标签:浏览器 基本 document png null 分割线 center 图案 text
先在HTML页面中设置一个画布。
<canvas id="myCanvas" width="360" height="240">
</canvas>
再在定义的这块360*240的canvas(画布)上面用二重循环绘制纺织物图案。
绘制图案的基本思想是:将画布分成6行8列的子块,即每个子块的宽度为60,高度为30。在每个子块中按规律交错地绘制11条横线或21条竖线。
可编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>简单纺织物图案</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext(‘2d‘);
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
context.strokeStyle="red";
context.lineWidth=1;
context.beginPath();
var i=0,j=0;
for (px=0;px<360;px+=60)
{
i++;
for (py=0; py<240; py+=30)
{
j=j%6+1;
if (i%2==j%2)
{
for (k=0;k<=30;k+=3)
{
context.moveTo(px,py+k);
context.lineTo(px+60,py+k);
}
}
else
{
for (k=0;k<=60;k+=3)
{
context.moveTo(px+k,py);
context.lineTo(px+k,py+30);
}
}
}
}
context.closePath();
context.stroke();
}
</script>
</head>
<body onload="draw(‘myCanvas‘);">
<canvas id="myCanvas" width="360" height="240">您的浏览器不支持canvas!
</canvas>
</body>
</html>
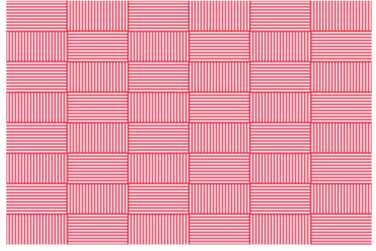
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图1所示的简单纺织物图案。

图1 简单纺织物图案
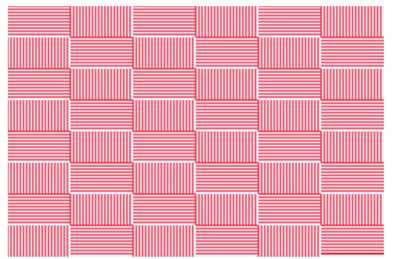
由图1看出,在简单纺织物图案中,每个小块之间的分割线条很明显。若将JavaScript程序中的循环语句“for (k=0;k<=30;k+=3)”改写为“for (k=0;k<30;k+=3)”,即如果绘制横线,只绘制10条;再将循环语句“for (k=0;k<=60;k+=3)”改写为for (k=0;k<60;k+=3),即如果绘制竖线,只绘制20条。再在浏览器中打开修改后的HTML文件,显示出一个具有凸凹效果的纺织物图案,如图2所示。

图2 具有凸凹效果的纺织物图案
上面的纺织物图案比较简单,不管是横线还是竖线,直线间间隔均为3,能否将直线的绘制间隔按某种规律分布呢?考虑采用三角函数计算直线的分布间隔,可重新编写HTML代码如下。
<!DOCTYPE html>
<head>
<title>按三角函数分布的纺织物图案</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext(‘2d‘);
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
context.strokeStyle="red";
context.lineWidth=1;
context.beginPath();
var i=0,j=0;
for (px=0;px<360;px+=60)
{
i++;
for (py=0; py<240; py+=30)
{
j=j%6+1;
if (i%2==j%2)
{
for (k=0;k<=15;k++)
{
y=30-30*Math.sin(k*Math.PI/15);
context.moveTo(px,py+y);
context.lineTo(px+60,py+y);
}
}
else
{
for (k=0;k<=25;k++)
{
x=30-30*Math.cos(k*Math.PI/25);
context.moveTo(px+x,py);
context.lineTo(px+x,py+30);
}
}
}
}
context.closePath();
context.stroke();
}
</script>
</head>
<body onload="draw(‘myCanvas‘);">
<canvas id="myCanvas" width="360" height="240">您的浏览器不支持canvas!
</canvas>
</body>
</html>
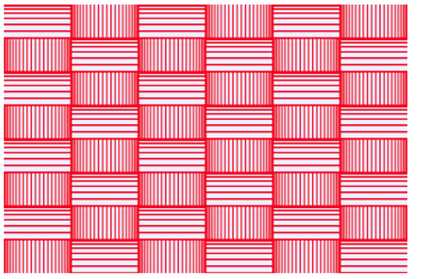
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图3所示的纺织物图案。

图3 按三角函数分布的纺织物图案
标签:浏览器 基本 document png null 分割线 center 图案 text
原文地址:https://www.cnblogs.com/cs-whut/p/12061467.html