标签:table The 重点 需要 doc png 负责人 宽度 pre
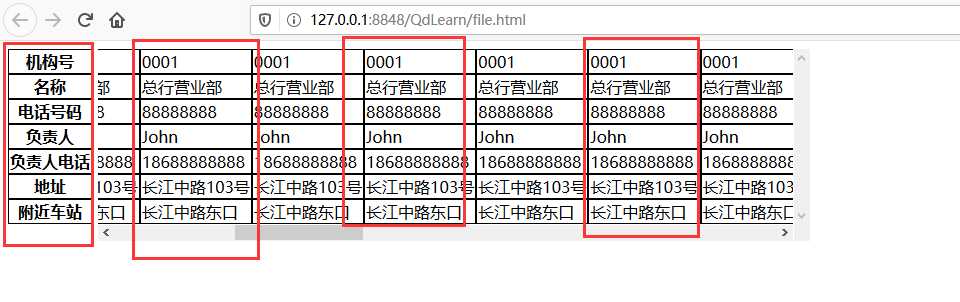
实现效果图:

重点:首先要实现table中td的纵列显示,此时需要css 中的display:block属性,其次要实现tr的并排显示,此时需要float:left属性
难点:多个tr 的宽度可能大于table的宽度,此时需要设定table宽度足够大,并且在table外面添加一个div,设定div的overflow:scroll
实现代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link href="css/file.css" type="text/css" rel="stylesheet" /> </head> <body> <div id=‘label‘> <table> <thead> <th>机构号</th> <th>名称</th> <th>电话号码</th> <th>负责人</th> <th>负责人电话</th> <th>地址</th> <th>附近车站</th> </thead> </table> </div> <div id="content"> <table> <tbody> <tr> <td>0001</td> <td>总行营业部</td> <td>88888888</td> <td>John</td> <td>18688888888</td> <td>长江中路103号</td> <td>长江中路东口</td> </tr> <tr> <td>0001</td> <td>总行营业部</td> <td>88888888</td> <td>John</td> <td>18688888888</td> <td>长江中路103号</td> <td>长江中路东口</td> </tr> <tr> <td>0001</td> <td>总行营业部</td> <td>88888888</td> <td>John</td> <td>18688888888</td> <td>长江中路103号</td> <td>长江中路东口</td> </tr> <tr> <td>0001</td> <td>总行营业部</td> <td>88888888</td> <td>John</td> <td>18688888888</td> <td>长江中路103号</td> <td>长江中路东口</td> </tr> <tr> <td>0001</td> <td>总行营业部</td> <td>88888888</td> <td>John</td> <td>18688888888</td> <td>长江中路103号</td> <td>长江中路东口</td> </tr> <tr> <td>0001</td> <td>总行营业部</td> <td>88888888</td> <td>John</td> <td>18688888888</td> <td>长江中路103号</td> <td>长江中路东口</td> </tr> <tr> <td>0001</td> <td>总行营业部</td> <td>88888888</td> <td>John</td> <td>18688888888</td> <td>长江中路103号</td> <td>长江中路东口</td> </tr> <tr> <td>0001</td> <td>总行营业部</td> <td>88888888</td> <td>John</td> <td>18688888888</td> <td>长江中路103号</td> <td>长江中路东口</td> </tr> <tr> <td>0001</td> <td>总行营业部</td> <td>88888888</td> <td>John</td> <td>18688888888</td> <td>长江中路103号</td> <td>长江中路东口</td> </tr> <tr> <td>0001</td> <td>总行营业部</td> <td>88888888</td> <td>John</td> <td>18688888888</td> <td>长江中路103号</td> <td>长江中路东口</td> </tr> <tr> <td>0001</td> <td>总行营业部</td> <td>88888888</td> <td>John</td> <td>18688888888</td> <td>长江中路103号</td> <td>长江中路东口</td> </tr> <tr> <td>0001</td> <td>总行营业部</td> <td>88888888</td> <td>John</td> <td>18688888888</td> <td>长江中路103号</td> <td>长江中路东口</td> </tr> <tr> <td>0001</td> <td>总行营业部</td> <td>88888888</td> <td>John</td> <td>18688888888</td> <td>长江中路103号</td> <td>长江中路东口</td> </tr> <tr> <td>0001</td> <td>总行营业部</td> <td>88888888</td> <td>John</td> <td>18688888888</td> <td>长江中路103号</td> <td>长江中路东口</td> </tr> <tr> <td>0001</td> <td>总行营业部</td> <td>88888888</td> <td>John</td> <td>18688888888</td> <td>长江中路103号</td> <td>长江中路东口</td> </tr> <tr> <td>0001</td> <td>总行营业部</td> <td>88888888</td> <td>John</td> <td>18688888888</td> <td>长江中路103号</td> <td>长江中路东口</td> </tr> <tr> <td>0001</td> <td>总行营业部</td> <td>88888888</td> <td>John</td> <td>18688888888</td> <td>长江中路103号</td> <td>长江中路东口</td> </tr> <tr> <td>0001</td> <td>总行营业部</td> <td>88888888</td> <td>John</td> <td>18688888888</td> <td>长江中路103号</td> <td>长江中路东口</td> </tr> <tr> <td>0001</td> <td>总行营业部</td> <td>88888888</td> <td>John</td> <td>18688888888</td> <td>长江中路103号</td> <td>长江中路东口</td> </tr> </tbody> </table> </div> </body> </html>
#content{ width: 50%; overflow: scroll; float: left; } table{ display: block; width: 3000px; } thead{ display: block; float: left; width: 90px; } tbody{ display: block; float: left; } th{ display: block; border: 1px black solid; } td{ display: block; border: 1px black solid; } tr{ display: block; float: left; }
标签:table The 重点 需要 doc png 负责人 宽度 pre
原文地址:https://www.cnblogs.com/smarttony/p/12072568.html