标签:ellipsis 条件 显示效果 title text wrap 特定 white class
?
?
一、背景
在实际项目中,我们常常需要对某些页面的某些特定区域显示指定数量的内容,超出的内容显示"..."来进行美化页面,那么应该怎么做呢?今天就让我们来看看如何达到这一效果。
二、实现步骤
CSS代码
.ov{
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}这样我们就实现了这一效果,但是限制条件是:所要显示的内容只能在一行,不能有换行出现,否则不起作用。
测试代码
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
5 <title>测试超出显示点点点</title>
6 <style type="text/css">
7 .ov{
8 white-space:nowrap;
9 overflow:hidden;
10 text-overflow:ellipsis;
11 width:200px;
12 margin:30px auto;
13 }
14 </style>
15 </head>
16 <body>
17 <div class="ov">
18 测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点
19 </div>
20 </body>
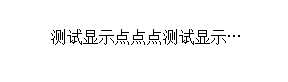
21 </html>显示效果如下:

标签:ellipsis 条件 显示效果 title text wrap 特定 white class
原文地址:https://www.cnblogs.com/strawberry-1/p/12054285.html