标签:自定义组件 参考 png 定义 需要 lis 目的 指定 小程序
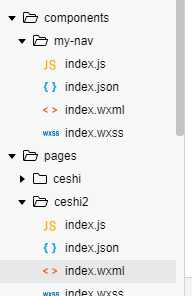
一般单独放在一个文件夹中 类似以线面的这种结构,(单独出来)

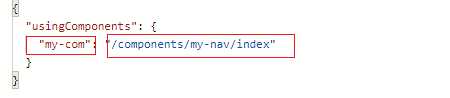
和一般新建的page页面不同的是 后缀名是js 文件中的page 变成了component 后缀名为json的文件中多了“component”:"true"使用的时候 需要在指定使用页面的json 文件中做配置【参考如下配置:前面的是组件的名称,后面的是组件的的路径地址】

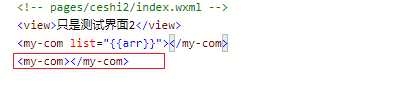
在页面中使用:

特别注意的是我们使用组件的目的之一是减少代码量,并且使用的组件能够支撑起使用页面的数据,这也就要求组件中的数据是可以变化的
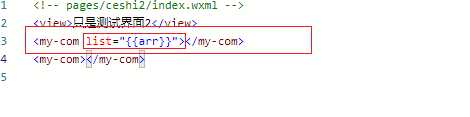
【动态数据的配置参考如下:】

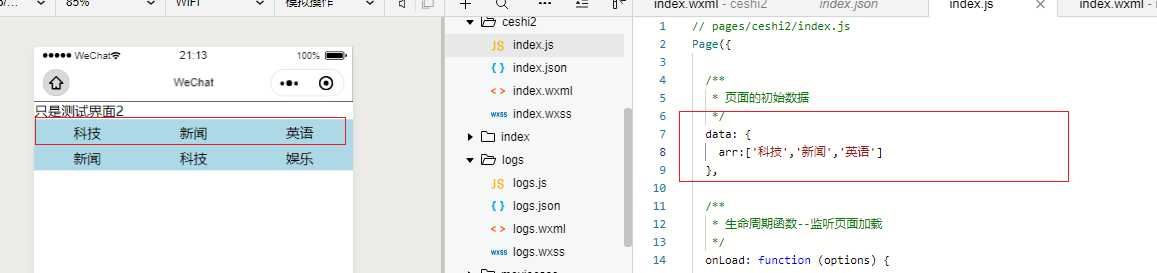
其对应的list 数据,在js 文件配置如下:

标签:自定义组件 参考 png 定义 需要 lis 目的 指定 小程序
原文地址:https://www.cnblogs.com/lxsunny/p/12056910.html