标签:rip css3 info asc alt html html5 css 代码
然后无意加了引号之后成功
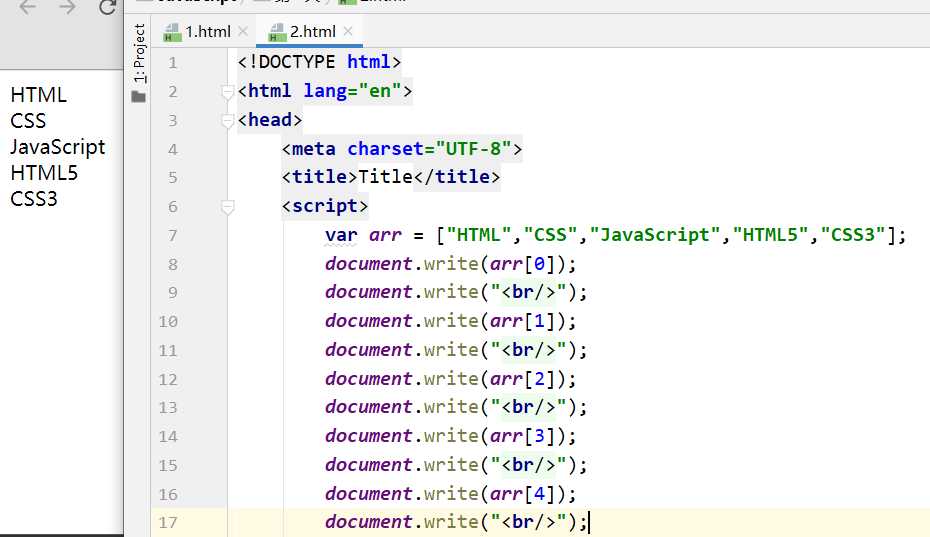
代码如下:
var arr = ["HTML","CSS","JavaScript","HTML5","CSS3"];
document.write(arr[0]);
document.write("<br/>");
document.write(arr[1]);
document.write("<br/>");
document.write(arr[2]);
document.write("<br/>");
document.write(arr[3]);
document.write("<br/>");
document.write(arr[4]);
document.write("<br/>");
标签:rip css3 info asc alt html html5 css 代码
原文地址:https://www.cnblogs.com/5Arno/p/12056347.html