler): 110 111 def get(self, page): 112 obj = Pagenation(page, len(LIST_INFO), ‘/index/‘) 113 current_list = LIST_INFO[obj.start:obj.end] 114 str_page = obj.string_pager() 115 self.render(‘index.html‘, list_info=current_list, current_page=obj.current_page, str_page=str_page) 116 117 application = tornado.web.Application([ 118 (r‘/index/(?P<page>\d*)‘, IndexHandler) 119 120 ]) 121 122 123 if __name__ == "__main__": 124 application.listen(8080) 125 tornado.ioloop.IOLoop.instance().start()
2、index.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .pager a{ 8 display: inline-block; 9 padding: 5px 6px; 10 margin: 10px 3px; 11 border: 1px solid #2b669a; 12 text-decoration:none; 13 14 } 15 .pager a.active{ 16 background-color: #2b669a; 17 color: white; 18 } 19 </style> 20 </head> 21 <body> 22 <h3>显示数据</h3> 23 <table border="1"> 24 <thead> 25 <tr> 26 <th>用户名</th> 27 <th>邮箱</th> 28 </tr> 29 </thead> 30 <tbody> 31 {% for line in list_info %} 32 <tr> 33 <td>{{line[‘username‘]}}</td> 34 <td>{{line[‘email‘]}}</td> 35 </tr> 36 {% end %} 37 </tbody> 38 </table> 39 <div class="pager"> 40 {% raw str_page %} 41 </div> 42 </body> 43 </html>
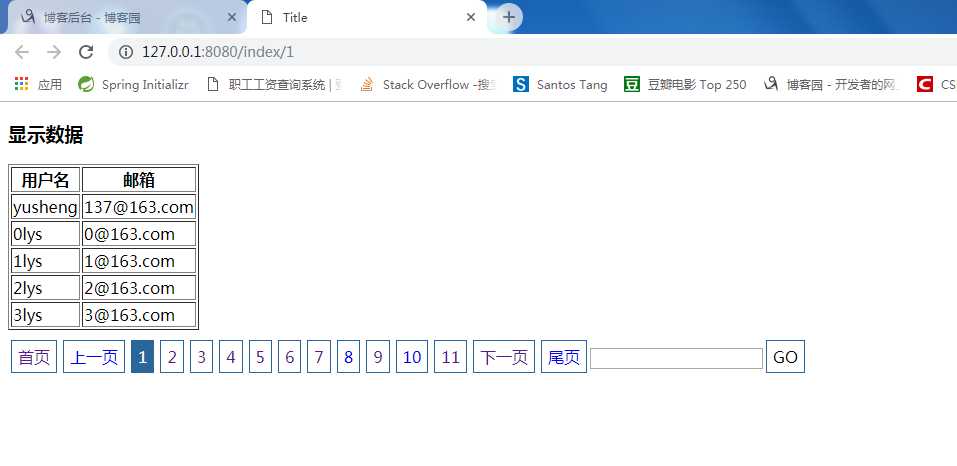
3、图示

标签:hand nts meta rop asc mod div utf-8 java
原文地址:https://www.cnblogs.com/june-L/p/12052129.html