标签:管理系 后台 mamicode tar 头部 比较 外部 赋值 返回
这个问一般有比较多的h5的一个方法,一个iframe,我这边要求处理的比较简单吧,用iframe就可以,比较简单一些。
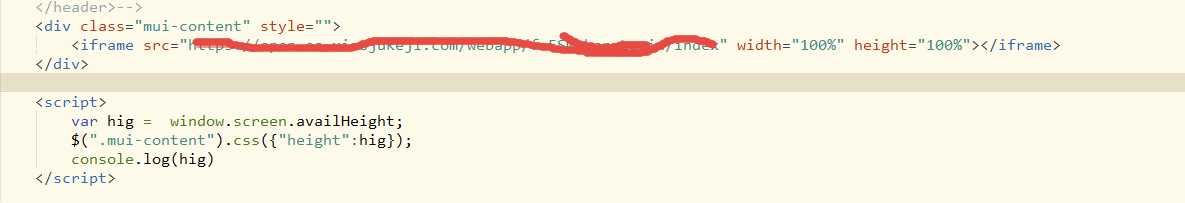
首先正常的写一个子页面,正常点击跳转到子页面,在子页面添加iframe标签,然后把你需要嵌入网页的src路径加入其中就可以了。返回的话,可以自己添加一个头部导航,也可以手机的物理返回键,不会触发退出登录问题。
另外我们后台管理系统也用的iframe,就是动态的获取src,可以把a标签的href换成target,里面放src,动态获取到以后,添加到iframe的src中
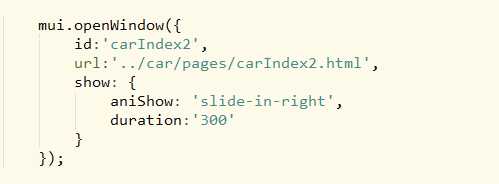
贴上app的代码


下面这段js主要是因为高度100%有问题,获取了一下手机的高度,动态赋值了一下
标签:管理系 后台 mamicode tar 头部 比较 外部 赋值 返回
原文地址:https://www.cnblogs.com/wuzhaoyu/p/12055833.html