标签:com ali auth 提取 using sts date count crypto


Index.cshtml
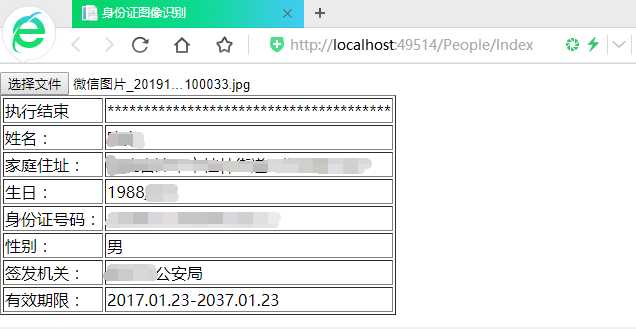
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>身份证图像识别</title> <script type="text/javascript" src="~/Scripts/jquery-1.9.0.min.js"></script> <script src="~/Scripts/ajaxfileupload.js" type="text/javascript"></script> <script type="text/javascript"> function ajaxFileUpload(e) { var files = $(‘input[name="FileUpload"]‘).prop(‘files‘);//获取到文件列表 if (files.length == 0) { alert(‘请选择文件‘); return; } $.ajaxFileUpload( { url: ‘/People/IDCodeOcr‘, //请求地址 secureuri: false, fileElementId: ‘FileUpload‘, //上传文件控件ID dataType: ‘text‘, //可以是json这里的格式 success: function (data) { $("#Status").html(‘执行结束‘); var obj = $.parseJSON(data); if (obj.length > 0) { var people = $.parseJSON(obj[0]); $("#Name").html(people.name); $("#Address").html(people.address); $("#Birth").html(people.birth); $("#ID").html(people.id); $("#Sex").html(people.sex); $("#Nation").html(people.nation); $("#Authority").html(people.authority); $("#ValidDate").html(people.valid_date); } }, error: function (data, status, e) { alert("验证失败,请上传身份证照片!"); } } ); } </script> </head> <body> <input type="file" name="FileUpload" ID="FileUpload" onchange="javascript:ajaxFileUpload();" /> <table border="1"> <tr> <td><span id="Status">等待执行:</span></td> <td>***************************************</td> </tr> <tr> <td><span>姓名:</span></td> <td><span id="Name"></span></td> </tr> <tr> <td><span>家庭住址:</span></td> <td><span id="Address"></span></td> </tr> <tr> <td><span>生日:</span></td> <td><span id="Birth"></span></td> </tr> <tr> <td><span>身份证号码:</span></td> <td><span id="ID"></span></td> </tr> <tr> <td><span>性别:</span></td> <td><span id="Sex"></span></td> </tr> <tr> <td><span>签发机关:</span></td> <td><span id="Authority"></span></td> </tr> <tr> <td><span>有效期限:</span></td> <td><span id="ValidDate"></span></td> </tr> </table> </body> </html>
PeopleController.cs
using Newtonsoft.Json; using System; using System.Collections.Generic; using System.IO; using System.Security.Cryptography; using System.Web; using System.Web.Mvc; using TencentYoutuYun.SDK.Csharp; namespace MVCPeopleInfoByIDCard.Controllers { public class PeopleController : Controller { // GET: People public ActionResult Index() { return View(); } public JsonResult IDCodeOcr() { // 获取上传图片 HttpFileCollection files = System.Web.HttpContext.Current.Request.Files; if (files.Count == 0) { return Json("Faild", JsonRequestBehavior.AllowGet); } HttpPostedFile file = files[0]; MD5 md5Hasher = new MD5CryptoServiceProvider(); byte[] arrbytHashValue = md5Hasher.ComputeHash(file.InputStream); string fileName = BitConverter.ToString(arrbytHashValue).Replace("-", ""); string fileEextension = Path.GetExtension(files[0].FileName); string virtualPath = string.Format("/ComponentAttachments/{0}/{1}{2}", DateTime.Now.ToString("yyyyMMdd"), fileName, fileEextension);// /ComponentAttachments/20191218/F89624059F0C103433331D9D14E51581.jpg string filePath = Server.MapPath(virtualPath); string dir = Path.GetDirectoryName(filePath); if (!Directory.Exists(dir)) Directory.CreateDirectory(dir); if (!System.IO.File.Exists(filePath)) file.SaveAs(filePath); List<string> results = new List<string>(); // // 身份证识别dll OCR ocr = new OCR(filePath, 2); JsonConvert.SerializeObject(ocr); results.Add(ocr.result); var obj = Json(results, "text/html", JsonRequestBehavior.AllowGet); return obj; } } }
标签:com ali auth 提取 using sts date count crypto
原文地址:https://www.cnblogs.com/chen1880/p/12059018.html