标签:包含 多个 项目 之间 属性 传递 元素 rip javascrip
创建数组:
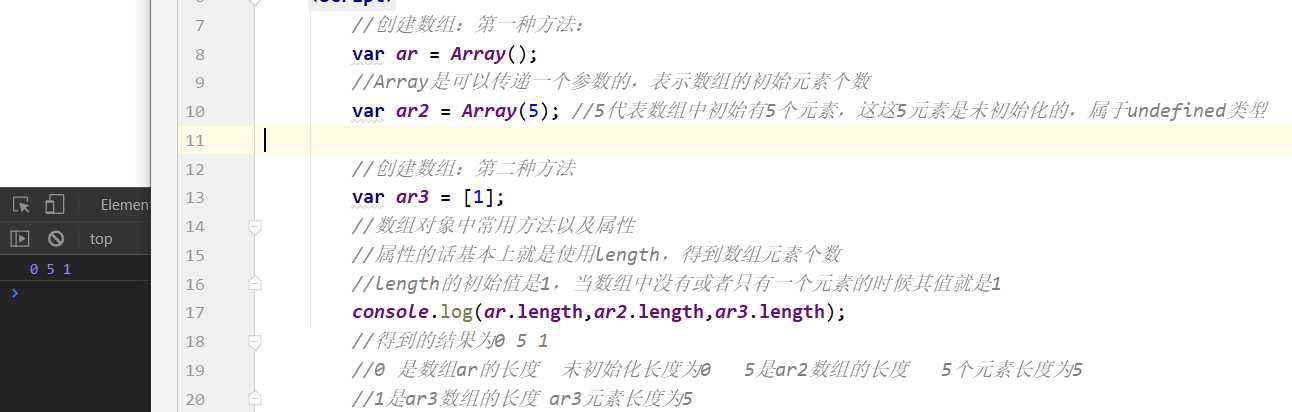
new Array()[]表示,多个数项之间用逗号隔开//创建数组:第一种方法:
var ar = Array();
//Array是可以传递一个参数的,表示数组的初始元素个数
var ar2 = Array(5); //5代表数组中初始有5个元素,这这5元素是未初始化的,属于undefined类型
//创建数组:第二种方法
var ar3 = [1];
//数组对象中常用方法以及属性
//属性的话基本上就是使用length,得到数组元素个数
//length的初始值是1,当数组中没有或者只有一个元素的时候其值就是1
console.log(ar.length,ar2.length,ar3.length);
//得到的结果为0 5 1
//0 是数组ar的长度 未初始化长度为0 5是ar2数组的长度 5个元素长度为5
//1是ar3数组的长度 ar3元素长度为5
标签:包含 多个 项目 之间 属性 传递 元素 rip javascrip
原文地址:https://www.cnblogs.com/5Arno/p/12054134.html