标签:classname png document img elements checked var als cti
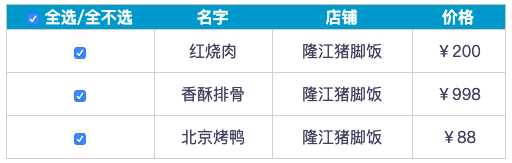
点击全选下面单独的肉也会全选,再次点击取消

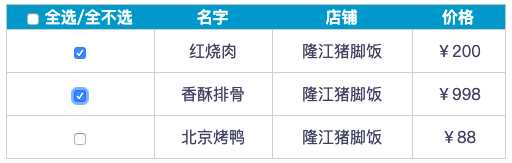
一个一个点击肉,点完--全选也会被选上

HTML代码---CSS略
<table> <tr> <th> <input type="checkbox" id="checkAll" /> 全选/全不选 </th> <th>名字</th> <th>店铺</th> <th>价格</th> </tr> <tr> <td> <input type="checkbox" name="check" class="dx" /> </td> <td>红烧肉</td> <td>隆江猪脚饭</td> <td>¥200</td> </tr> <tr> <td> <input type="checkbox" name="check" class="dx" /> </td> <td>香酥排骨</td> <td>隆江猪脚饭</td> <td>¥998</td> </tr> <tr> <td> <input type="checkbox" name="check" class="dx" /> </td> <td>北京烤鸭</td> <td>隆江猪脚饭</td> <td>¥88</td> </tr> </table>
JavaScript代码
<script>
// 获取全选
var all = document.getElementById(‘checkAll‘);
// 获取单独菜,选择
var xiao = document.getElementsByClassName(‘dx‘);
// 点击全选,触发事件
all.onclick = function () {
// 循环单选
for (var i = 0; i < xiao.length; i++) {
xiao[i].checked = all.checked;
}
}
// 反选
// 外圈循环,事件次数
for (var i = 0; i < xiao.length; i++) {
// 事件
xiao[i].onclick = function () {
// 循环单选次数,判断是否chenked是否为true
for (var a = 0; a < xiao.length; a++) {
if(xiao[a].checked == false) {
break;
}
}
//则循环次数完成.所有单独都为true,则all为true
a == xiao.length ? all.checked = true : all.checked = false;
}
}
</script>
表述不好。
标签:classname png document img elements checked var als cti
原文地址:https://www.cnblogs.com/yangisme/p/12070604.html