标签:elf 设置 sla http main vbo pre etc gui
Python可视化界面编程入门具体实现代码如所示:
(1)普通可视化界面编程代码入门:
import sys
from PyQt5.QtWidgets import QWidget,QApplication #导入两个类来进行程序界面编程
if __name__=="__main__":
#创建一个Application的类
app=QApplication(sys.argv)
#创建一个窗口
w=QWidget()
#设置窗口的尺寸大小
w.resize(400,200)
# 移动窗口
w.move(300,300)
#设置窗口的标题
w.setWindowTitle("得一个基于PyQt5的桌面应用")
#显示窗口
w.show()
#静进入程序的主循环,并且通过exit函数确保主循环的安全结束
sys.exit(app.exec_()) #一一直在桌面上显示窗口形状
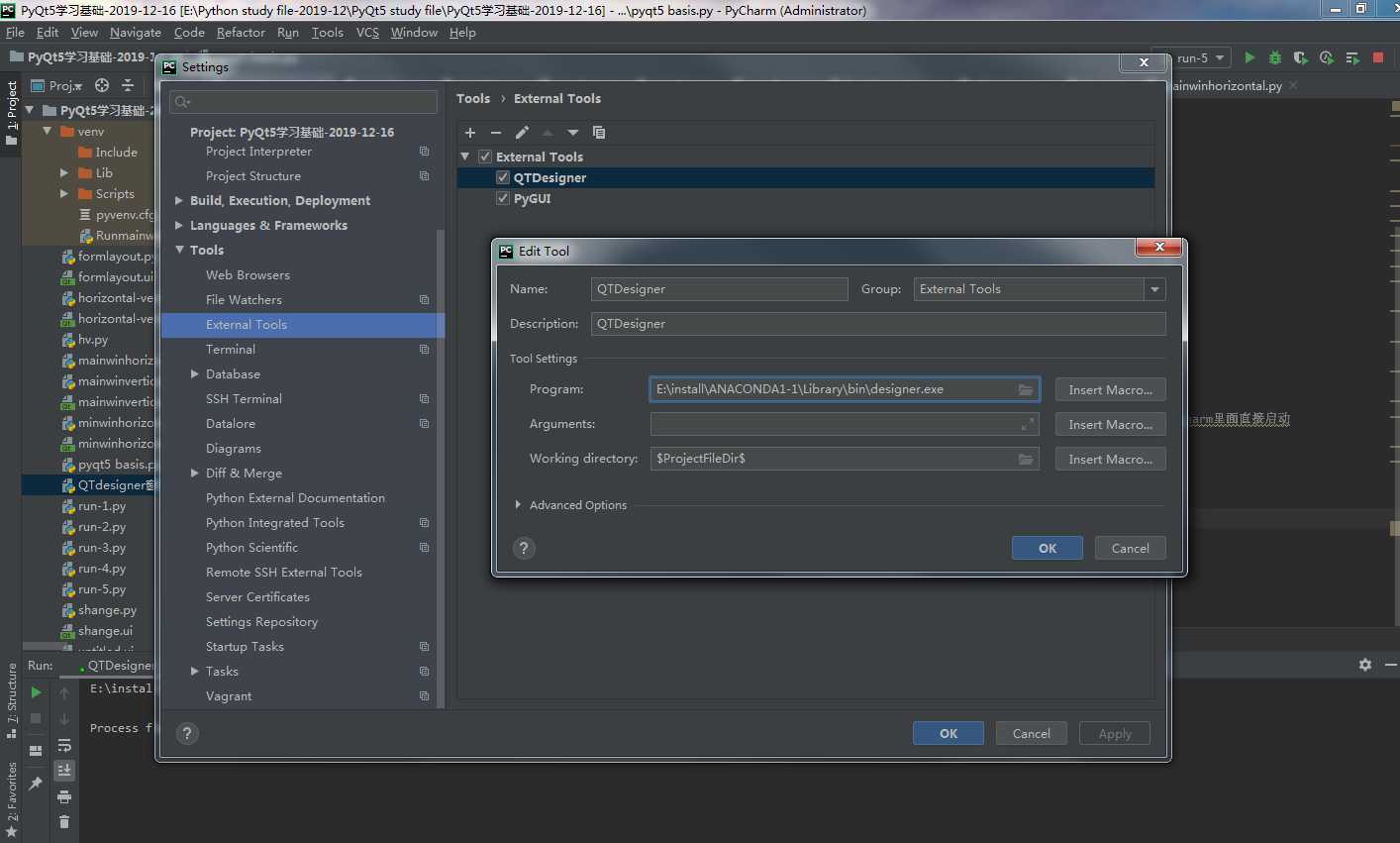
#QTdesigner和pyGUI扩展工具在pycharm平台中的的安装和配置
#直接安装QT软件或者安装anaconda开发环境之后就会在电脑安装好QTdesigner.exe文件,之后pycharm里面配置扩展工具external tool文件,便可以方便在pycharm里面直接启动
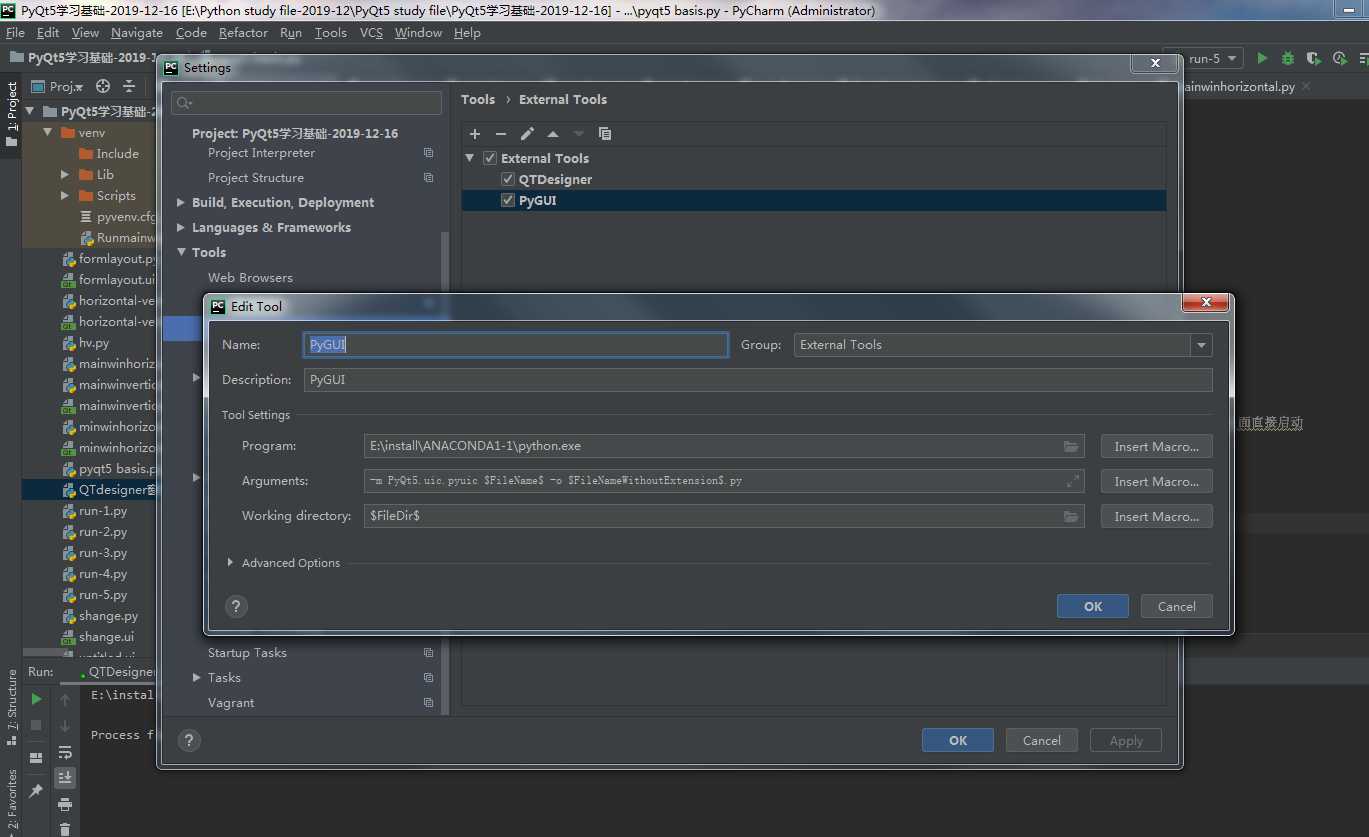
在pycharm里面配置扩展工具external toolQTdesigne和pyGUI(可以将ui文件直转换为.py文件,建立设计的可视化界面的大类直接进行调用)


配置好之后设计可视化界面的步骤是:
(1)利用pychar里面的QTdesigner扩展工具进行可视化界面的设计,然后将其保存为.ui文件;
(2)使用pyGUI扩展工具将设计好的可视化界面.ui文件转换为.py文件,生成一个建立的可视化模板大类,直接进行调用即可。
具体代码如下所示:
import sys
import mainwinvertical #导入相应的设计好的QTdesigner主窗口的类,然后即可直接进行展示(由ui文件经过PYGUI扩展工具转换而来)
from PyQt5.QtWidgets import QApplication,QMainWindow
if __name__=="__main__":
app=QApplication(sys.argv)
mainwin=QMainWindow() #创建一个窗口
ui=mainwinvertical.Ui_MainWindow() #创建一个QTdesigner的类
ui.setupUi(mainwin) #将对象直接进行运行设置函数,向主窗口上添加控件
mainwin.show() #展示出来窗口的形式
sys.exit(app.exec_()) #承接开头语句,用来实时的显示窗口
其中mainwinvertical类的具体代码如下:(由QTdesigner设计好可是换界面,然后直接用pyGUi扩展工具转换为.python代码文件)
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file ‘mainwinvertical.ui‘
#
# Created by: PyQt5 UI code generator 5.13.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.verticalLayoutWidget = QtWidgets.QWidget(self.centralwidget)
self.verticalLayoutWidget.setGeometry(QtCore.QRect(390, 50, 201, 141))
self.verticalLayoutWidget.setObjectName("verticalLayoutWidget")
self.verticalLayout_2 = QtWidgets.QVBoxLayout(self.verticalLayoutWidget)
self.verticalLayout_2.setContentsMargins(0, 0, 0, 0)
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.pushButton_5 = QtWidgets.QPushButton(self.verticalLayoutWidget)
self.pushButton_5.setObjectName("pushButton_5")
self.verticalLayout_2.addWidget(self.pushButton_5)
self.pushButton_4 = QtWidgets.QPushButton(self.verticalLayoutWidget)
self.pushButton_4.setObjectName("pushButton_4")
self.verticalLayout_2.addWidget(self.pushButton_4)
self.pushButton_6 = QtWidgets.QPushButton(self.verticalLayoutWidget)
self.pushButton_6.setObjectName("pushButton_6")
self.verticalLayout_2.addWidget(self.pushButton_6)
self.widget = QtWidgets.QWidget(self.centralwidget)
self.widget.setGeometry(QtCore.QRect(30, 40, 291, 211))
self.widget.setObjectName("widget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.widget)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setObjectName("verticalLayout")
self.label = QtWidgets.QLabel(self.widget)
self.label.setObjectName("label")
self.verticalLayout.addWidget(self.label)
self.pushButton = QtWidgets.QPushButton(self.widget)
self.pushButton.setObjectName("pushButton")
self.verticalLayout.addWidget(self.pushButton)
self.pushButton_2 = QtWidgets.QPushButton(self.widget)
self.pushButton_2.setObjectName("pushButton_2")
self.verticalLayout.addWidget(self.pushButton_2)
self.lineEdit = QtWidgets.QLineEdit(self.widget)
self.lineEdit.setObjectName("lineEdit")
self.verticalLayout.addWidget(self.lineEdit)
self.pushButton_3 = QtWidgets.QPushButton(self.widget)
self.pushButton_3.setObjectName("pushButton_3")
self.verticalLayout.addWidget(self.pushButton_3)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton_5.setText(_translate("MainWindow", "PushButton"))
self.pushButton_4.setText(_translate("MainWindow", "PushButton"))
self.pushButton_6.setText(_translate("MainWindow", "PushButton"))
self.label.setText(_translate("MainWindow", "TextLabel"))
self.pushButton.setText(_translate("MainWindow", "PushButton"))
self.pushButton_2.setText(_translate("MainWindow", "PushButton"))
self.pushButton_3.setText(_translate("MainWindow", "PushButton"))
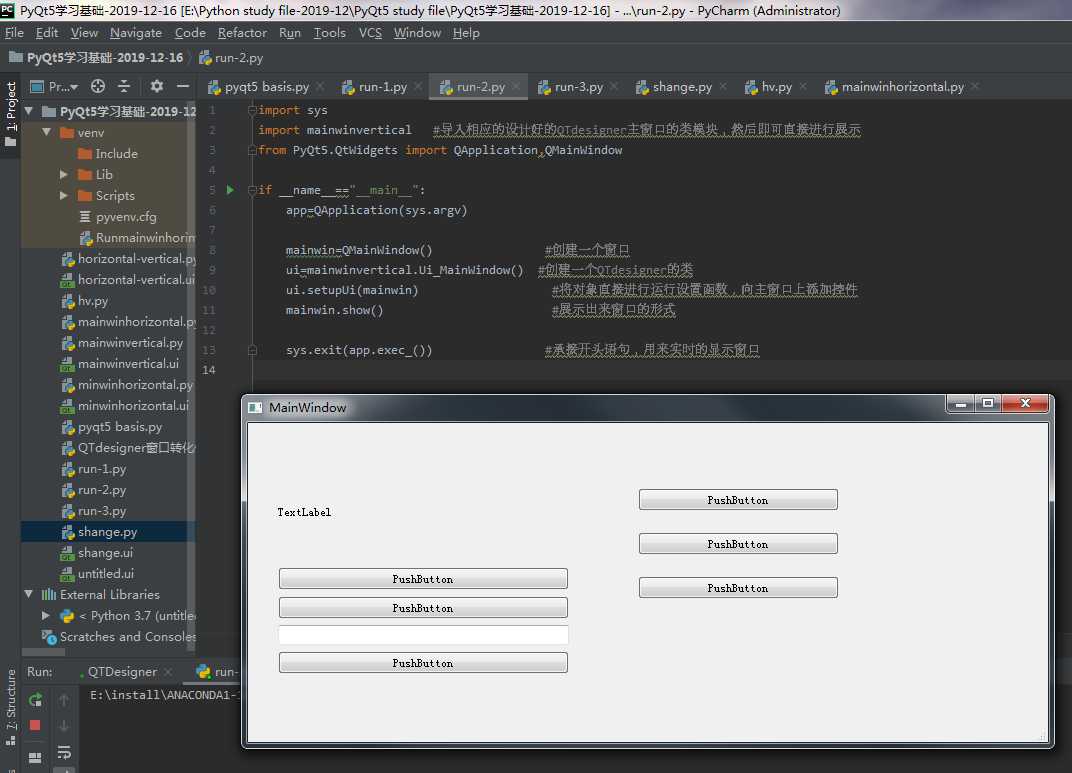
具体的运行结果如下所示:

标签:elf 设置 sla http main vbo pre etc gui
原文地址:https://www.cnblogs.com/Yanjy-OnlyOne/p/12065771.html